인프런 커뮤니티 질문&답변
login 비활성화 등은 해결되었는데 여전히 v-icon 들이 보이지 않습니다.
작성
·
490
0
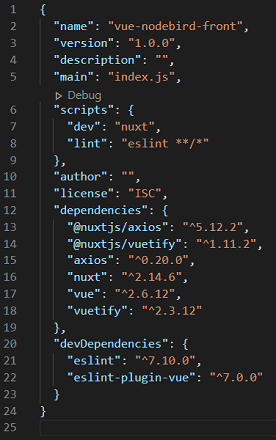
알려주신 데로 추가 인스통하여 package.json 에도 버전이 다 올라온 상태입니다.
안그레도 modules 여쭈어 보려 했었는데
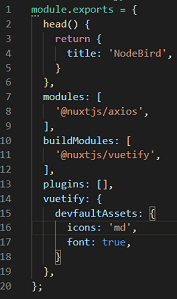
강의 에는 devModules로 변경하라 하라고 하셨는데
인터넷 찾아보니 buildModules로 되어있습니다.
우선 dev 에서 build로 변경한 상태입니다.
그리고 login 비활성화와 check-box 깨지듯 나오는것은 해결이 되었습니다.
동영상에 보이는 버전들과 유사한데 여전히 아이콘들이 보이질 않습니다.
아이콘 자리에 마우스를 갔다 대면 손가락으로 변하였습니다.
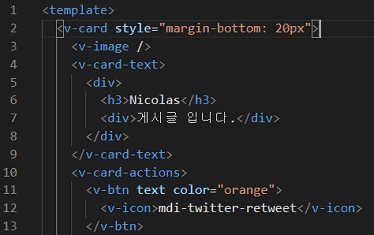
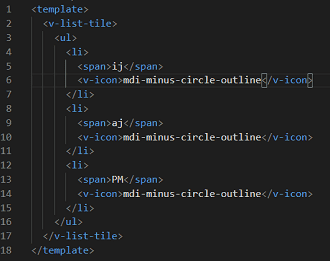
그리고 v-image와 v-list-tile 이란게 없다면서 에러가 뜹니다.
제가 vuetify 에 가서 찾아 봐도 찾지를 못했습니다. v-img 란게 보이긴 한데 동일한것인지는 모르겠습니다.




답변 4
1
1
다 완성되면 다른데서도 배웠던 부분들을 합쳐 e-commerce 또는 instagram clone 같은것을 해보려고 계획하고 있습니다.
우선 알려주신 install을 실행하고 nuxt.config.js에 css: 를 넣어 icon 문제는 해결 되었습니다.
v-list 는 당장 필요한게 아닌듯 하여 강의에 나온 내용중 v-list-tile 만 빼고 coding하니 error가 발생하지 않습니다.
강의가 생각보다 현제와 버전 차이로 한두 lecture 보면 brake 가 걸려 말씀 해주신 업데이트를 빨리 봤으면 좋겠습니다.
해결하는데 도와주셔 고맙습니다.
1
v-image대신 v-img 쓰시면 됩니다.
v-list-tile은 존재하지 않는 컴포넌트입니다. 어떤 용도로 쓰시려고 하셨나요?
icon 관련 부분은 사용법이 달라진 것 같진 않습니다. 제 깃헙 소스 상에서는 잘 돌아가는 것 확인했습니다.
혹시나 안 되신다면
다음 블로그 링크 따라 @mdi/font 설치 후 nuxt.config.js 부분 추가해주시면 됩니다.
0
혹시 지금 몇 강을 보고 계신가요? 1-4강까지는 문제가 있어서(vuetify@1.5 버전이었습니다.) 1-5강부터 그에 대한 해결법들이 나옵니다(vuetify@2 버전으로 업그레이드 되었습니다). 제가 체크해본결과 1-9강까지 따라한 소스 코드에서는 icon 문제 같은 것이 발생하지 않았습니다.
https://github.com/ZeroCho/vue-nodebird/tree/master/ch1/front
1-4, 1-5, 1-7강 수정되었습니다.