인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
3-3 이미지 지연 로딩 코드 어디서 보나요?
해결된 질문
작성
·
301
답변 1
0
유동균
지식공유자
안녕하세요 백성훈 님.
모든 실습 코드는 해당 실습의 레포지토리에 들어있습니다.
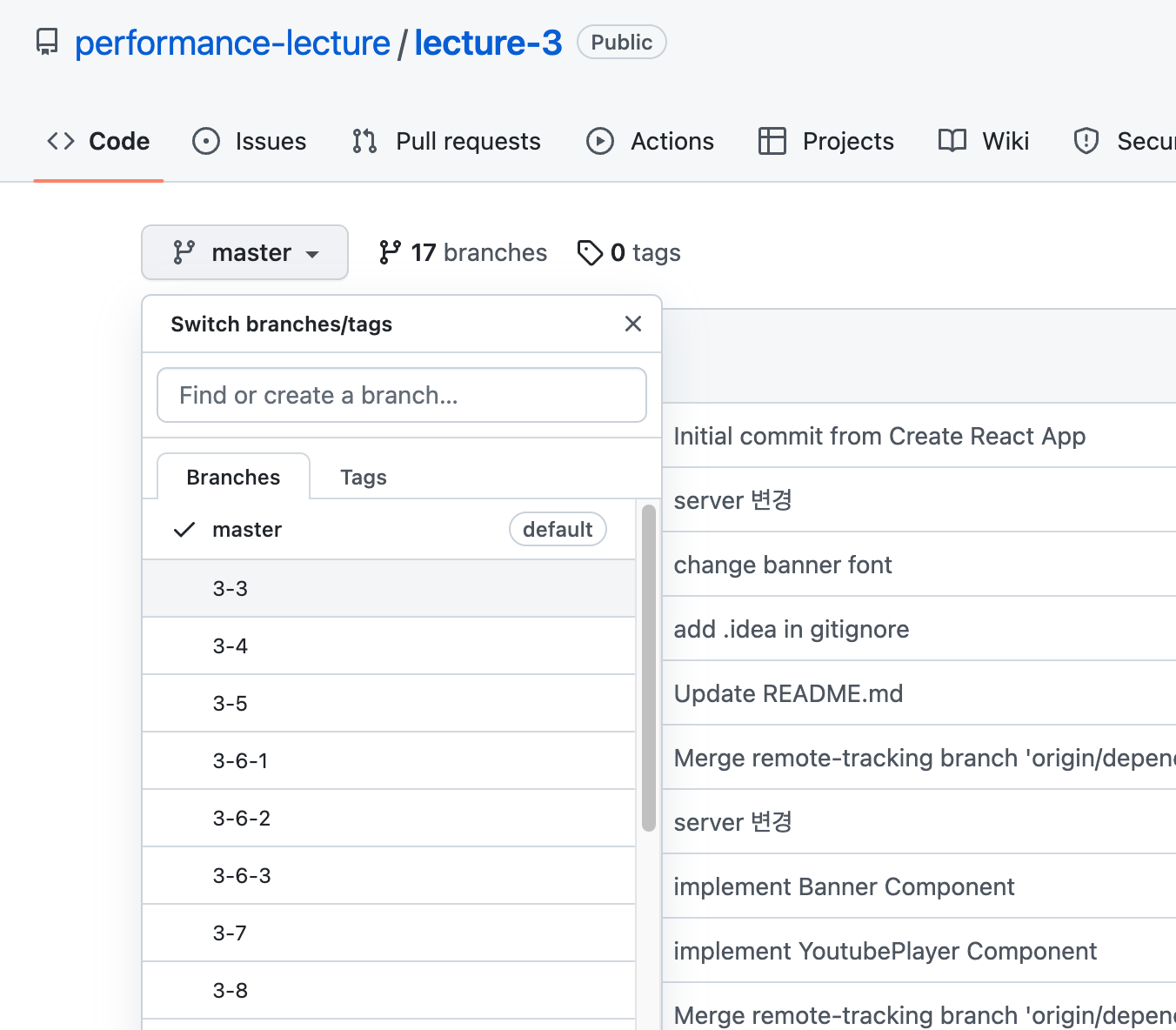
각 단원 별 완성 코드를 보고 싶으시면 branch 목록을 확인해보시기 바랍니다.
(https://github.com/performance-lecture/lecture-3/tree/3-3)

답변이 되었길 바라며, 강의에 관심을 가져주셔서 감사합니다.





