인프런 커뮤니티 질문&답변
일반 결제 연동 테스트할때 IMP 가 없습니다 에러가 발생합니다
해결된 질문
작성
·
3.8K
·
수정됨
0
아래 코드로 일반 결제 연동을 구현중인데요
IMP 가 없습니다 에러가 발생 합니다
혹시 문제 원인을 아신다면 답변해주시면 감사하겠습니다!
"use client";
import React, { useEffect } from "react";
import Head from "next/head";
import axios from "axios";
type Props = {};
declare const window: typeof globalThis & {
IMP: any;
};
const PayMentPage = (props: Props) => {
const onClickPayment = () => {
let IMP;
if (typeof window !== "undefined" && typeof window.IMP !== "undefined") {
// Client-side-only code
IMP = window.IMP; // 생략 가능
IMP?.init("imp20536130"); // Example: imp00000000
IMP?.request_pay({}, (rsp: any) => {
// callback
if (rsp.success) {
// 결제 성공 시: 결제 승인 또는 가상계좌 발급에 성공한 경우
axios({
url: "{서버의 결제 정보를 받는 endpoint}", // 예: https://www.myservice.com/payments/complete
method: "post",
headers: { "Content-Type": "application/json" },
data: {
imp_uid: rsp.imp_uid,
merchant_uid: rsp.merchant_uid,
},
}).then((data) => {
// 서버 결제 API 성공시 로직
});
} else {
alert(`결제에 실패하였습니다. 에러 내용: ${rsp.error_msg}`);
}
});
} else {
console.log("imp가 없습니다");
}
};
return (
<>
<Head>
{/* <!-- jQuery --> */}
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
{/* <!-- iamport.payment.js --> */}
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script>
</Head>
<button onClick={onClickPayment}>결제 하기</button>
</>
);
};
export default PayMentPage;
답변 4
0
0
넵 답변 감사합니다 저 선생님 근데 아래처럼 코드를 수정하니까 응답이 오는데
"use client";
import React, { useEffect } from "react";
import Head from "next/head";
import axios from "axios";
type Props = {};
declare const window: typeof globalThis & {
IMP: any;
};
const PayMentPage = (props: Props) => {
const onClickPayment = () => {
let IMP;
console.log("window : ", window);
console.log("IMP : ", IMP);
// Client-side-only code
IMP = window.IMP; // 생략 가능
console.log("IMP : ", IMP);
if (IMP) {
IMP.init("imp20536130"); // Example: imp00000000
IMP.request_pay(
{
pg: "html5_inicis",
pay_method: "card",
merchant_uid: "ORD20180131-0000011",
name: "노르웨이 회전 의자",
amount: 64900,
buyer_email: "gildong@gmail.com",
buyer_name: "홍길동",
buyer_tel: "010-4242-4242",
buyer_addr: "서울특별시 강남구 신사동",
buyer_postcode: "01181",
},
(rsp: any) => {
if (rsp.success) {
console.log("rsp : ", rsp);
// 결제 성공 시 로직,
} else {
console.log("rsp : ", rsp);
// 결제 실패 시 로직,
console.log("결제 에러가 발생하였습니다");
}
},
);
}
};
return (
<>
<Head>
{/* <!-- jQuery --> */}
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
{/* <!-- iamport.payment.js --> */}
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script>
</Head>
<button onClick={onClickPayment}>결제 하기</button>
</>
);
};
export default PayMentPage;
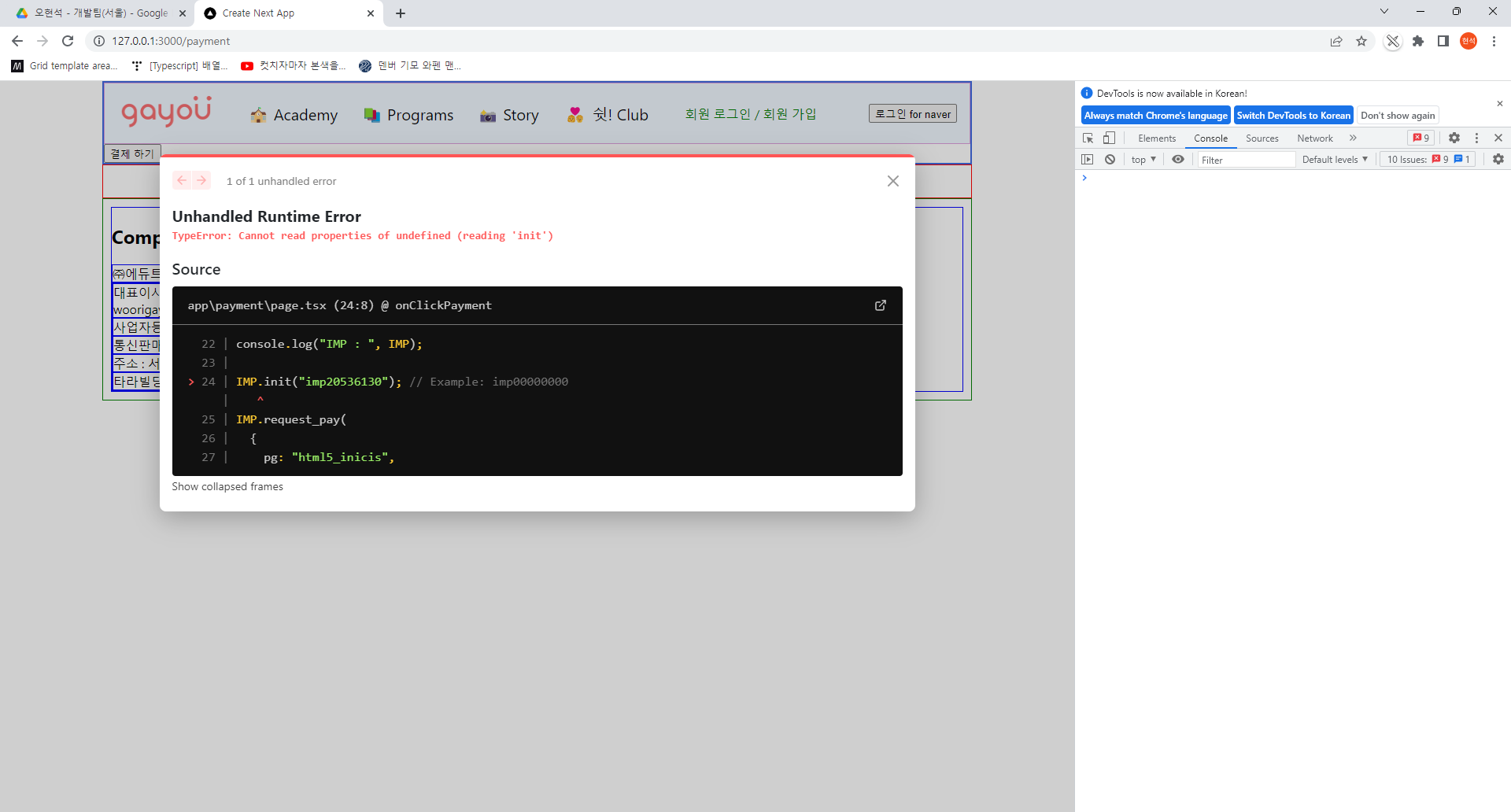
이런 에러가 발생해요 ^^; 혹시 이거 ;
IMP.init("imp20536130"); // Example: imp00000000 이 틀려서 그럴까요? id는 홈페이지에서 복붙하긴 했는데
0
답변 감사합니다 그런데 선생님
코드를 수정해도 IMP 가 undefind 라면서 안되요 ㅋㅋ;
"use client";
import React, { useEffect } from "react";
import Head from "next/head";
import axios from "axios";
type Props = {};
declare const window: typeof globalThis & {
IMP: any;
};
const PayMentPage = (props: Props) => {
const onClickPayment = () => {
let IMP;
console.log("window : ", window);
console.log("IMP : ", IMP);
// Client-side-only code
IMP = window.IMP; // 생략 가능
console.log("IMP : ", IMP);
IMP.init("imp20536130"); // Example: imp00000000
IMP.request_pay(
{
pg: "html5_inicis",
pay_method: "card",
merchant_uid: "ORD20180131-0000011",
name: "노르웨이 회전 의자",
amount: 64900,
buyer_email: "gildong@gmail.com",
buyer_name: "홍길동",
buyer_tel: "010-4242-4242",
buyer_addr: "서울특별시 강남구 신사동",
buyer_postcode: "01181",
},
(rsp: any) => {
if (rsp.success) {
console.log("rsp : ", rsp);
// 결제 성공 시 로직,
} else {
// 결제 실패 시 로직,
console.log("결제 에러가 발생하였습니다");
}
},
);
};
return (
<>
<Head>
{/* <!-- jQuery --> */}
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
{/* <!-- iamport.payment.js --> */}
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script>
</Head>
<button onClick={onClickPayment}>결제 하기</button>
</>
);
};
export default PayMentPage;
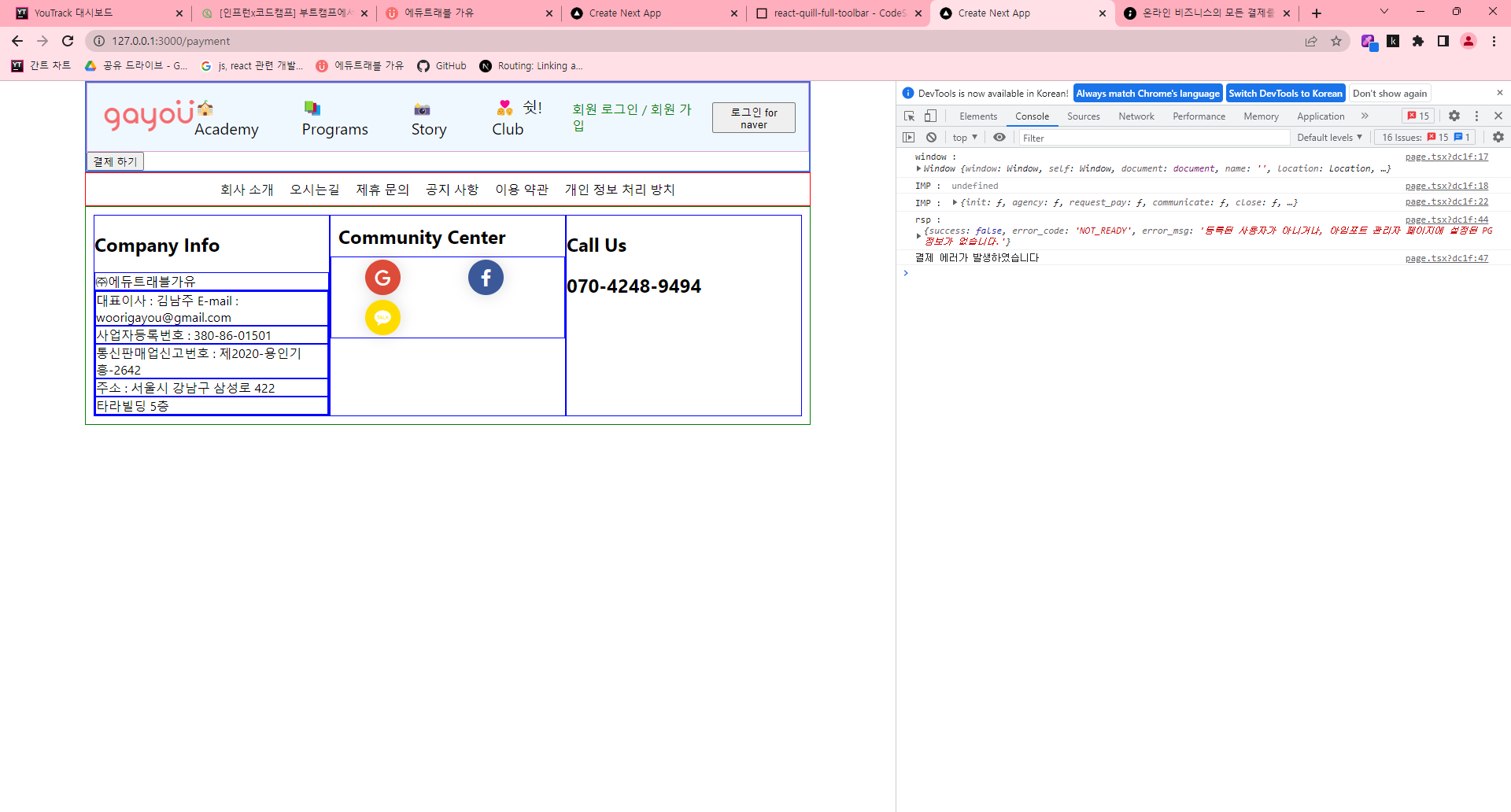
에러 화면:
답변 드린 내용에서 올바른 imp코드라는 가정하에 답변드렸었습니다.
같은 코드로 시도 해봤을 때에
저는 에러메세지로
결제에 실패하였습니다. 에러 내용: 등록된 사용자가 아니거나, 아임포트 관리자 페이지에 설정된 PG정보가 없습니다.
이러한 정보가 나타납니다.
아임포트 사용하기 위한 기본적인 설정이 되어있는지 먼저 확인해주시기 바랍니다.
또한, 현재 저희 강의에서는 graphql을 통한 수업을 진행하고 있습니다. 저희가 강의를 진행하는 스택과 다를 경우 예상하지 못한 에러가 발생할 수 있으므로 피드백이 어렵다는 점 참고 부탁드립니다.
0
안녕하세요 terecal님
axios를 사용해서 결제 구현을 적용하는 중이시네요.
우선 올바른 imp코드로 결제창이 뜬다는 가정하에 답변 드리도록 하겠습니다.
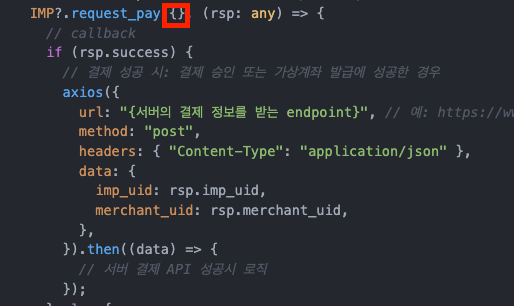
현재 IMP.request_pay를 통해 결제 요청을 보내고 계신데,
결제 성공시 실행될 성공로직은 콜백함수로 잘 구현해 주신 것으로 보입니다.
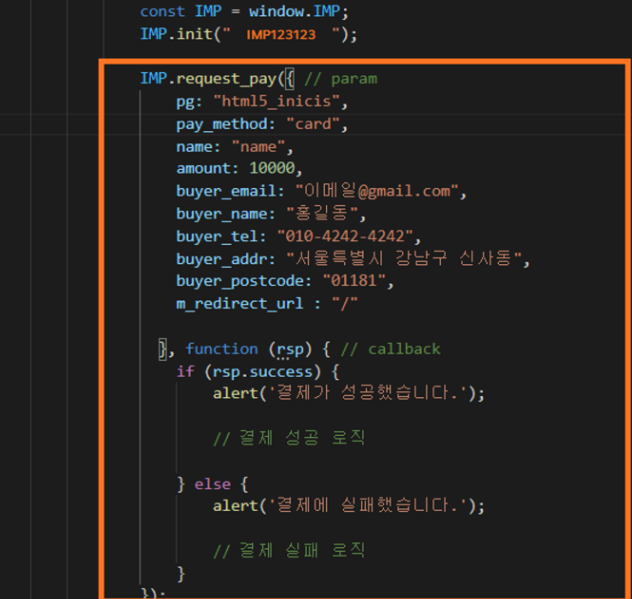
다만, pay를 request할 시 첫 번째 인자 값으로 중괄호 안에 결제 요청을 보낼 parameter 값들이 들어갑니다. 이 부분에 대한 작성이 되지 않은 것으로 보입니다.

수업 내용을 참고하셔서 작성 후 시도해보시고 추가적인 문의 있으실 경우에 코멘트 남겨주세요!






이미 위에서 답변한 것과 같은 내용입니다.
수업을 다시 한 번 복습하시고 해결해보세요! :)