인프런 커뮤니티 질문&답변
rafc를 이용해 바꾸는 부분에서
해결된 질문
작성
·
365
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
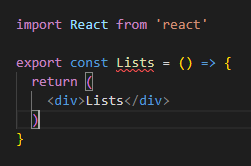
Lists.js에서 rafc룰 입력해 바꾸기전에
export default function Lists (~~~)이였는데
rafc를 입력해서 자도완성하면

이렇게 나옵니다.
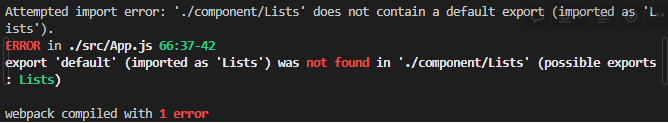
근데 기존에 소스와 오류가 생기는데
 이러한 오류가 생겨서
이러한 오류가 생겨서
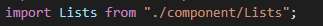
아래에 export default Lists; 를 넣어줘야하는데
이건 따로 알아서 해줘야하는 것인가요??
저는 const앞에 export 만 삽입이 되고
강의에서는 자동으로 밑에 삽입해주는 거 같습니다...
구글링해서 검색해봤는데
app.js에서 import할때 모듈하나에 하나의 개체만 있다는 의미로 받아들여져서 원하는 이름으로 import가 불가능하다고 하다는데..
 -> 불가
-> 불가
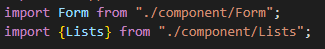
 ->가능
->가능
Form.js는 export default function Form (~~~)이고
Lists.js는 export cont Lists 후 import를 바꾸거나 or 아래 export default ~~ 삽입
어떤게 기준이고 맞는지를 모르겠어서..
다 통일 시키는게 맞을까요????
답변 1
1
안녕하세요
rafc를 rafce로 해주면 아래에 export default까지 같이 됩니다.
하나의 파일에 하나의 컴포넌트만 사용하시려면 default로 export 해서 중괄호 없이 import 해서 사용해주시면 됩니다.
감사합니다.





