인프런 커뮤니티 질문&답변
graphql 연동이 안되요ㅠㅠ
작성
·
413
0
섹션2의 MSW강의에서
graphql연동한이후부터 에러가 나서, 해결이 안되서 문의드리게되었습니다ㅠ(window환경입니다)
http://localhost:3000/products 호출시

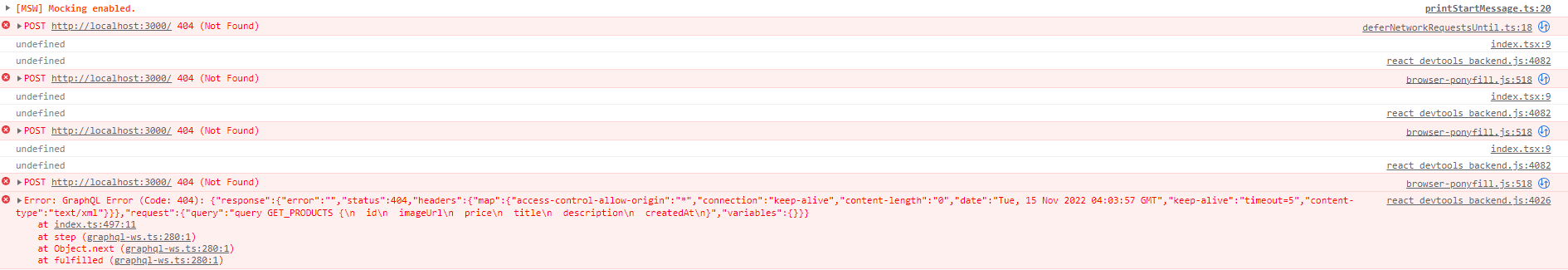
browser-ponyfill.js:518 POST http://localhost:3000/ 404 (Not Found)
react_devtools_backend.js:4026 Error: GraphQL Error (Code: 404): {"response":{"error":"","status":404,"headers":{"map":{"access-control-allow-origin":"*","connection":"keep-alive","content-length":"0","date":"Tue, 15 Nov 2022 04:03:57 GMT","keep-alive":"timeout=5","content-type":"text/xml"}}},"request":{"query":"query GET_PRODUCTS {\n id\n imageUrl\n price\n title\n description\n createdAt\n}","variables":{}}}
at index.ts:497:11
at step (graphql-ws.ts:280:1)
at Object.next (graphql-ws.ts:280:1)
at fulfilled (graphql-ws.ts:280:1)콘솔로그에 위처럼 에러가 나옵니다ㅠ
vite.config.js
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
esbuild: {
define: {
this: "window",
},
},
server:{
host: 'localhost',
port: 3000
}
})
queryClient.ts
import { request, RequestDocument } from "graphql-request";
import { QueryClient } from "react-query";
export const getClient = (() => {
let client: QueryClient | null = null;
return () => {
if(!client) client = new QueryClient({
defaultOptions:{
queries: {
cacheTime: 1000 * 60 * 60 * 24,
staleTime: 1000 * 60,
refetchOnMount: false,
refetchOnReconnect: false,
refetchOnWindowFocus: false,
}
}
});
return client;
}
})()
const BASE_URL = '/'
export const restFetcher = async ({
method,
path,
body,
params
} : {
method: 'GET' | 'POST' | 'PUT' | 'DELETE' | 'PATCH';
path: string;
body?: { [key:string]: any }
params?: { [key:string]: any }
}) => {
try {
let url = `${BASE_URL}${path}`
const fetchOptions: RequestInit = {
method,
headers: {
'Content-Type' : 'application/json',
'Access-Control-Allow-Origin' : BASE_URL
}
}
if(params) {
const searchParams = new URLSearchParams(params)
url += '?' + searchParams.toString()
}
if(body) fetchOptions.body = JSON.stringify(body)
const res = await fetch(url, fetchOptions)
const json = await res.json()
return json
} catch (err) {
console.error(err)
}
}
export const graphqlFetcher = (query: RequestDocument, variables={}) => request(BASE_URL, query, variables)
export const QueryKeys = {
PRODUCTS: 'PRODUCTS',
}graphql/product.ts
import { gql } from 'graphql-tag'
export type Product = {
id: string
imageUrl: string
price: number
title: string
description: string
createdAt: string
}
export type Products = {
products: Product[]
}
const GET_PRODUCTS = gql`
query GET_PRODUCTS {
id
imageUrl
price
title
description
createdAt
}
`
export const GET_PRODUCT = gql`
query GET_PRODUCT($id: string) {
id
imageUrl
price
title
description
createdAt
}
`
export default GET_PRODUCTS/pages/products/index.tsx
import { useQuery } from "react-query"
import ProductItem from "../../components/product/item"
import { graphqlFetcher, QueryKeys } from "../../queryClient"
import GET_PRODUCTS, { Products } from "../../graphql/products";
const ProductList = () => {
const { data } = useQuery<Products>(QueryKeys.PRODUCTS, ()=> graphqlFetcher(GET_PRODUCTS))
console.log(data);
return (
<div>
<h2>상품목록</h2>
<ul className="products">
{data?.products?.map(product => (
<ProductItem {...product} key={product.id} />
))}
</ul>
</div>
)
}
export default ProductList





https://github.com/simjieun/shopping-mall
github 주소입니다! 감사합니다 :)