인프런 커뮤니티 질문&답변
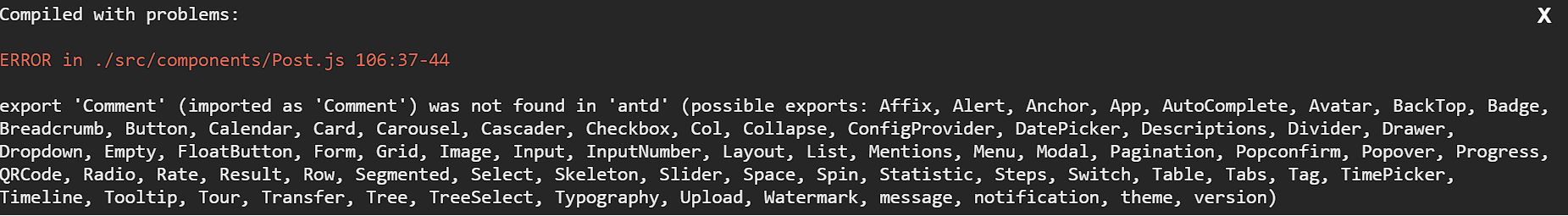
antd 디자인에서 Comment import가 안됩니다.
해결된 질문
작성
·
919
답변 1
0
안녕하세요.
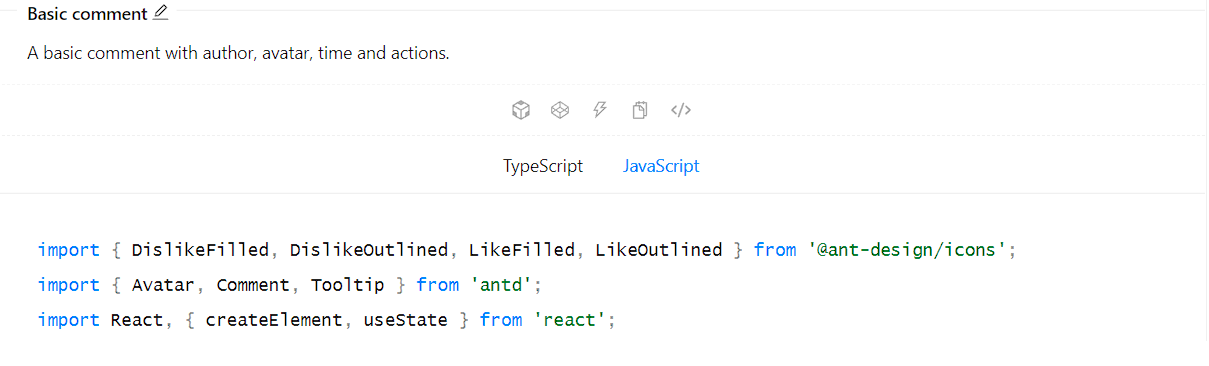
Comment 컴포넌트는 antd 5.x 버전에서는 제공되지 않는 듯 합니다.
강의에서는 antd 4.0.3 버전을 사용하니, antd 버전4를 설치하시고 강의 진행 부탁드립니다.
yarn add "antd@4.0.3"
화이팅입니다. :-)
저는 말씀하신 이슈가 재현이 잘 안 되네요.
package.json 파일 내용과
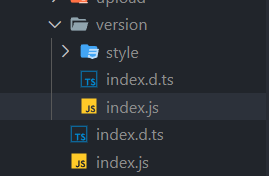
node_modules/antd/es/version/index.js 파일 내용과
node_modules/antd/es/version/version.js 파일 내용과
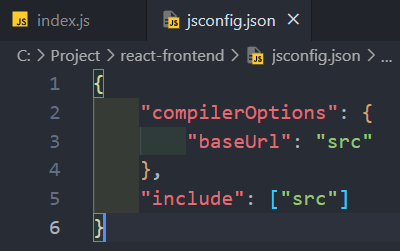
jsconfig.json 내용과
node --version 은 어떻게 되시나요?
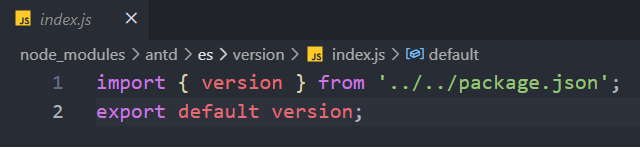
 node_modules/antd/es/version/index.js
node_modules/antd/es/version/index.js
 node_modules/antd/es/version/version.js 은 찾지 못하였습니다.
node_modules/antd/es/version/version.js 은 찾지 못하였습니다.
 jsconfig.json
jsconfig.json
 node --version
node --version
입니다!!
이 이슈의 이유를 깊게 살펴보진 못했지만, 아마도 node 버전이 올라가면서 default export에서 named export를 임포트하지 못하는 기본 설정이 바뀐 것은 아닐까 싶습니다. 이와 관련된 jsconfig 설정도 있는 듯 하구요.
아래의 named export 때문인데요.
import { version } from '../../package.json';
암튼 이 설정에 대응하기 위해서인지, antd 4.x 최신에서는 이 이슈가 해결되는 듯 합니다.
아래 명령으로 4.x 최신의 antd를 재설치하시면, node_modules/antd/es/version/ 폴더에 index.js 파일도 있고 version.js 파일도 있을 겁니다.
yarn add "antd@4.24.6"
node_modules/antd/es/version/index.js 파일을 열어보시면, 아래와 같이 named export가 없음을 확인하실 수 있습니다.
import version from "./version";
그럼 해당 오류는 해결되실 듯 합니다.
확인해보시고 댓글 부탁드립니다. :-)


강사님 친절하고 자세한 답변 정말 감사드립니다! 강사님이 없었다면 아마 이 오류를 혼자서 해결하기란 매우 힘들었을거에요 ㅜㅜ
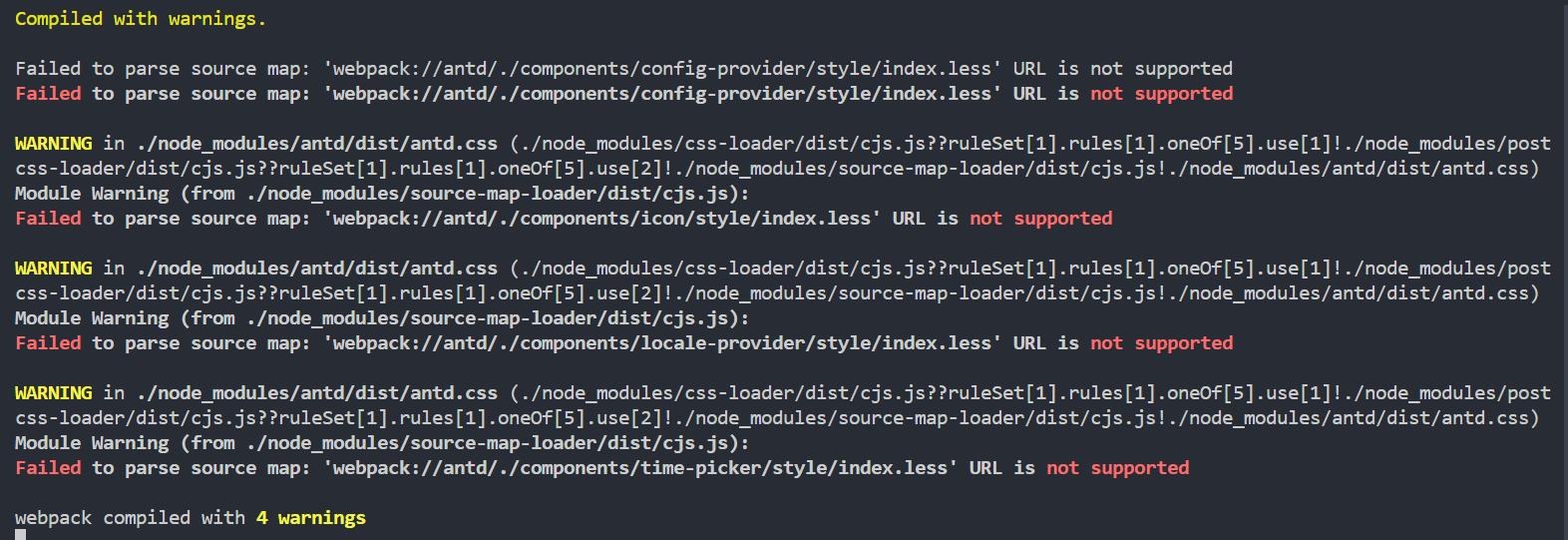
그런데 오류가 전부 사라졌고 웹페이지도 정상구동되면서 console.log에 어떠한 오류도 뜨지는 않지만 한가지 yarn start로 구동을 하였을때 터미널에서 보이지않았던 해당 경고들이 발생합니다.
import 'antd/dist/antd.css';
import 'antd/dist/antd.min.css';
로 변경하면서 해결하기는 했지만 자세하게 내용일 알려져있지 않기에 질문드려요!
source map은 디버깅 목적의 css와 js 원본 소스파일과 빌드한 내역을 연결시켜주는 파일입니다. 우리가 antd를 디버깅하지는 않을 것이기에 source map이 없어도 동작에는 이상이 없습니다.
antd.css에는 source map 의존이 있었을 것이고, antd.min.css에는 source map 의존이 없어서 해당 오류가 없어졌을 것으로 판단이 됩니다.









yarn remove antd 이후 yarn add "antd@4.0.3" 로 재설치를 하였는데 위와같은 오류가 발생합니다!!