인프런 커뮤니티 질문&답변
css 안먹히는데 ..
작성
·
185
답변 1
0
1분코딩
지식공유자
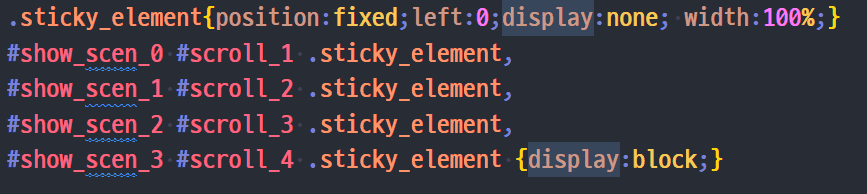
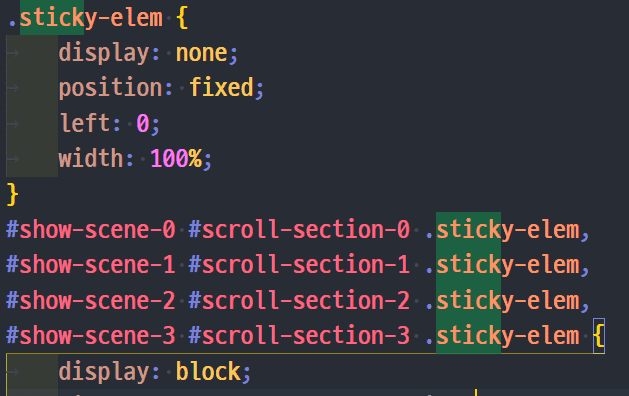
CSS 만 적용했을 때는
.main_message.a
.main_message.b
.main_message.c
.main_message.d
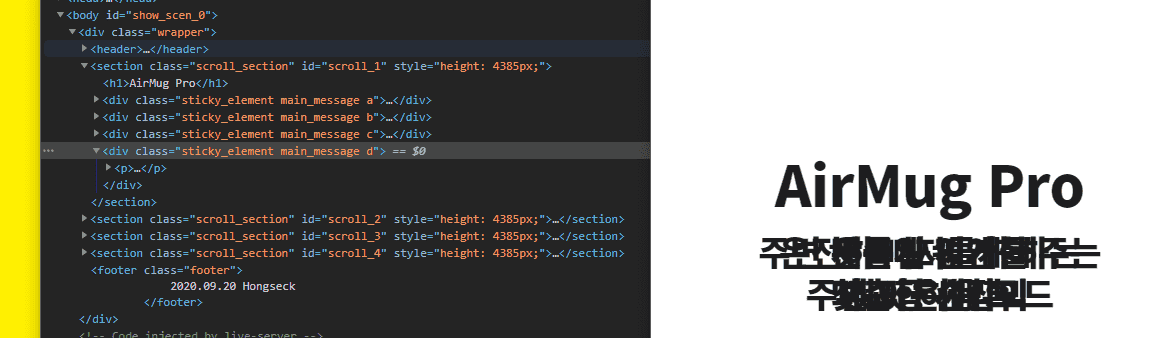
4개 모두 block 상태이기 때문에 저렇게 보이는게 맞습니다. 전부 다 첫번째 섹션에 포함되어 있기 때문이죠~
특정 구간에서 opacity를 처리해주는 스크립트까지 작성하셔야 예제처럼 동작합니다.
만약 해당 부분의 스크립트까지 작성을 했는데도 저렇게 보이는거라면 스크립트에 오류가 났을 가능성이 있으니
일단 개발자도구에서 빨갛게 에러가 떴는지 확인해보세요~
만약 스크립트 에러가 있고 해결 방법을 모르시겠다면
여기 댓글로 작성하신 스크립트를 남겨주시면 봐드릴게요^^