인프런 커뮤니티 질문&답변
navigte 질문
해결된 질문
작성
·
195
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
항상 답변해주셔서 감사합니다.
다름이 아니라 혹시 강의에서

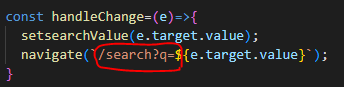
이 부분에서 꼭 /search?q= 의 형식으로 해야하는 건가요? 어떠한 정해진 양식인건가요??
뒷부분에서 useLocation으로 해당 값을 확인하고 search부분을 가져와 search부분에서 q= 다음의 값을 가져오기 위해 query.get("q")를 하셨는데
handleChange에서 저희가 만든 /search?q=에 의해서 값을 저런 형식으로 가져온건가요??
어떻게 navigate에서 저 위의 경로로 저희가 만든 searchPage의 컴포넌트로 이동하는지 부터 제가 이해를 잘 못한 것 같습니다.
navigate(`/search?q= 부분을 설명해주시면 감사드리겠습니다 ㅠㅠ
답변 1
1
John Ahn
지식공유자
안녕하세요 oridori님!
질문 감사합니다
(1) /search? (2) q=
우선 /search 라고 한 것은
<Route path="search" element={<SearchPage />} />여기에 search라고 path를 지정해줬기 때문이며,
q= 라고 한 것은
const searchTerm = query.get("q");여기에 q 라고 했기 때문에 그럽니다.
이 부분을 바꿔주면 원하는 방식으로 가져와주실 수 있습니다.
감사합니다.





