인프런 커뮤니티 질문&답변
GNB 포지션값 문제
작성
·
451
답변 1
0
코딩웍스(Coding Works)
지식공유자
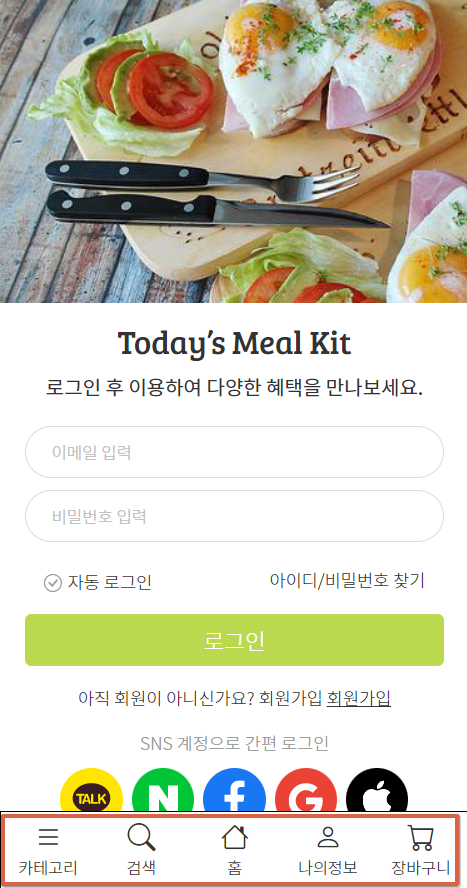
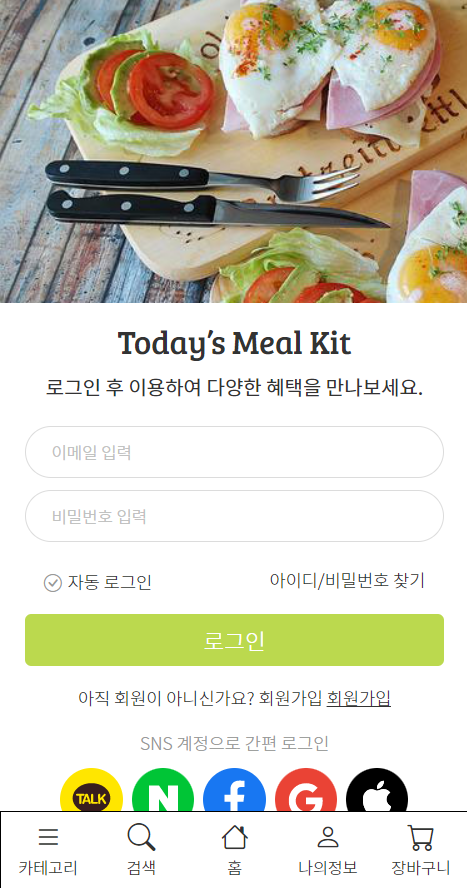
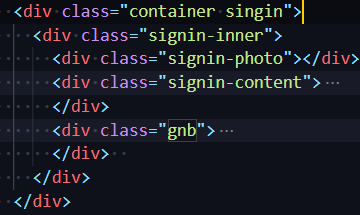
gnb에 포지션 값을 absolute 또는 fixed를 주게 되면 떠서 위치하는 것이기 때문에 gnb의 높이 만큼 위에 있는 요소가 가리는건 정상입니다. 특히 fixed의 경우 부모요소에 relative를 주더라도 부모 자식 관계로 움직이지 않습니다. fixed의 경우 디바이스의 크기 곧, body의 높이과 너비를 기준으로 움직입니다.
캡쳐 화면을 보니까 모바일 디바이스 중에서 높이가 작은 디바이스 기준으로 하셨는데 높이가 적당하거나 높은 요즘 모바일 디자이스의 경우 gnb가 sns 아이콘을 가리지는 않습니다. 해결방법은 signin-content의 아래쪽 마진을 gnb의 높이 만큼 주시면 sns아이콘을 가리지 않습니다.