인프런 커뮤니티 질문&답변
트와이스 앱 만들기 -테두리 둥글게 오류
작성
·
330
0
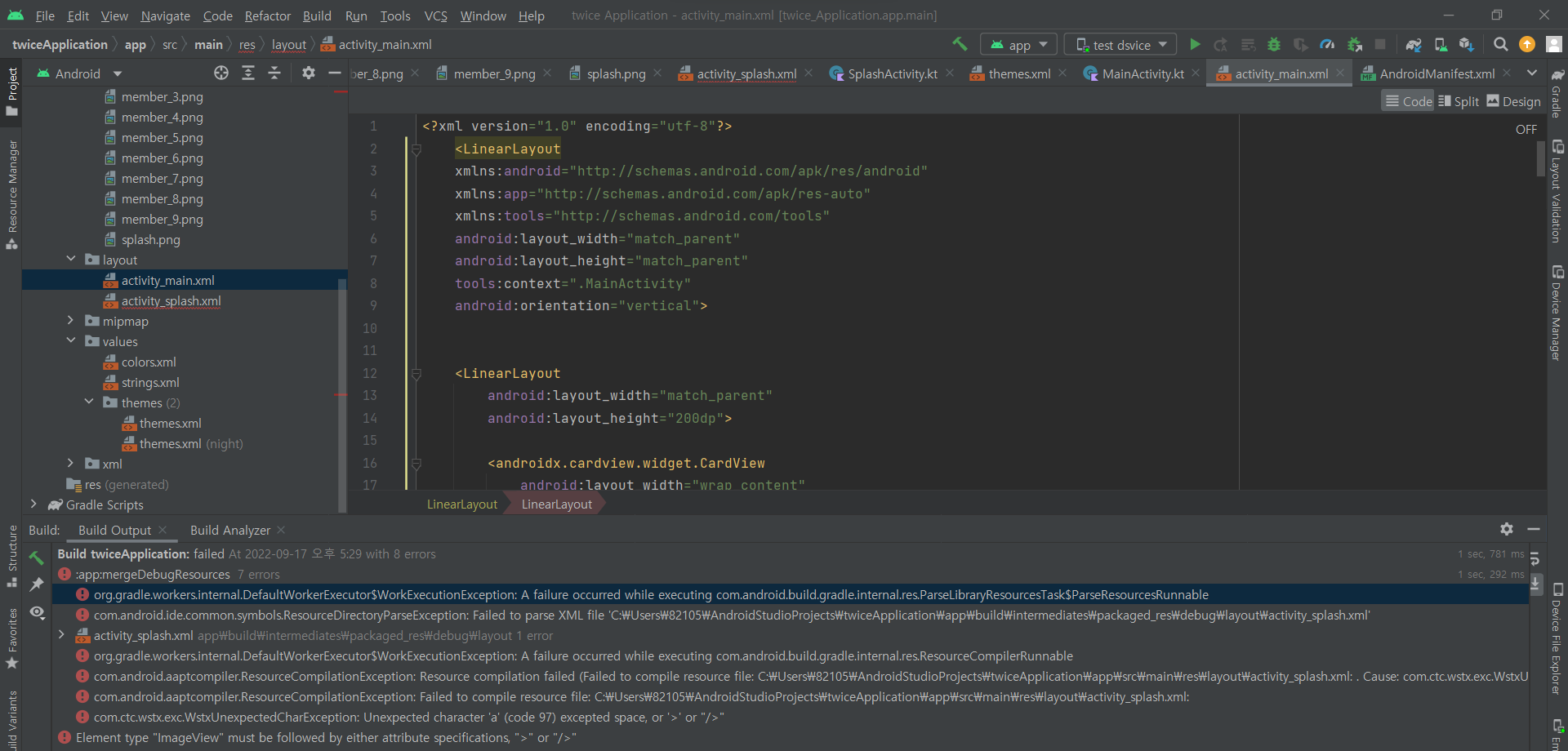
안녕하세요 복치님 구글링해서 오류를 해결하려고 하니 해결은 더 안되고 오류가 더 많아져서 멘붕이 와 질문드립니다 ㅜㅜ
 imageview 에서
imageview 에서
<imageview /> 이거를 -> <imageview> </imageview> 이렇게 수정해보았었고
구름 모양 소스를 봐도 어디가 다른지를 잘 모르겠습니다
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:layout_width="120dp"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/member_1"> </ImageView>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:scaleType="fitXY"
android:src="@drawable/member_2"
android:layout_width="120dp"
android:layout_height="150dp"></ImageView>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:scaleType="fitXY"
android:src="@drawable/member_3"
android:layout_width="120dp"
android:layout_height="150dp"></ImageView>
</androidx.cardview.widget.CardView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:scaleType="center"
android:src="@drawable/member_4"
android:layout_width="120dp"
android:layout_height="150dp"></ImageView>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:scaleType="center"
android:src="@drawable/member_5"
android:layout_width="120dp"
android:layout_height="150dp"></ImageView>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:scaleType="center"
android:src="@drawable/member_6"
android:layout_width="120dp"
android:layout_height="150dp"></ImageView>
</androidx.cardview.widget.CardView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:scaleType="center"
android:src="@drawable/member_7"
android:layout_width="120dp"
android:layout_height="150dp"></ImageView>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:scaleType="center"
android:src="@drawable/member_8"
android:layout_width="120dp"
android:layout_height="150dp"></ImageView>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:scaleType="center"
android:src="@drawable/member_9"
android:layout_width="120dp"
android:layout_height="150dp"></ImageView>
</androidx.cardview.widget.CardView>
</LinearLayout>
</LinearLayout>





