인프런 커뮤니티 질문&답변
오류
작성
·
238
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
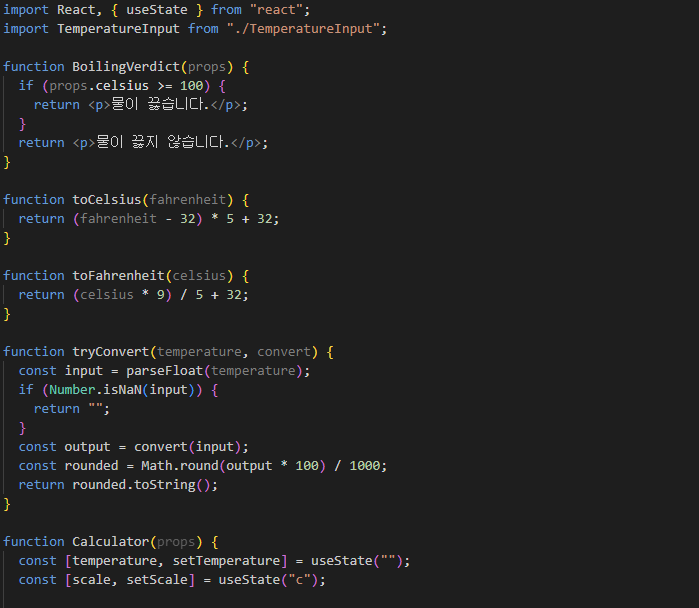
TemperatureInput.jsx 코드

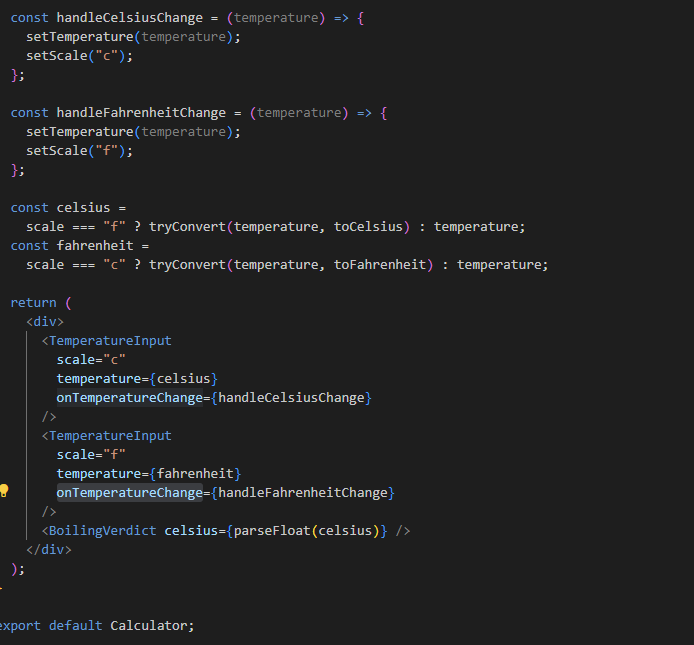
Calculator.jsx


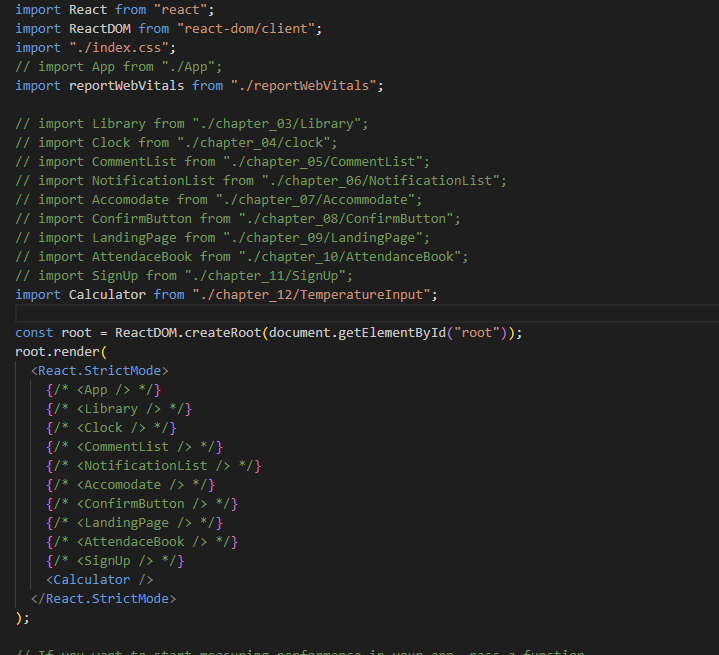
index.js

이렇게 했습니다. 이렇게 할 경우,
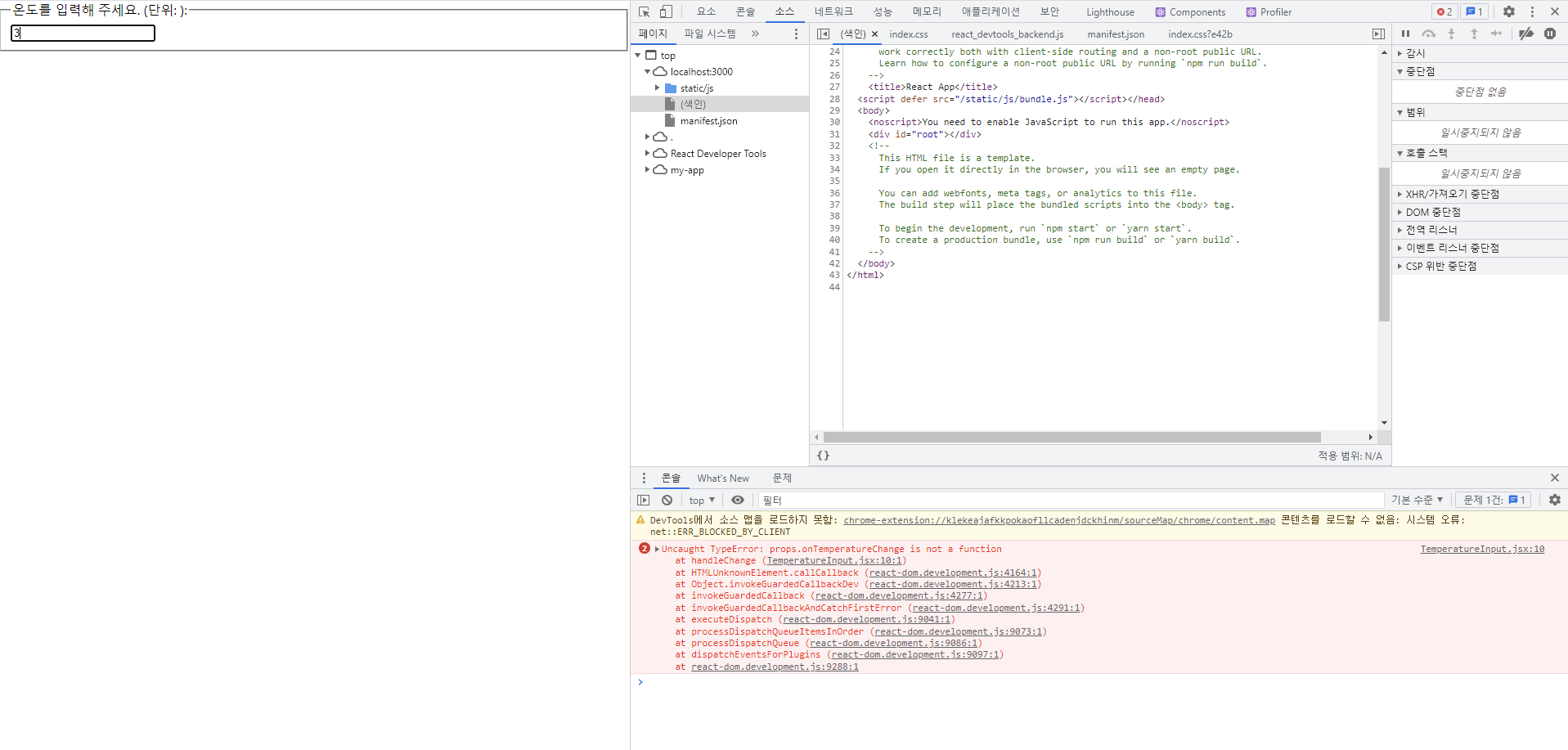
이렇게 뜨고, 저기에 입력할 경우,
이런 오류가 뜹니다.
오류의 부분에서 TemperatureInput.jsx 10번째 줄이 함수로 지정되어 있지 않다는 의미를 모르겠습니다. 또한 어느 부분에서 오류가 있기에 실행 화면에서 단위: " " 이 부분(" ")에 해당 문자가 뜨지 않는지 모르겠습니다.
답변 1
1
안녕하세요, 소플입니다.
TemperatureInput 컴포넌트로 props가 제대로 전달이 안되고 있는 것 같습니다.
props.onTemperatureChange와 props.scale 값이 모두 없어서 말씀하신 오류들이 발생하는 것입니다.
그리고 원래대로라면 TemperatureInput 컴포넌트가 화면에 2개가 나와야 하는데,
지금은 하나만 보이고 있는 것도 이상한 부분이네요.
TemperatureInput 컴포넌트 안에서 console.log(props); 로 로그를 한 번 찍어보시기 바랍니다.
그러면 조금 더 쉽게 원인을 파악하실 수 있습니다.
그리고 추가로 toCelsius함수 공식이 잘못되어 있고, tryConvert 함수 내에서 output * 100이 아니라 output * 1000이 되어야 합니다.
위 내용들 다시 한 번 점검해보시고 해결이 안 되신다면, TemperatureInput 컴포넌트의 console.log(props); 로그를 첨부해주세요~!






답변 감사합니다. 말씀해주신 부분 포함해서 코드를 다시 보고, 오류 찾았습니다.
index.js에서 calculator의 파일을 잘못적었네요,, from 뒤에를 이전에 실험하던 것에서 본 코드로 안 바꿔서 그랬음을 확인했습니다. 언제나 빠른 답변 감사합니다!