인프런 커뮤니티 질문&답변
CREATE 상태변화 로직 분리 시 newItem 생성을 reducer에서 하는 이유
해결된 질문
작성
·
396
0
안녕하세요~ 강의 듣던 중 궁금증이 생겨 질문 남깁니다
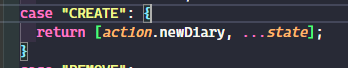
useReducer로 CREATE 상태 로직을 분리할 때, 기존과 다르게 newItem을 reducer에서 생성하는 이유가 무엇인가요?
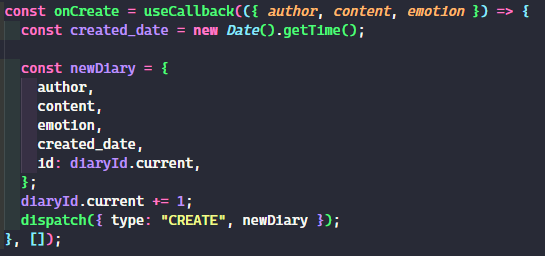
아래처럼 기존과 동일한 방식으로 newItem을 onCreate 내에서 생성했을 경우에도 정상 동작하는 것 같은데 혹시 동작이나 성능면에서 차이점이 있나요?


+) 계속 생각할수록 로직을 분리할 때 어디서부터 어디까지 분리해야할지 기준을 잘 모르겠어요,,ㅠ
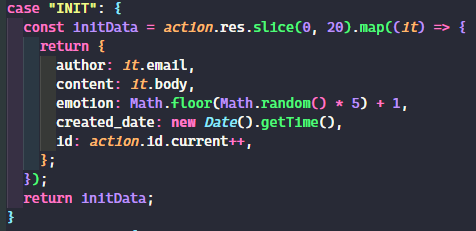
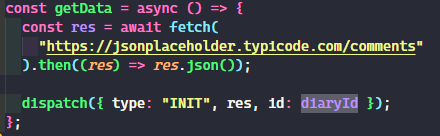
강의에서 CREATE로직 분리 시 newItem을 reducer에서 생성한 것 처럼, INIT로직 분리 시에도 initData를 reducer에서 생성 할 수 있을 것 같은데(아래 코드).. 분리하는 로직의 기준점? 같은걸 어떻게 잡아야할지 잘 모르겠습니다ㅜㅜ 혹시 어떤 기준으로 분리해야할지 규칙이나 팁같은게 있을까요?


답변 1
2
안녕하세요 이정환입니다.
우선 첫번째로 newItem은 어디에서 만들어도 성능상의 차이는 없습니다.
다만 컴포넌트 내부에 복잡한 상태관리 코드가 길어질 경우 가독성이 떨어지게 되는 문제를 방지하기 위해
useReducer의 reducer 함수 내에 최대한 상태관리 로직을 작성하는 편이 좋습니다.
이렇게 되면 컴포넌트는 액션을 발생시키거나 UI를 표시하고 이벤트를 핸들링하는데에만 집중하고
구체적인 상태관리를 위한 복잡한 로직은 reducer 함수로 빼 줄 수 있습니다
또 reducer 함수는 다른 파일에 선언하고 import를 통해 불러오는 것 또한 가능합니다. 따라서 파일 자체에서 코드를 분리하는 이점도 얻을 수 있습니다.
만약 상태관리 코드가 복잡하지 않다면 굳이 useReducer를 사용할 필요는 없습니다. 그러나 상태관리 로직 자체를 컴포넌트에서 분리하는 취지로 접근하신다면 이벤트를 핸들링 하는 부분(새로운 데이터를 모니터링 한다던가 등)을 제외하고 새로운 상태 값을 생성하는 부분은 reducer 함수로 빼 주시는게 좋을 것 같습니다.





