인프런 커뮤니티 질문&답변
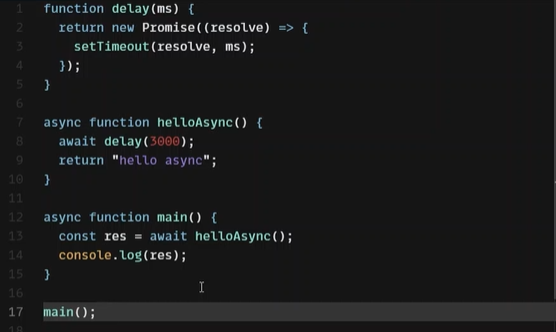
스크린샷 delay function 의 promise가 넘기고 있는 resolve 함수의 값이 뭔가요?
작성
·
381
0
안녕하세요 스크린샷 delay function 의 promise가 넘기고 있는 resolve 함수의 값이 뭔가요? resolve가 setTimeout의 callback 함수인데 호출하는 거 말고 하는 게 딱히 없으니 setTimeout(resolve,ms) 이렇게만 해주고 다른 거 안하고 3초를 기다리기만 하는 건가요?

답변 1
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
최근 재직중인 회사에 큰 변화와, 해당 강의를 책으로 펴내는 과정을 마무리 하는 과정이 겹쳐 답변이 늦었습니다. 앞으로는 최대 일주일 내로 모든 답변이 이루어질 수 있도록 조치하겠습니다 죄송합니다.
네 질문주신 내용이 맞습니다.
setTimeout 함수가 resolve 함수를 단순 호출하기만 하면 되므로 또 다른 콜백함수를 생성하지 않고, 그대로 resolve함수만 전달한 것입니다. 따라서 이 비동기 작업은 3초를 기다리고 성공합니다.





