인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
데이터추가하기에서 못넘어가고 있어요....ㅡㅡ
작성
·
288
0
강사님 강의를 열심히 듣고 있습니다.
근데, 잘 따라가다가 데이터 추가하기에서 정말 몇번씩 다시 써보고 확인했는데 전혀 동작을 하지 않습니다.
그전까지는 잘 되었구요,
어떻게 해결을 해야할지....ㅠㅠ
강사님 소스를 다 복사해서 붙여봐도 안되어요....
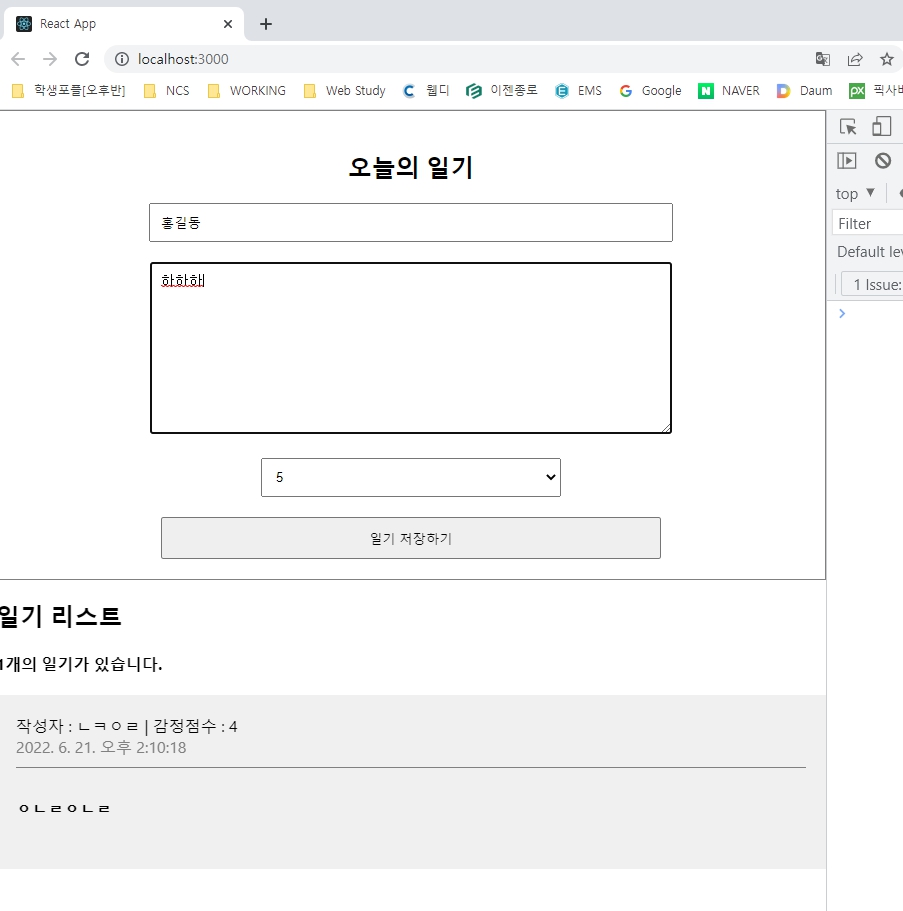
일기저장하기 버튼을 클릭하면 아무것도 동작하지 않습니다. alert 창도 뜨지 않구요

App.js 파일
import {useRef, useState} from "react";
import './App.css';
import DiaryEditor from './DiaryEditor';
import DiaryList from './DiaryList';
import { getActiveElement } from '@testing-library/user-event/dist/utils';
// const dummyList = [
// {
// id:1,
// author:"홍길동",
// content:"하이 1",
// emotion:5,
// created_date : new Date().getTime()
// },
// {
// id:2,
// author:"김경숙",
// content:"하이 2",
// emotion:2,
// created_date : new Date().getTime()
// },
// {
// id:3,
// author:"아무개",
// content:"하이 3",
// emotion:1,
// created_date : new Date().getTime()
// }
// ]
function App () {
const [data, setData] = useState([]);
const dataId = useRef(0);
const onCreate =(author, content, emotion) =>{
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id : dataId.current
}
dataId.current += 1;
setData([newItem, ...data]);
};
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<DiaryList diaryList={data} />
</div>
);
}
export default App;
DiaryEditor.js 파일
import {useRef, useState} from "react";
const DiaryEditor =({onCreate}) =>{
const authorInput = useRef();
const contentInput = useRef();
const [state, setState] = useState({
author: "",
content: "",
emotion: 1
});
const handleChangeState = (e) =>{
setState({
...state,
[e.target.name]:e.target.value,
});
};
const handleSubmit = () =>{
if(state.author.length < 1){
authorInput.current.focus();
return;
}
if(state.content.length < 5){
contentInput.current.focus();
return;
}
onCreate(state.author, state.content, state.emotion);
alert("저장성공");
// setState({
// author: "",
// content: "",
// emotion: 1,
// });
};
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
ref={authorInput}
name="author"
value={state.author}
onChange={handleChangeState}
/>
</div>
<div>
<textarea
ref={contentInput}
name="content"
value={state.content}
onChange={handleChangeState}
/>
</div>
<div>
<select
name="emotion"
value={state.emotion}
onChange={handleChangeState}
>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>
</div>
);
};
export default DiaryEditor;
답변 1
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
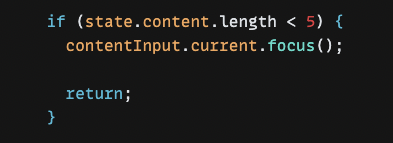
보내주신 소스코드 중 DiaryEditor.js 파일 내 handleSubmit 함수 안에는 이런 조건문이 있습니다.
해당 조건문은 현재 content(일기)에 입력된 문자열의 길이가 5 미만일 때, 저장되지 않게 설정하는 조건입니다.
강의 중 일기 컨텐츠의 길이가 5 미만일 때는 저장하지 않도록 해당 조건문을 작성한다고 설명드린 부분이 있으니 참고 부탁드립니다.
또 보내주신 질문의 사진에는 "하하하"로 3글자만 입력되어있습니다.
따라서 5글자 미만이므로 저장이 되지 않는 것 입니다.







앗 .....이런....해당하는 부분의 소스만 열심히 봤네요...답변 감사드립니다.