인프런 커뮤니티 질문&답변
안녕하세요... 스페이싱 함수값 적용해서 복사할때에 질문이 있습니다!!!
해결된 질문
작성
·
250
1
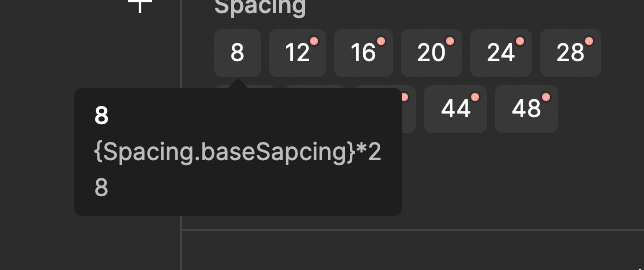
안녕하세요! 영상 보며 따라만들고있는데, 스페이싱 함수값을 적용하면 강의 영상 안에서는 8, 16, 20, 24 이런식으로 하단 값이 숫자로 나오는데 저는 함수값으로 나와서 너무 헷갈립니다...ㅠㅠㅠㅠ 왜이러는걸까요ㅠㅠ?
헷갈려서 삭제하고 다시 해봐도 함수로 나와서 눈이 어지러워요



저만.... 이런건가요??
답변 1
0
안녕하세요 러부엉님 :)
디자이너 입장에서 함수와 변수가 나와 많이 어려울 수 있습니다 ㅎㅎ
복사를 해서 만들더라도 토큰이 어떤식으로 이루어 지는지를 꼭 알아야 합니다.
현재 보여주신 이미지에는 식이 너무 많이 들어가 있어 토큰이 제대로 값을 계산하지 못하는 것으로 보입니다~
4px 간격으로 증가하는 토큰을 만들고 있다면,
토큰의 기본 간격은 baseSpacing 으로 4를 넣어두고 사용하며,
Spacing.8 의 식은 4 x 2 의 식이 들어와야 하기 때문에 {baseSpacing} * 2 를 하고
(웹세상에선 곱하기(X)를 * 로 표시하며 나누기는 / 로 표시합니다. )
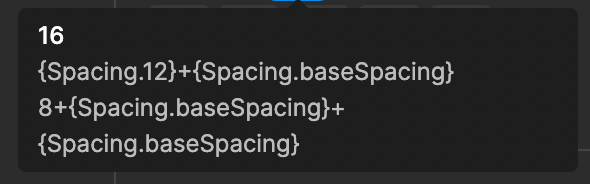
Spacing.12는 8 + 4 의 식이 들어와야 하기 때문에 기존에 썻던 식은 제외되며
{Spacing.8} + {baseSpacing}의 값만 들어와야 계산이 됩니다.
이후 작업들은 더이상 곱하기가 아닌 이전의 스페이싱 값에 베이스값을 계속 더하는 값으로 계산하시면 됩니다.
ex) Spacing.16은 12 + 4 의 식을 가져야 하므로 {Spacing.12} + {baseSpacing} 이 됩니다.
답변을 보고 적용해봐도 계속 안된다면 피그마를 공유해주시면 보다 자세히 확인해보고 답변 드리도록 하겠습니다 :)





