인프런 커뮤니티 질문&답변
리액트 버전 6으로 따라하는데 404에러가 뜹니다
작성
·
1.6K
0
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import reportWebVitals from "./reportWebVitals";
import Root from "pages";
import { createBrowserRouter, RouterProvider } from "react-router-dom";
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
},
]);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<RouterProvider router={router}>
<Root />
</RouterProvider>
</React.StrictMode>
);
reportWebVitals();
index .js 는 이렇게 설정하였고
import React from "react";
import { Routes, Route } from "react-router-dom";
import AppLayout from "components/AppLayout";
import About from "./About";
import Home from "./Home";
function Root() {
return (
<AppLayout>
최상위컴포넌트
<Routes>
<Route path ="/" element={<Home/>} />
<Route path ="/about" element={<About/>} />
</Routes>
</AppLayout>
);
}
export default Root;
page/index.js
는 이렇게 설정하였는데
패스부분 "/"는 잘뜨는데
/about은 404 에러가 뜹니다..
답변 3
2
안녕하세요.
createBrowserRouter의 사용법에서 놓치신 부분이 있으신 듯 합니다.
createBrowserRouter와 BrowserRouter의 사용법이 다릅니다.
createBrowserRouter의 인자로 URL별 라우팅을 하기 때문에, RouterProvider 내부에서는 Routes/Route를 통해 라우팅을 하실 필요가 없습니다. 불필요한 중복입니다.
Routes와 Route를 쓰실려면 BrowserRouter를 쓰셔야 합니다.
createBrowserRoute에서 라우팅 처리를 모두 하기 때문에, Root 컴포넌트의 Routes/Route는 모두 제거하시고, Outlet 컴포넌트 지정을 통해 children 컴포넌트가 렌더링될 수 있도록 영역을 지정해주셔야 합니다.
그리고 RouterProvider에서는 router 속성만 지정하시면 되고, children 은 지정하실 필요가 없습니다.
그럼 <RouterProvider router={router} /> 처럼 될 것이구요.
Root 컴포넌트는 아래와 같이 Outlet를 쓰는 형태가 될 것이구요.
function Root() {
return (
<div>
최상위컴포넌트
<Outlet />
</div>
)
}
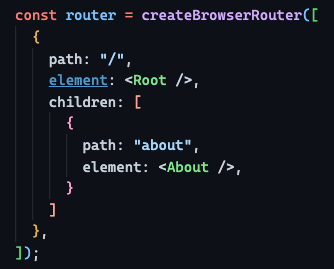
router에서는 다음과 같이 children을 지정해주셔야 합니다.

아래 질답을 통해 createBrowserRouter와 BrowserRouter의 비교 예시가 있으니, 이 질답도 참고해보세요.
화이팅입니다~!!!
0
createBrowserRoute 를 사용하면서 강의를 따려가려다보니 index.js 안에서 모든 라우트를 설정해야하는것 같은데 그렇게 사용하는것이 맞는지 여쭙고싶습니다..
0
답변감사합니다
index.js 를 말씀해주신 자료보고 바꾸니깐 잘되네요
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import reportWebVitals from "./reportWebVitals";
import Root from "pages";
import { createBrowserRouter, RouterProvider } from "react-router-dom";
import About from "pages/About";
import Home from "pages/Home";
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
children: [
{
path: "/",
element: <Home />,
},
{
path: "about",
element: <About />,
},
],
},
]);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<RouterProvider router={router}>
<Root />
</RouterProvider>
</React.StrictMode>
);
reportWebVitals();






확인해보니, createBrowserRouter은 중첩해서 써보니, 아래의 오류가 발생하는 군요.
You cannot render a <Router> inside another <Router>. You should never have more than one in your app.
createBrowserRouter 자체가 router라서 중첩이 안 되는 군요.
BrowerRouter의 경우, BrowserRoute는 한 번만 정의하고
내부에서 Routes/Route만 사용하기에 강의 흐름대로 작성할 수 있습니다.
강의 진행 시에는 강의에서 진행하는 버전에 맞춰 진행하시고, 강의가 마무리된 후에 원하시는 버전으로 업그레이드해보시길 추천드립니다.