인프런 커뮤니티 질문&답변
addCart 오류 질문있습니다!
작성
·
294
답변 1
0
정재남
지식공유자
이것만 봐서는 저도 원인을 정확히 알기는 어렵네요.
다만 에러메시지로부터 한가지 추측할 수 있는 것은
서버쪽 파일 중에 addCart 성공시 응답값을 전송해주는 코드에 문제가 있지 않을까- 하는 정도로군요.
resolvers/cart.js의 addCart 부분부터 디버깅해보시는 수밖에 없겠어요.
그래도 안되면 코드를 올려주세요.
정재남
지식공유자
코드 살펴보았고 돌려보았는데, 제 컴퓨터에서는 몇가지 문제점이 발견되었으나 코드 자체가 아닌 환경탓이었던것 같아요.
패키지 중에 scss => sass 로 바꿔 설치해야 실행이 되더군요.
클라이언트에서 서버쪽에 요청을 보낼 떄마다 db가 갱신되면서 서버가 재실행되고 있어요. 그때문에 필요한 데이터를 클라이언트로 전송해주지 못해 에러가 발생하는거죠.
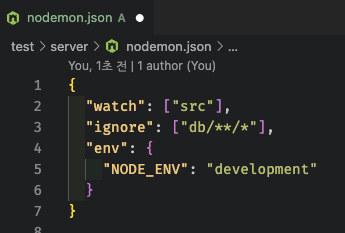
db가 변경되더라도 서버는 재실행하지 않도록 nodemon.json 파일만 추가해주면 될 것 같습니다.
bj2525
질문자
db가 갱신되면서 서버가 재실행하여서 필요한 데이터를 클라이언트로 전송해주지 못하게 하기위해서
ignore : db/**/* 로 제외시키는 거라고 이해하면 될까요 ?!
정재남
지식공유자
db.json은 서버 실행시 한 번만 읽어옵니다. 그걸로 서버상에서는 db.json의 파일갱신여부와 무관하게 변경된 데이터를 잘 가지고 있어요.
다만 서버를 재실행하게 되면 그땐 다시 db.json을 불러오겠죠.








Resolve - cart
Schema - cart
type
디버깅 해보니까
setJSON(db.cart)에 문제..?가 있는거같아요 !
update도 setJSON함수가 호출되면 addCart에서 나는 error가 똑같이 나는 상황입니다. 왜 그런걸까요..