인프런 커뮤니티 질문&답변
ListView 이후 사진 컨테이너 크기가 고정적입니다.
해결된 질문
작성
·
405
0
list.html
---------------
{% extends 'base.html' %}
{% load static %}
{% block content %}
<style>
.container div {
width: 250px;
height: 400px;
background-color: antiquewhite;
display: flex;
justify-content: center;
align-items: center;
border-radius: 1rem;
}
.container img {
width : 100%;
border-radius: 1rem;
}
</style>
{% if article_list %}
<div class="container">
{% for article in article_list %}
<a href = "{% url 'articleapp:detail' pk=article.pk %}">
{% include 'snippets/card.html' with article=article %}
</a>
{% endfor %}
</div>
<script src = "{% static 'js/magicgrid.js' %}"></script>
{% else %}
<div class = "text-center">
<h1>No Articles YET! </h1>
</div>
{% endif %}
{% include 'snippets/pagination.html' with page_obj=page_obj %}
<div style = "text-align: center">
<a href = "{% url 'articleapp:create' %}" class ="btn btn-dark rounded-pill col-3 mt-3 mb-3">
Create Article
</a>
</div>
{% endblock %}
--------------
## magicgrid.js 에 아래 구문도 추가하였습니다.
.
.기존의 github magic-grid.cjs.js 코드
.
let magicGrid = new MagicGrid({
container: '.container',
animate: true,
gutter: 12,
static: true,
useMin: true
});
var masonrys = document.getElementsByTagName("img");
for (let i = 0; i < masonrys.length; i++) {
masonrys[i].addEventListener('load', function () {
magicGrid.positionItems();
}, false);
}
magicGrid.listen();
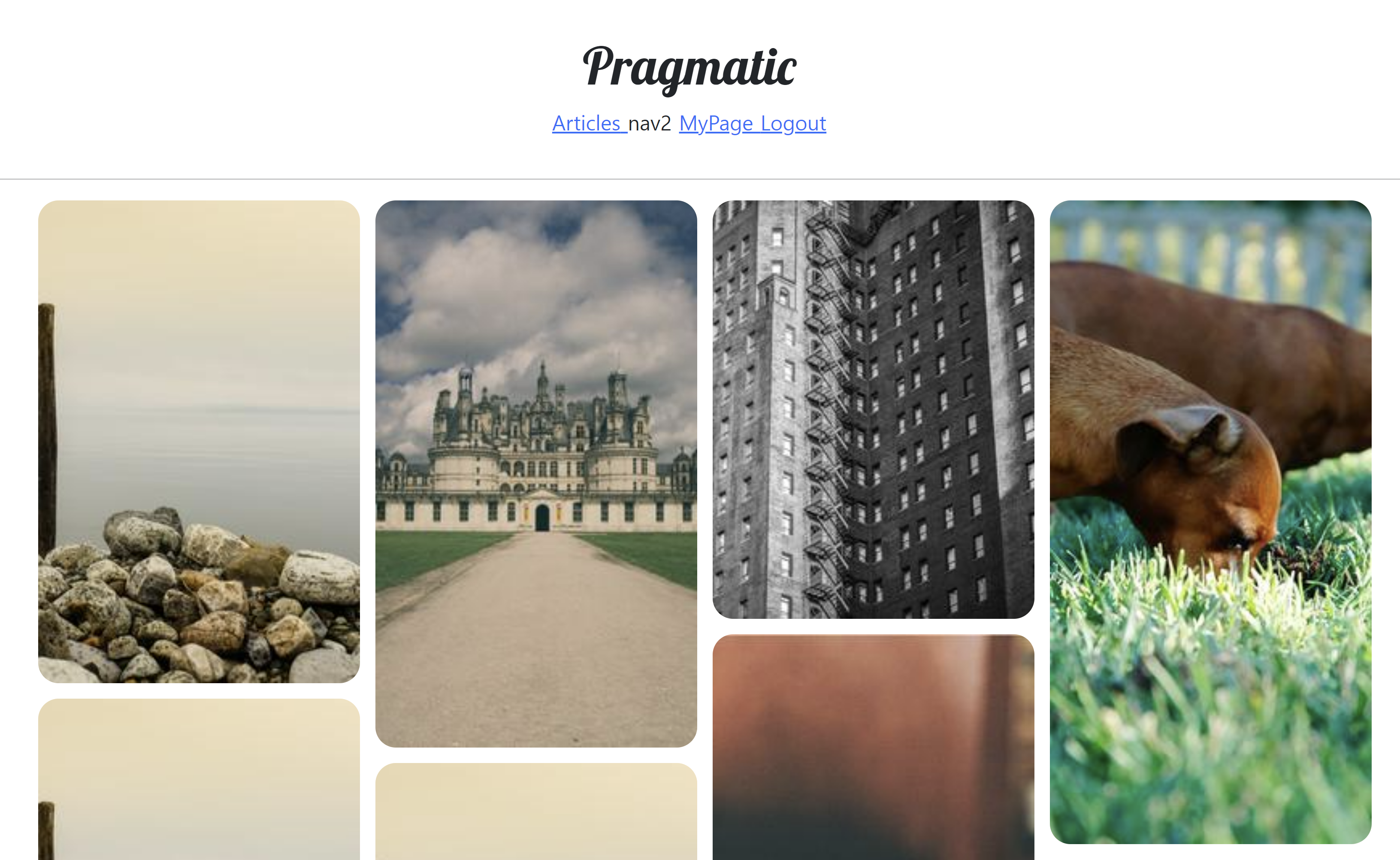
위와 같이 사진의 크기에 따라 컨테이너가 바뀌어야하는데
바뀌지 않고 고정적입니다.
강사님 깃허브도 봤는데 문제가 뭔지 잘 모르겠습니다.
다른 분 글 보면서 개발자도구 disable 캐시도 적용해봤는데
해결되지 않았습니다.
답변 2
1
Hyong Sok Park
지식공유자
이전 질문글에 github 링크가 있어서 해당 프로젝트를 다운받아서 실행해보니 오타가 하나 있었던것 같네요.
</div> 로 막아주는 태그가 하나 없어서 이미지들이 깨지고 있었던 것으로 보이고,
이미지를 감싸는 컨테이너의 높이가 고정적인 것은 style 의 height 값을 없애주시면 정상적으로 변경됩니다.
1
Hyong Sok Park
지식공유자
안녕하세요.
질문 확인했습니다.
F12 개발자창의 Console 탭에서 javascript 구동 관련 에러가 발생하지는 않나요?
제대로 작동이 되지 않는다면 에러가 뜰텐데,
해당 에러를 통해 디버깅 하는 것이 바람직해보입니다.
일단 문법이 크게 잘못되어 있지는 않아보이는데,
정확한 문제해결을 위해서는 전체적인 코드를 보아야 할 것 같습니다.
혹시 코드를 올려두신 github 주소를 제공해주실 수 있을까요?
한번 보고 답변드리도록 하겠습니다.
강좌 들어주셔서 감사합니다.
좋은하루 보내시길 바랄게요!










감사합니다 ㅎㅎ 정상적으로 작동함을 확인했습니다!!