인프런 커뮤니티 질문&답변
express server cookie관련 질문 드립니다.!
작성
·
461
0
indexRouter.get('/', (req: Request, res: Response, next: NextFunction) => {
console.log(req.cookies);
const {name, pwd} = req.cookies;
if (!name || !pwd) {
res.sendFile(path.join(__viewPath, 'index.html'));
} else {
res.send(`${name}님 환영합니다!`);
}
});
indexRouter.get('/login', (req: Request, res: Response) => {
const {name, pwd} = req.query;
const expire = new Date();
expire.setSeconds(30);
const cookieOptions = {
httpOnly: true,
expires: expire,
path: '/',
};
res.cookie('name', name, cookieOptions)
.cookie('pwd', pwd, cookieOptions)
.redirect('/');
});
기존 쿠키서버를 express서버로 적용해보는 과정인데요,
/login에서 받은 정보를 쿠키에 담고, redirect로 홈을 호출하고 있는데요,
문제는 홈에서 보시면 req.cookies에 쿠키가 담겨있을때가 있고, 없을때가 있습니다."
(console.log에서 쿠키값이 없을때: "[Object: null prototype]{}" 쿠키값이 존재할때: "{test:"test"}")
혹시 쿠키가 클라이언트에게 전송되기전에 redirect가 먼저 발생하여 쿠키값이 없어, index.html을 내보내는걸까요?
6번 정도 시도한다고 가정할때 두번정도 쿠키값이 정상으로 전송되고, 나머지 4번 정도가 쿠키값이 없는 상태로 index가 호출됩니다;
(정상결과와 아닌것은 순서가 없습니다;; 운이 좋으면되고 안좋으면 안되는 느낌입니다...)
혹시 비동기 작업이랑 관련이 있을까여?
답변 1
0







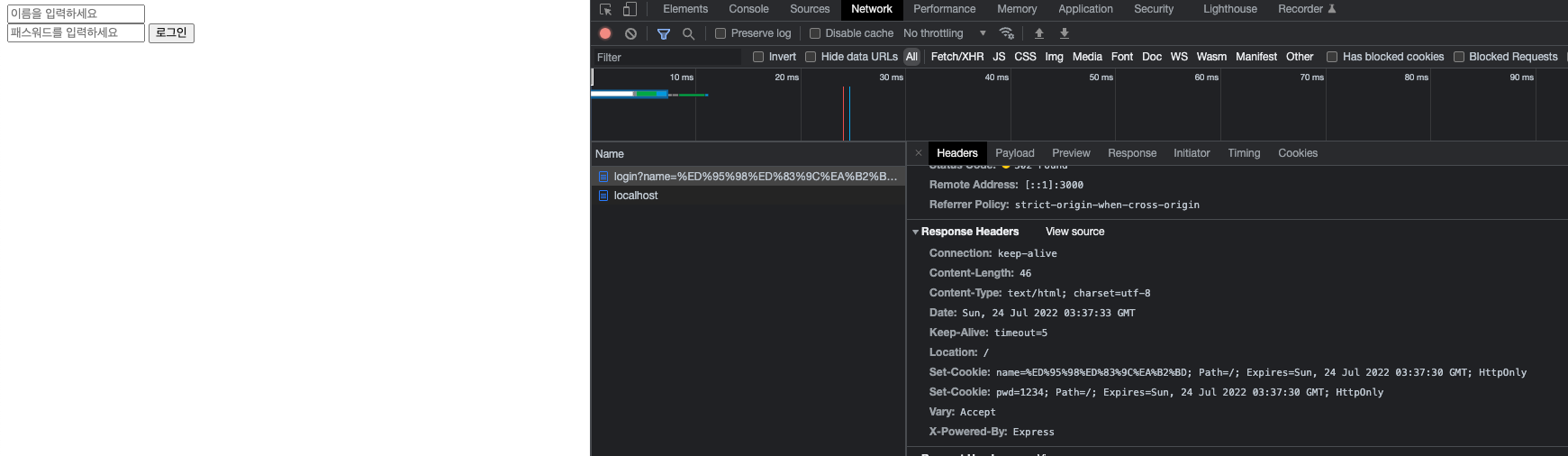
네트워크 탭에서도 정상 결과면 set-cookie가 존재합니다.