인프런 커뮤니티 질문&답변
함수로 나타내는 방법
작성
·
167
0
안녕하세요! 체계적인 수업 덕분에 완강 후 스스로 react 공부를 시작하게 되었습니다.
공부하던 중, history 가 있는 dummy list를 만들었고, 이를 history 컴포넌트에서 사용하려고 합니다
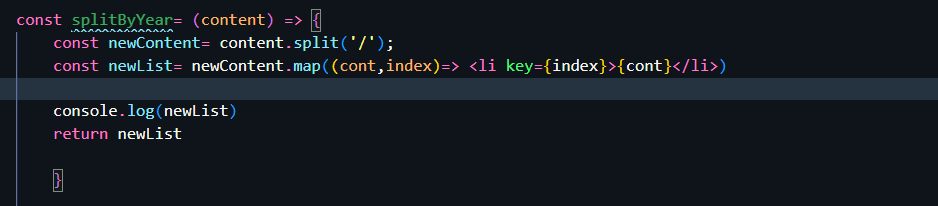
보시는 바와 같이 /를 기준으로 나눠서 li태그로 나눠주려고 한 것인데, 이를 함수로 나타내려고 하니,
~ is not a function 오류가 뜨면서 계속 원하는대로 나오지 않았습니다.
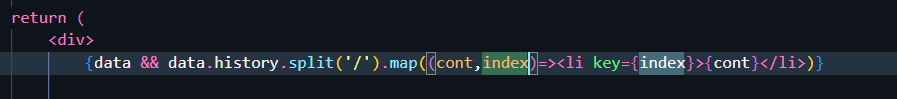
return 함수에서 직접 코딩하여 해결은 했지만, 왜 const 로 함수를 만들어서 사용했을 때는 동작하지 않았는지,
그 함수를 동작하게 하려면 어떤 코드를 짜야하는지 궁금합니다!
(return 문에서 해결)
(실패한 함수)
감사합니다! 좋은 하루 보내세요 :)
답변 1
0
이정환 Winterlood
지식공유자
안녕하세요
이정환입니다.
보내주신 코드만으로는 구체적인 문제 파악이 어렵습니다 ㅠㅠ
따라서 코드샌드박스에 코드를 모두 업로드하여 링크로 보내주시면 확인 해 보겠습니다.









https://codesandbox.io/s/elegant-cdn-h1qqlq
여기 있습니다!
여기서 Components 하에 Record.js 파일이고,
30번쨰 줄입니다
감사합니다!