인프런 커뮤니티 질문&답변
react-router-dom에 관한 질문이 있습니다!!
해결된 질문
작성
·
968
답변 1
0
이진석
지식공유자
안녕하세요.
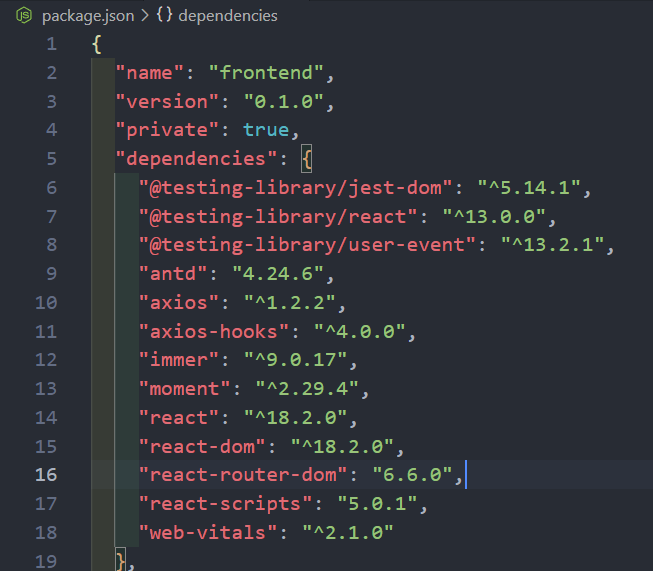
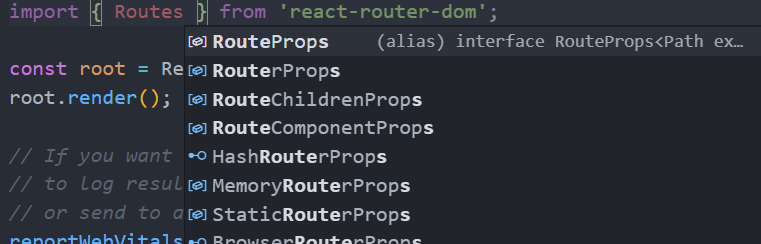
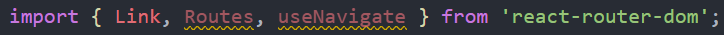
만약 VSCode에서 자동완성이 안 되더라도, 코드 저장 후에 리액트 개발서버에서는 임포트가 이뤄지는 지 살펴보세요. 리액트 개발서버에서도 임포트 오류가 발생한다면, react-router-dom 6 미만의 라이브러리가 설치되어있을 수도 있습니다. 리액트 개발서버에서는 임포트 오류가 발생하지 않는다면, VSCode 에서 문제일 테니 VSCode를 재시작해보시거나, node_modules 폴더를 날리고 다시 설치를 해보시면서 테스트를 해보셔야 하시지 않을까 싶습니다.
package.json 에 지정된 버전은 설치를 희망하는 버전일 뿐, 설치로 설치된 버전은 yarn.lock 파일이나 package-lock.json 파일 내의 버전을 통해 확인하실 수 있습니다. yarn list 명령으로도 설치된 버전을 확인하실 수 있구요.
차근차근 확인해보시고,
다른 경로에 프로젝트 코드를 다시 git clone 뜨셔서, 라이브러리 설치부터 해보시며, 테스트해보시는 것도 한 방법일 듯 싶습니다.
각 머신마다 주어진 환경이 모두 다르기에, 정해진 방법이 있는 것은 아니구요.
차근차근 확인해보셔야합니다.
화이팅입니다. :-)










해결했습니다 ㅜㅜㅜ
위 명령어 실행으로인해 yarn berry가 깔려서 먹통이 됐던거였네요.
명령어로 해결했습니다!