resolutions를 작성하고 node_modules를 지운 후 다시 yarn install 해주세요. 타입을 정확하게 맞추는 과정입니다.
만약 이렇게 해도 안되실 경우 IDE(VSCode)가 typescript 버전을 사용하는지 확인해주세요.
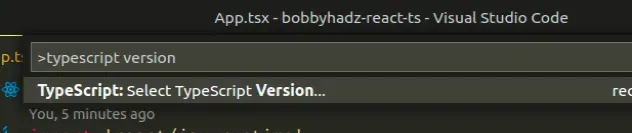
CTRL + Shift + P또는 ( Mac의 경우 ⌘+ Shift+ P)를 눌러 명령 팔레트를 열 수 있습니다.
입력 필드에 "typescript version" 을 입력하고 "TypeScript: Select TypeScript Version..." 을 선택 합니다. 그런 다음 "Use Workspace Version" 을 클릭 합니다. 로컬에 설치된 TypeScript 버전이어야 합니다.
패키지나 tsconfig에는 문제가 없는 것으로 보입니다.
이런 경우 패키지가 설치되었으나 yarn.lock에서 다른 버전의 타입으로 버전이 고정되어 있어 타입을 못불러오는 경우가 있을 수 있습니다.
resolutions를 작성하고 node_modules를 지운 후 다시 yarn install 해주세요. 타입을 정확하게 맞추는 과정입니다.
만약 이렇게 해도 안되실 경우 IDE(VSCode)가 typescript 버전을 사용하는지 확인해주세요.
CTRL + Shift + P또는 ( Mac의 경우⌘+Shift+P)를 눌러 명령 팔레트를 열 수 있습니다.입력 필드에 "typescript version" 을 입력하고 "TypeScript: Select TypeScript Version..." 을 선택 합니다.
 그런 다음 "Use Workspace Version" 을 클릭 합니다. 로컬에 설치된 TypeScript 버전이어야 합니다.
그런 다음 "Use Workspace Version" 을 클릭 합니다. 로컬에 설치된 TypeScript 버전이어야 합니다.
이렇게 해도 해결이 안되시면 다시 말씀해주세요!