인프런 커뮤니티 질문&답변
컬러팔레트 질문 드립니다!
해결된 질문
작성
·
533
2
안녕하세요 범 선생님! 정말 필요했던 수업인데 덕분에 잘 듣고있습니다! 컬러 팔레트 관련해서 질문 드립니다!
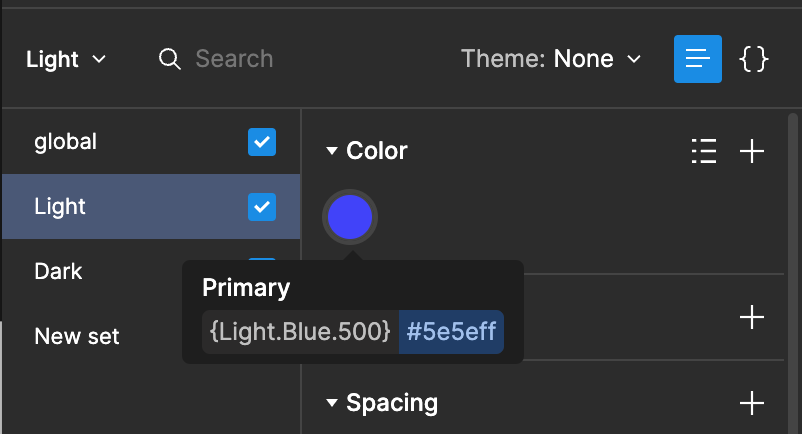
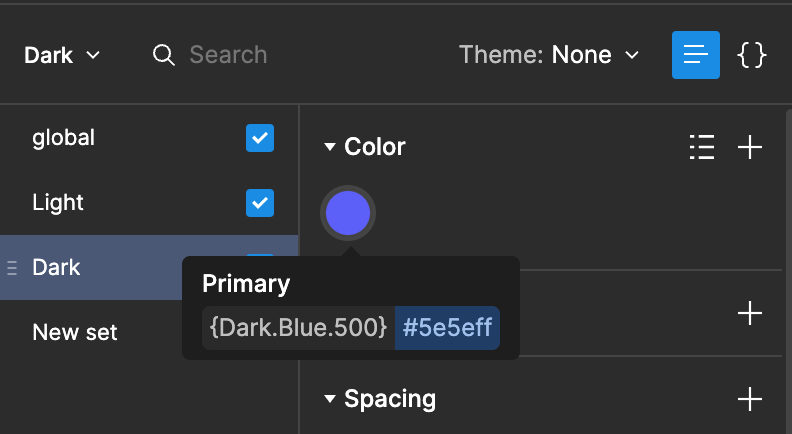
저같은 경우에는 라이트모드에서 primary 컬러와, 다크모드에서 primary 컬러 다르게 가져갔는데 (grayscale 컬러 빼고는 명도차이를 줬기 때문에 테마에 따라 primary, secondary, action{강의에서는 accent에 해당}, success{positive에 해당}, warning, error{negative에 해당}컬러가 전부 다릅니다.) 그렇게 될 경우엔 피그마토큰 글로벌에서 라이트모드에서의 컬러와 다크모드에서의 컬러 바리에이션값을 전부 넣어야 하나요?
답변 6
1
1
안녕하세요 송정현님 :)
토큰등록엔 문제가 없어 보입니다. 그렇다면 피그마 토큰으로 만들어진 저 Primary의 값을 피그마 네이티브 시스템에도 등록을 하셨을까요 ?
토큰에 createStyle을 눌러야 피그마 토큰에 있던 시스템이 네이티브에도 들어가게 되어 적용이 됩니다.
확인한번 해주세요 ㅎㅎ
감사합니다:)
1
0

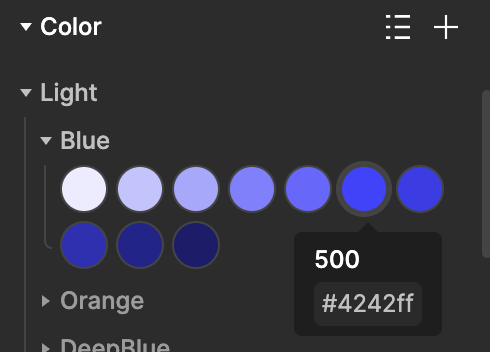
 엄연히 다른 두색상의 색상코드가 동일하게 나옵니다..! 그래서 반전 시켜봤을때 아무런 반응이 나타나지 않는거같아요! ㅜㅜ 글로벌에서 지정된 색 {Light.Blue.500}값을 가져와 썼고, 다크모드에서도 {Dark.Blue.500}을 가져다 썼습니다.
엄연히 다른 두색상의 색상코드가 동일하게 나옵니다..! 그래서 반전 시켜봤을때 아무런 반응이 나타나지 않는거같아요! ㅜㅜ 글로벌에서 지정된 색 {Light.Blue.500}값을 가져와 썼고, 다크모드에서도 {Dark.Blue.500}을 가져다 썼습니다.


뭐가 문제였을까요..?
0
0
안녕하세요 송정현님 :)
제가 질문을 제대로 이해한지 모르겠으나, 한번 정리를 해보자면,
Q. primary와 secondary컬러 뿐만 아니라,
action,success,warning,error의 컬러를 라이트 모드와 다크 모드에서 전부 다른 색상을
지정해줬을 경우 토큰은 어떻게 구성하는게 좋을까요?
위에 질문이 맞을까요? ㅎㅎ
우선 위의 질문으로 답변을 드리자면,
개발자의 관점으로 봤을 경우에는 primary와 secondary의 색상처럼 색상 매핑이 들어가야 개발할때 동일한 primary 라는 명칭으로 다른 색상을 가져오기 편할듯 합니다.
그래서 다양한 색상들은 글로벌에 베리언트로 지정하되, 각자의 모드에서 변수를 통해 색상을 가져오고, 동일한 명명규칙을 사용하는편이 좋아보입니다.
예시 )
Global에 등록된 색상
{pink 100 ~ 900}
{blue 100 ~ 900}
light테마 에서의 action 색상 변수
{blue.500}
dark테마에서의 action 색상 변수
{pink.500}
이렇게 사용한다면 색상 매핑을 통해 개발자는 동일한 action의 명명규칙을 사용하므로써 , 개발자는 사용자의 시스템(컴퓨터)에 내장된 테마의 변경 유무에 따라 코드만 처리한다면 동일한 action색상이지만 다른 결과값을 가져올듯 합니다 ^-^
원하는 답변이 이게 맞을까요?ㅎㅎ
감사합니다 :)





