인프런 커뮤니티 질문&답변
'axios is defined but never used 오류
작성
·
1.3K
·
수정됨
1
import axios from 'axios';를 입력하니 아래 오류가 떳습니다.
'axios is defined but never used
다른 글을 참고 하여 vue.config.js에 추가해도 안되네요
// vue.config.js
module.exports = {
devServer: {
client: {
overlay: false
}
}package.json에 추가해도 안됩니다.
"rules": {
"no-unused-vars": "off"
}
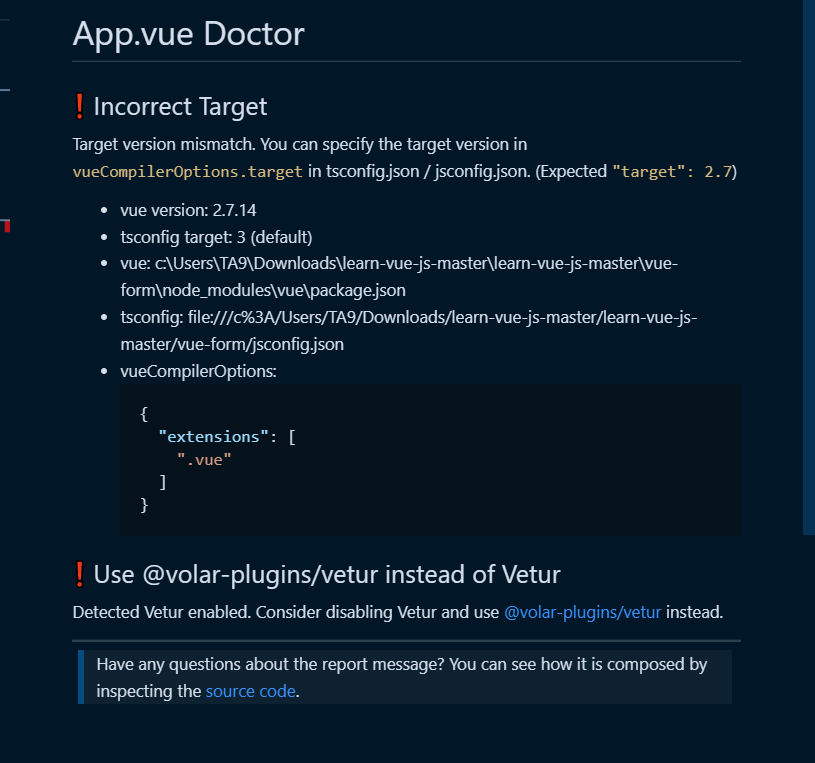
하단에 2known issues 에 이런 오류창이 뜨는데 이것때문일까요 ?ㅜ

답변 1
-1
캡틴판교
지식공유자
안녕하세요, import axios from 'axios'; 만 입력하시고 axios를 따로 사용하지 않으면 ESLint 에러가 날 겁니다. 요건 현재 배우는 시점에서 크게 중요하지 않은 문제이니 일단 넘어가셔도 될 것 같아요 :)





