인프런 커뮤니티 질문&답변
안녕하세요. 프리 렌더링 관련 질문입니다!
해결된 질문
작성
·
507
·
수정됨
0
안녕하세요. 수업 정말 잘 듣고 있습니다 !
궁금한 게 생겨서 질문 남깁니다..
질문 1 )
dompurify와 하이드레이션 파트 강좌에
50분 30초 부근 예제를 따라 실습하고 있습니다.
https://cdn.inflearn.com/public/files/posts/a2ee8a45-a184-42f7-aff1-9917182098fe/image.png
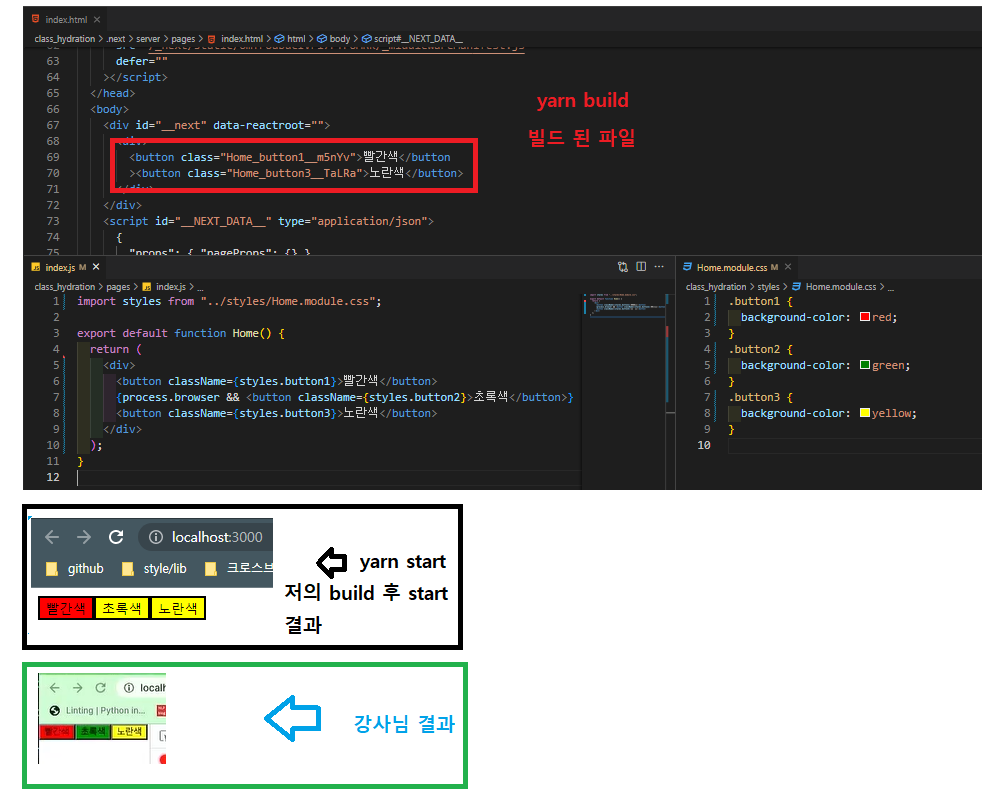
 프리 렌더링 파일엔 중간의 초록색 버튼이 생성되지 않으니 그 다음 버튼의 스타일이 덮어 씌워져서 노란색으로 출력 되는 것이 맞는 것인지
프리 렌더링 파일엔 중간의 초록색 버튼이 생성되지 않으니 그 다음 버튼의 스타일이 덮어 씌워져서 노란색으로 출력 되는 것이 맞는 것인지
강사님 결과랑 중간 버튼의 색상이 다르게 나오고 있어서 데 이게 맞는 결과인가 궁금합니다.
https://cdn.inflearn.com/public/files/posts/a2ee8a45-a184-42f7-aff1-9917182098fe/image.png 그렇게 알고
그렇게 알고
중간 버튼도 스타일을 적용 하려면
프리 렌더링 시 보여줄 버튼을 작업해서 위와 같이
결과를 얻게 하는 것으로 이해해도 되는 건가요?
질문 2 )
https://cdn.inflearn.com/public/files/posts/3b3cec1d-085e-4d10-90cb-aaf07b450120/image.png
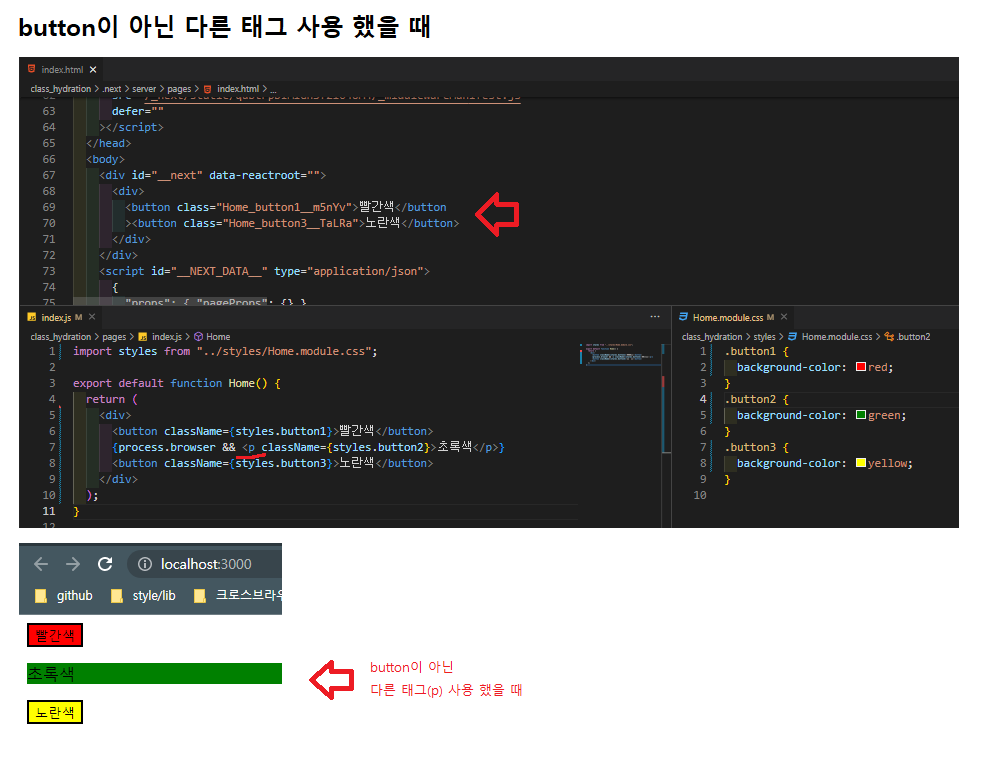
 해당 예제를 테스트 하면서 두 번째 초록색 버튼 태그를 다른 태그(p)로 변경해 봤습니다.
해당 예제를 테스트 하면서 두 번째 초록색 버튼 태그를 다른 태그(p)로 변경해 봤습니다.
이 p태그 또한 프리 렌더링 또는 프리 렌더링 파일로 빌드 시 제외 되는 태그지만
브라우저에서는 태그 자체가 다르니 덮어 씌우지 않는 것 같습니다.
이것이 프리 렌더링 된 파일과 실제 브라우저 렌더링과 비교하는 diffing? 과 관련 있는 것인지?? 궁금하네용
답변 2
1
안녕하세요 suhan lee님!
질문 2가지에 대한 답변남겨드리겠습니다.
질문1 답변
suhan님의 코드를 보니 잘 따라오고 계신 것 같습니다.
강사님의 결과는 18버전에서의 하이드레이션 이슈가 해결된것을 보여주신것 같습니다.
17버전에서 강사님과 같은 결과를 도출해보고싶으시다면 아래 방법을 사용해보시길 바랍니다!
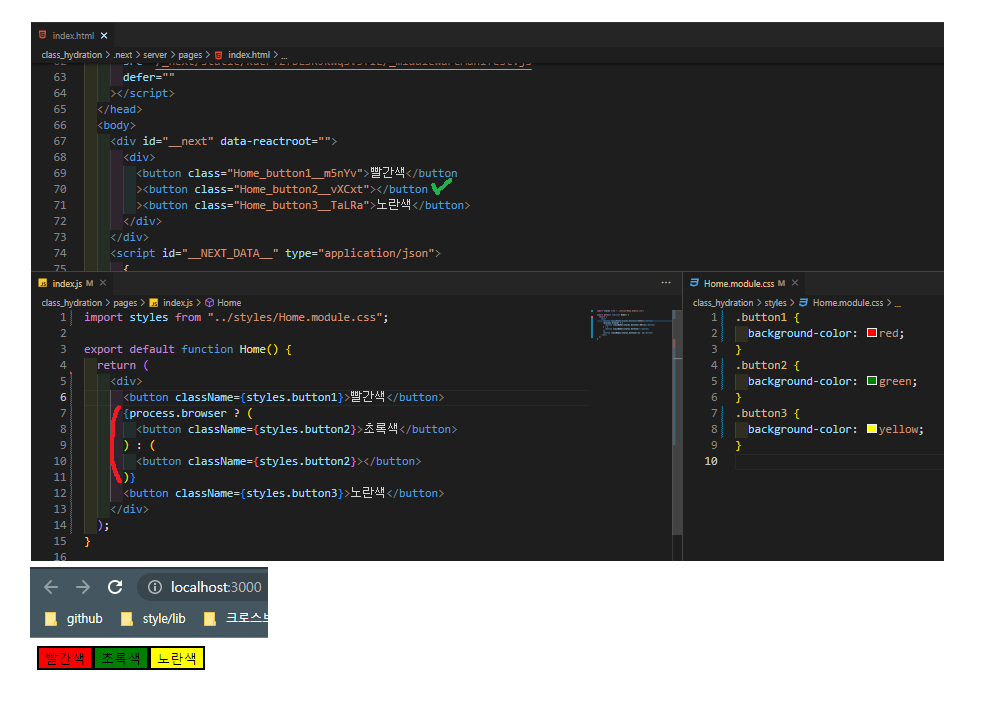
diffing 단계에서 태그를 비교하기때문에 프론트엔드 서버에서도 빈태그가 들어가도록 해줘야 하는 과정이 필요합니다.
해당과정을 위해서는 '&&' 연산자 대신 ' ?(삼항 연산자) ' 연산자를 이용해주시면 됩니다.
-> 브라우저일때는 앞에걸 그리고 프론트 서버일때는 뒤에걸 그려줄 수 있도록 하는 것 입니다.
질문2 답변
해당 답변은 위에 다시 달아드렸습니다.
0
안녕하세요 suhan lee님!
질문 2에 대한 답변을 확인해본 결과, 잘못 알려드린 부분이 확인되어 다시 알려드리고자 답변남겨드립니다.
해당 이슈는 하이드레이션 이슈가 맞습니다.
next.js에서는 서버에서 그려보고 브라우저에서 그린걸 비교 후 브라우저에 반영할 때
완전히 새로운 태그가 생성되면 새롭게 반영되어야 할 태그로 인식되지만, 생성되어야 할 태그가 다른 태그들과 같은 태그로 생성될경우 다른 태그와 같은 취급을 받게되어 덮어씌우게 됩니다.
따라서 생기는 하이드레이션 이슈입니다.
참고로 diffing은 내부적으로 비교를 할 수 있도록 도와주는 알고리즘 정도로 생각해주시면 됩니다.





