인프런 커뮤니티 질문&답변
npm start build 관련 2가지 질문이 있습니다.
작성
·
471
0
1. npm start build 이 후 정상적으로
폴더 및 파일이 형성 되는데, 왜 npm start 할경우 dist 안에 있는 파일이 다 삭제가 되나요??
2. npm start build 로 배포 파일 만들고 index 파일을 실핼 할 경우,

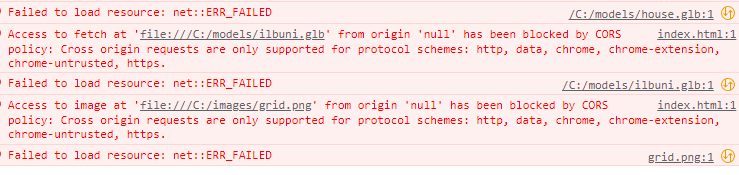
사진과 같이 정상 경로가 아닌 C의 하위 폴더로 구문되면서 이미지나 모델 파일 같은 것들이 불러와 지지 않습니다. 반드시 C의 하위 폴더로 위치를 해야 하나요??
수정 사항 : 16강의 코드로확인 중입니다.
기존 경로가 /images/grid.png 방식이라 ./images/grid.png 수정하여 경로는 잡았으나, lice 서버가 아닌 단순 실행 방식을 사용 할 경우 , CORS Policy 에러가 발생하는데 경우는 어떤 식으로 잡아야 하나요?
답변 1
0
1분코딩
지식공유자
1. webpack.config.js 파일에 세팅된 CleanWebpackPlugin의 역할입니다. 빌드를 여러번 하다 보면 사용하지 않는 파일들이 dist 폴더에 쌓이게 되는데요, 그걸 방지하기 위해 빌드할 때마다 깨끗하게 비워주는 거랍니다. 삭제를 원하지 않으면 new CleanWebpackPlugin() 부분을 주석처리 해주시면 됩니다.
2. 모델파일같은 외부 리소스를 three.js에서 불러올 때는 웹서버를 구동시켜주셔야 합니다. 그냥 파일 프로토콜로 접근(file://)하는 방식으로는 사용할 수 없답니다.
(만약 서버를 구동시켰는데도 파일에 접근을 못한다면 webpack.config.js의 끝부분, CopyWebpackPlugin을 설정하는 부분에 이미지나 모델이 들어있는 폴더, 예를들어 ./src/models 또는 ./src/images를 설정하는 부분이 주석처리 되어있지는 않은지 확인해보세요)
참고로 웹팩 관련된 설정에 관한 것들은 https://www.inflearn.com/course/3d-%EC%9D%B8%ED%84%B0%EB%9E%99%ED%8B%B0%EB%B8%8C-%EC%9B%B9/unit/95581 이 강의에서 정리하고 있습니다~





