인프런 커뮤니티 질문&답변
window.innerHeight 값에 대해 질문드립니다
작성
·
323
0
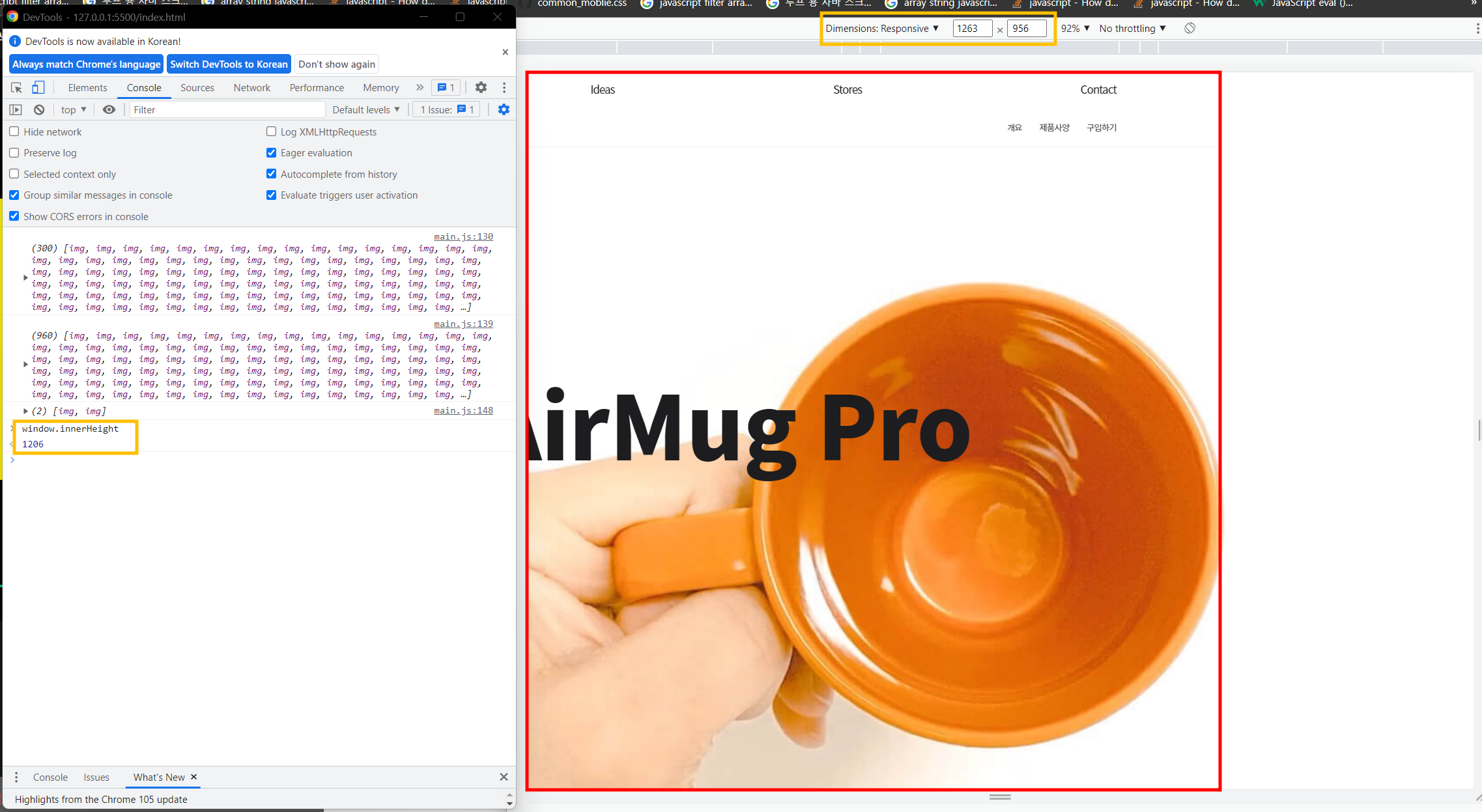
* 실습 소스 / window.innerHeight : 1206

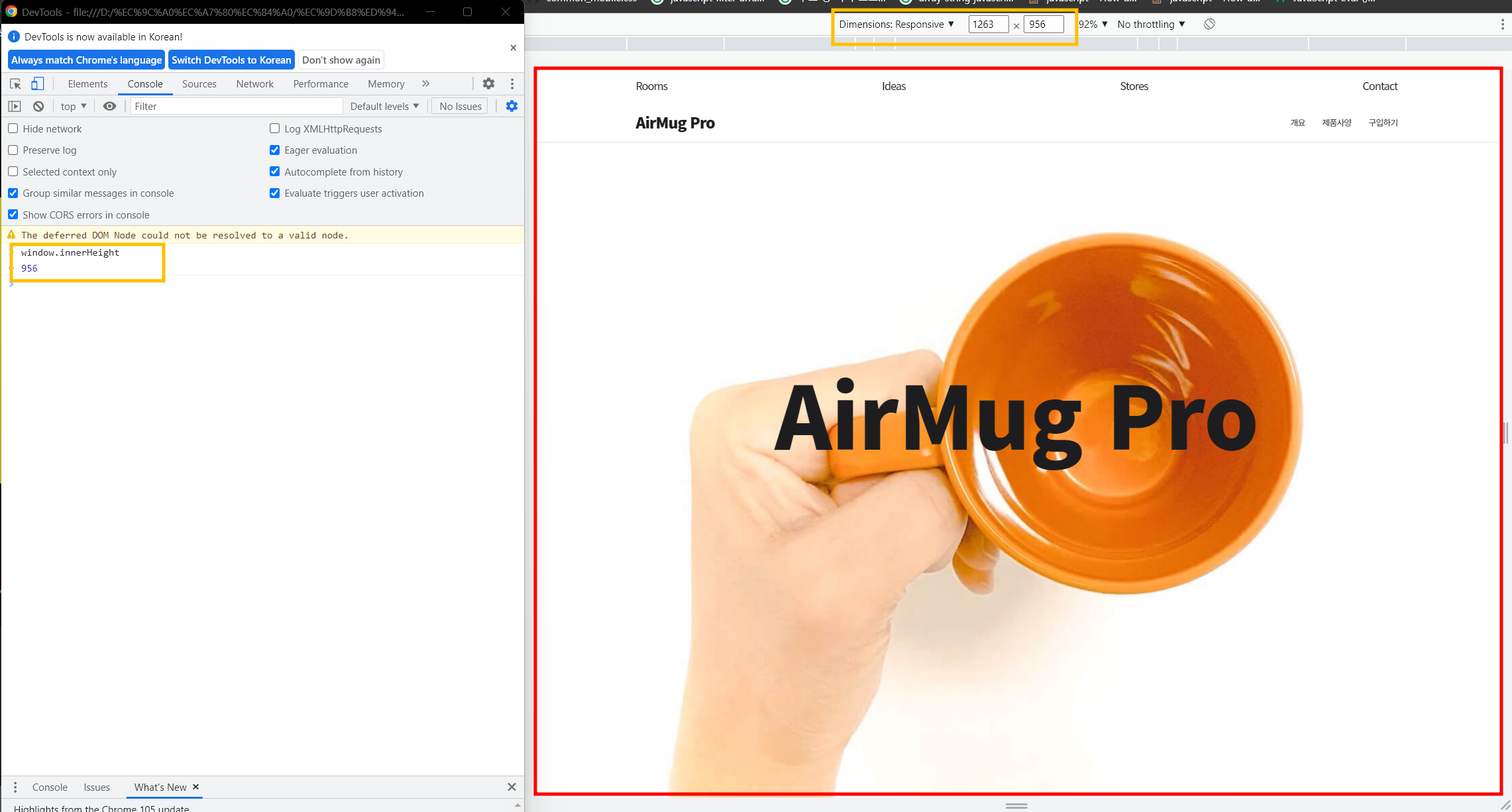
다운로드 소스 / window.innerHeight : 956

안녕하세요~ 캔버스 크기가 브라우저 높이 값에 따라 비율을 계산해서 scale()로 크기가 맞춰지는데,
제가 실습하는 소스에서는 캔버스 크기가 맞춰지지 않더라고요~ (이로인해 윈도우창에 세로 스크롤바가 생성됩니다.) 그래서 각 값들을 비교해보니 window.innerHeight 값이 이상하게 확인되고 있습니다.
강사님의 소스에서는 정확한 window.innerHeight이 나오는데 말이죠. ( 동일한 브라우저, 동일한 사이즈의 크기로 보는 상태입니다.) 이런 경우 어떠한 방법으로 해결을 할 수 있을까요?
답변 1
0
1분코딩
지식공유자
window.innerHeight는 소스코드와 상관 없이 똑같이 나와야 하는데 이상한 현상을 겪고 계시네요! 음..
계속 문제가 발생하고 있다면 window.innerHeight 대신
document.documentElement.clientHeight 이걸로 한번 해보시겠어요?




