인프런 커뮤니티 질문&답변
강사님 로그인 화면도 꾸밀 수 있나요?
해결된 질문
작성
·
166
답변 1
1
SungYong Lee
지식공유자
안녕하세요. 답이 너무 늦었습니다. 요새 책 쓰는게 있는데 막바지라서 정신이 없었어요.
네. 할 수 있습니다.
1. 프로젝트 폴더에 templates 폴더를 만드세요.
2. settings.py에 가서 DIR: [], 로 되어 있는 부분을 'DIR': ['templates', ]로 수정하세요.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['templates',],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
3. django-allauth 패키지의 templates 폴더 아래 있는 파일을 싹 다 복사해서 방금 만든 templates로 복사하세요.
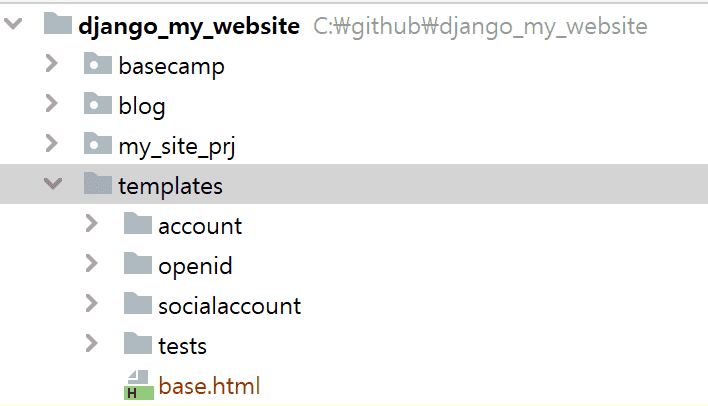
venv > Lib > site-packages > allauth > templates 밑에 있는 account, openid, socialaccount, tests의 4개 폴더와 base.html을 복사해 오세요.
위와 같은 구조가 되도록이요.
이제 account 폴더 아래 있는 html 파일을 마음대로 바꾸시면 됩니다!