인프런 커뮤니티 질문&답변
시리얼라이저에서 필수입력항목은 설정은 어찌하나요?
해결된 질문
작성
·
503
·
수정됨
0

현재 drf react프로젝트에서 rev2에서 구현했던 모든 기능 구현을 목표로 하고있습니다.
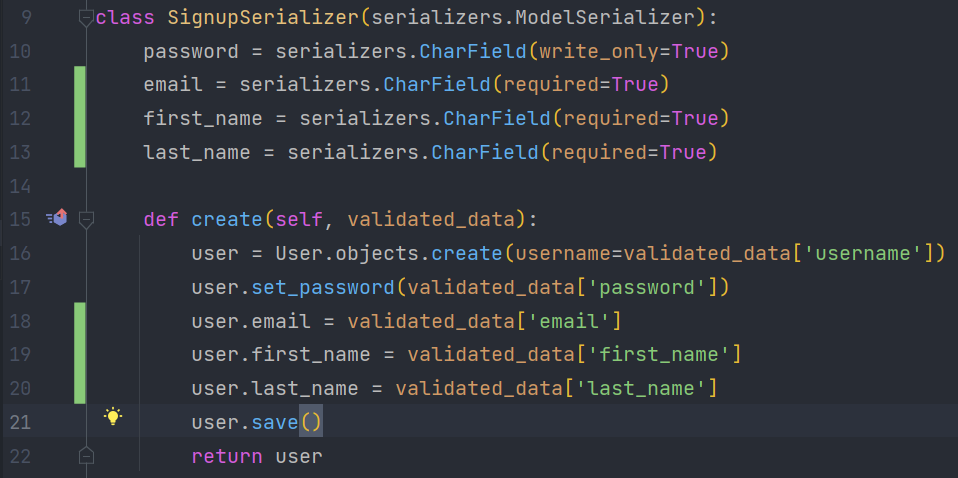
email 필드에 필수조건을 걸기위해서 위와같이 사용하였는데 이럴경우 기존 email필드에서 이메일 유형의 대한 유효성검사가 이루어지지 않더라고요.
혹시 추가하고자 하는 속성만 추가하는방법이 있을까요? 아니면 정규표현식을 추가해서 새로 만들어야할까요?
또한 form에서 UserCreationForm와 PasswordChangeForm 같은 기능을 하는것은 시리얼라이저에선 제공하지않는것인가요? 궁금합니다!
질문이 많아서 죄송합니다 ㅜㅜ 포스팅 수정,삭제도 구현중인데 bootstrap으로 할때와달리 react로 할때는 토큰으로 인증여부를 판단하는데 react에서의 현재로그인한 유저를 불러올 방법을 정말 모르겠습니다...
답변 1
0
안녕하세요.
모델시리얼라이저에서는 Meta 속성으로 model/fields 를 지정하면, 지정 모델/필드로부터 속성정보를 읽어들여 시리얼라이저 필드를 자동으로 추가해줍니다.
그런데 모델 시리얼라이저 클래스에 직접 시리얼라이저 필드를 추가하시면, 자동 추가된 필드를 덮어쓰기(overwrite)하시게 됩니다. // User 모델에서는 email 필드는 models.EmailField 였기에 자동으로 추가된 시리얼라이저 필드는 serializers.EmailField 였을 테지만, serializers.CharField로 덮어쓰기하셨던 거죠. CharField는 단순 문자열 성격을 가지기에 이메일 포맷의 유효성 검사가 없었던 거죠.
=> 모델 시리얼라이저 필드를 쓰실 때에는, 자동 추가되는 필드에 대해서는 가급적 직접 시리얼라이저 필드를 쓰지 않으시길 추천드립니다. // 자동 추가되지 않는 필드라면 직접 시리얼라이즈 필드를 추가해볼 수 있겠죠.
Meta 속성으로도 자동 생성된 시리얼라이저 필드를 override하는 속성을 몇 가지 지원해주지만 (ex: validators 등), required 속성처럼 Meta에서는 지원되지 않는 속성의 경우
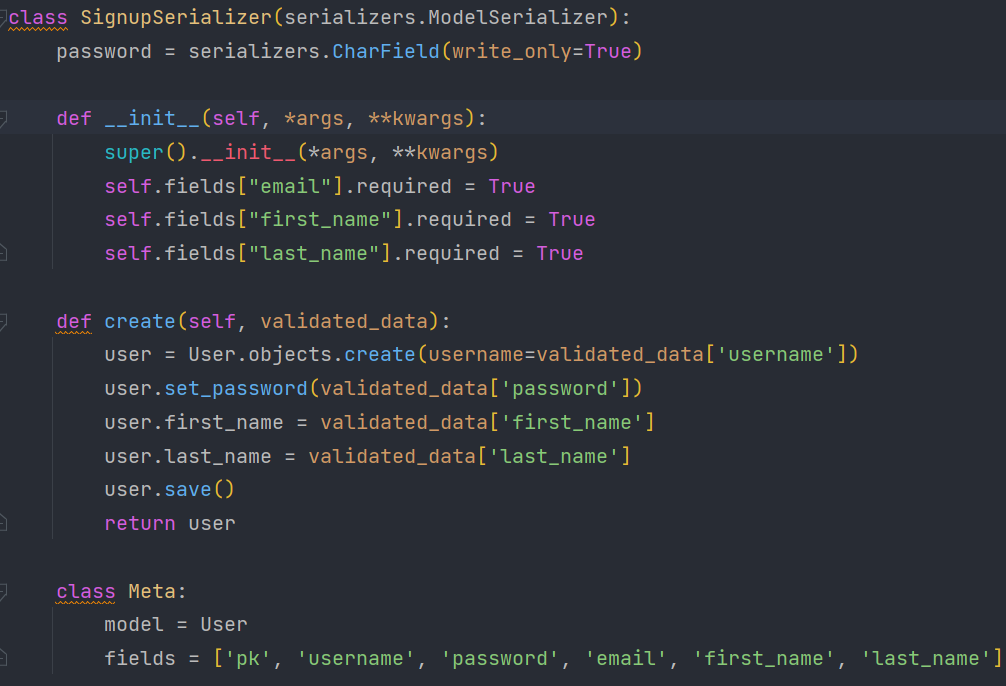
아래와 같이 생성자에서 각 필드에 대한 속성을 직접 변경하는 방식으로 구현해보실 수 있습니다.
class SignupSerializer(serializers.ModelSerializer):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields["email"].required = True
self.fields["first_name"].required = True
self.fields["last_name"].required = True시리얼라이저 클래스의 인스턴스가 생성된 후에는, self.fields 사전에 각 시리얼라이저 필드의 인스턴스가 생성되어있거든요.
UserCreationForm이나 PasswordChangeForm은 django.contrib.auth 앱에서 제공하는 기능인 것이고, DRF는 별개의 라이브러리이니 그러한 기능은 제공되지 않습니다.
장고 Form의 철학과 DRF Serializer의 철학은 유사하니, UserCreationForm 등을 참고하시어 유사하게 UserCreationSerializer 등을 만들어보실 수 있습니다.
화이팅입니다. :-)
로그인 시에 jwt와 함께 유저명을 얻어오셔서, 프론트 js단에서 저장하시고 이를 활용하실 수 있습니다.
혹은 인증상태를 가지고, 서버 api 호출 시에 요청 유저의 username을 반환해주는 api를 둘 수도 있겠습니다. (ex: /api/whoami/ )
각 개념들을 차근차근 정리해보세요. 단순 검색 만으로는 원하는 답을 찾으실 수는 없습니다.
화이팅입니다. :-)
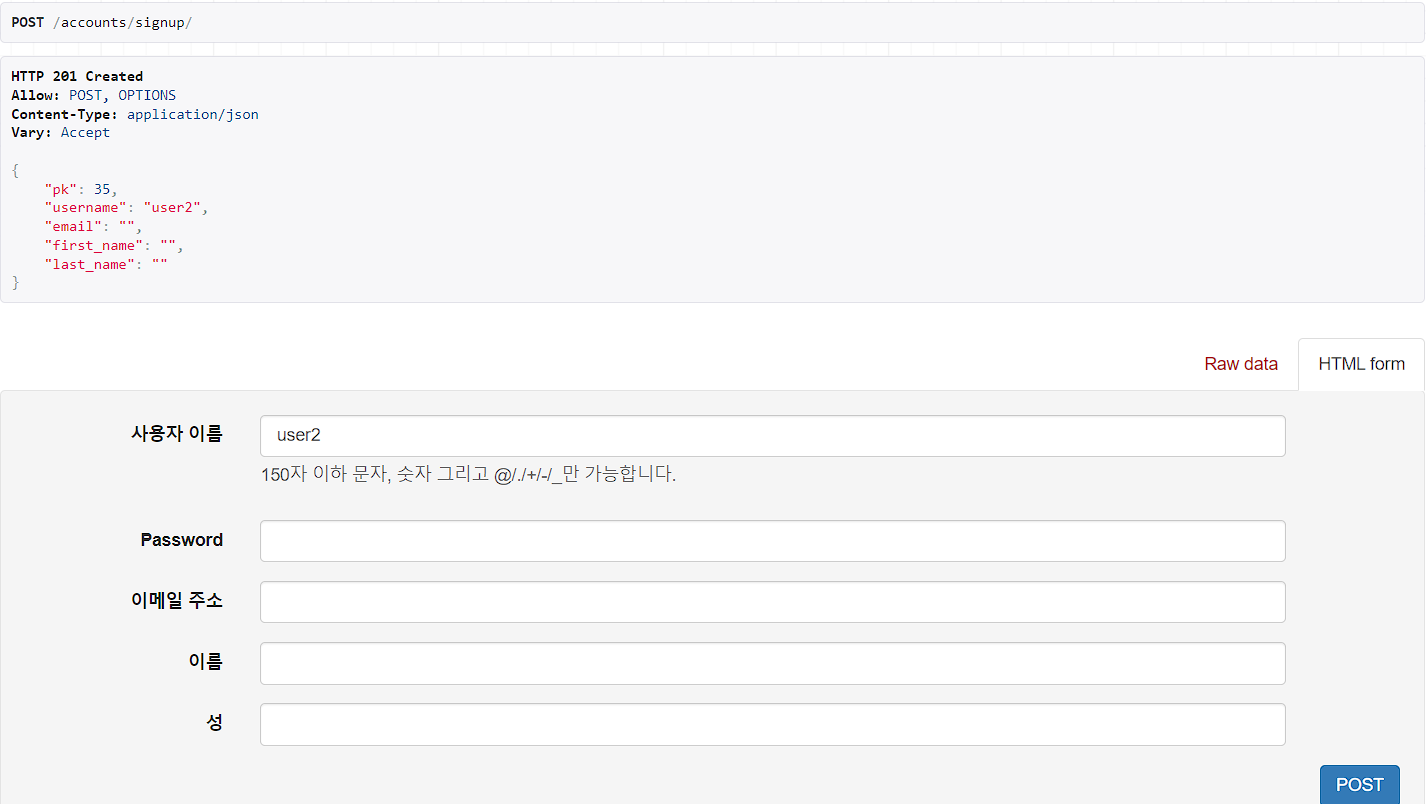
.required 속성은 누락에 대한 체크이기에, 지금처럼 빈 문자열도 값이 있기는 한 것이기에 required 체크에서는 허용됩니다.
빈 문자열 체크를 수행하실려면, allow_blank 속성을 활용해보실 수 있습니다.
class SignupSerializer(serializers.ModelSerializer):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields["email"].allow_blank = False
self.fields["first_name"].allow_blank = False
self.fields["last_name"].allow_blank = False그리고, jwt 문자열에서 payload 부분의 값을 살펴보시면, user_id 가 지정된 부분이 있습니다. 이를 확장하여 username을 추가로 지정할 수도 있습니다.
이런 저런 검색 전에 simplejwt 라이브러리의 공식문서를 차근차근 살펴보시기를 권해드립니다.
화이팅입니다. :-)








친절하고 이해하기쉬운 답변정말감사합니다!! 혹시 react에서 현재 로그인한 유저의 정보를 가져올 수 있는 방법이 있을까요?? 검색해봐도 찾기가 힘드네요.. ㅜ 수정,삭제할때 현재 게시글 작성자랑 로그인한 유저가 동일할때만 버튼이 나타나게 하고 싶어요!