인프런 커뮤니티 질문&답변
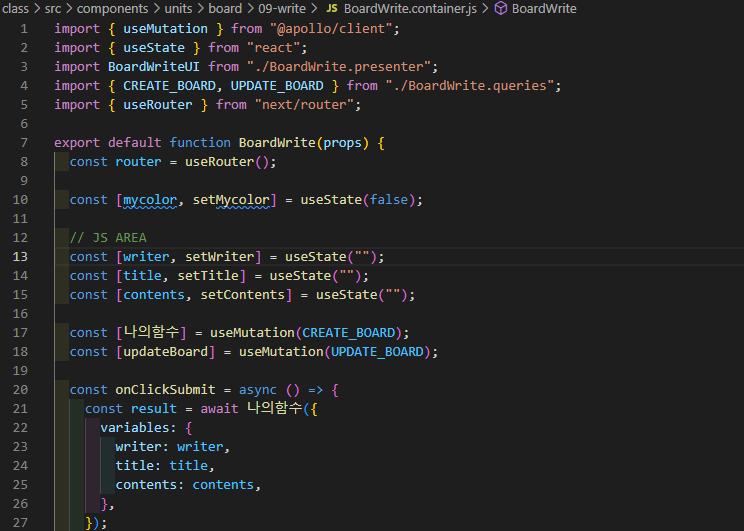
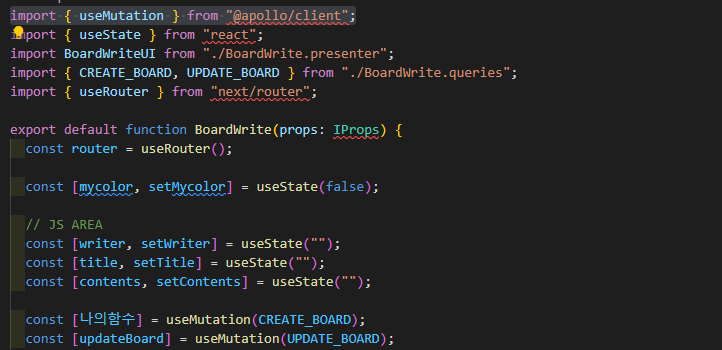
js -> tsx로 전환 시 특정 import파일 빨간줄
해결된 질문
작성
·
4.2K
답변 2
0
민트잎
질문자
구글링 한 후 npm install react 명령어로 package-lock.json을 파일이 생성되면서
빨간줄 문제가 해결되었습니다. 강의에서는 yarn을 사용 할 경우 package-lock.json 파일을 삭제해도 무방하다고 들었는데 제가 먼가 잘못한건가요?!
강의에서는 yarn을 사용 할 경우 package-lock.json 파일을 삭제해도 무방하다고 들었는데 제가 먼가 잘못한건가요?!
패키지 설치 시 yarn 과 npm을 혼용하여 사용하였을 경우
패키지 내부에서 버전 등의 문제로 인해 충돌이 발생할 수 있습니다.
package-lock과 yarn.lock이 둘 다 발생하시는 것으로 보아 두 패키지 매니저를 모두 사용하신 것 같은데, 버전 호환이 npm이 더 잘되시는것 같으니 앞으로는 npm을 사용해서 패키지를 설치해주세요.
0







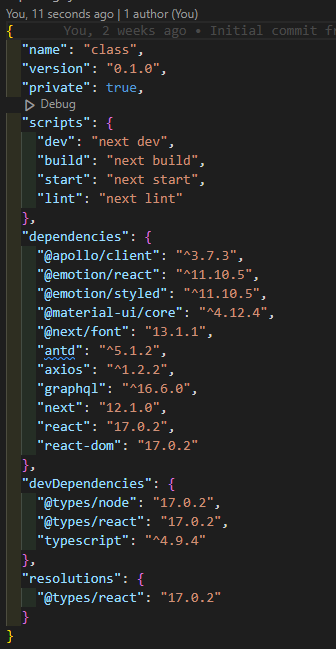
 혹시 몰라서 pakage.json 파일 첨부합니다.
혹시 몰라서 pakage.json 파일 첨부합니다.
node_modules 폴더는 찾을 수 없어 yarn.lock을 지우고 다시 실행해도 그대로입니다.
그리고 또 하나 더 질문이 있습니다!
JSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists.ts(7026)
HTML 태그에 빨간줄이 그어집니다.