인프런 커뮤니티 질문&답변
index.html <script src''/> 사용관련
작성
·
573
1
안녕하세요 강사님 ! 수업 감사히 듣고 있습니다. ES6 import, export를 학습하며 어려움을 겪고있습니다..ㅠ..
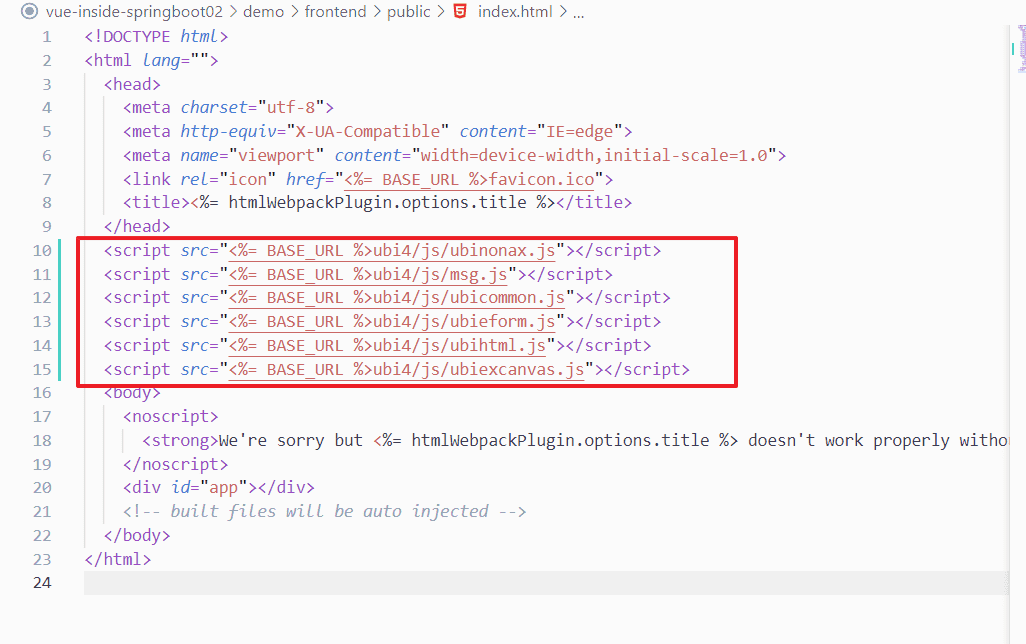
public폴더의 index.html는 싱글페이지어플리케이션(SPA)의 첫 페이지로써,, 이 위에 vue 컴포넌트들을 뿌려주는걸로 알고 있습니다.
왜 index.html에 <script src''/>를 사용하여 js를 가져와 이 js안의 함수들을 어디에서나(ex. vue파일들) 전역함수처럼 쓸수없는지요....!
<질문정리>
1. <script src=''/>를 index.html에서 써도 되는지 !
2. <script src=''/>를 쓰면 안된다면, js, vue 파일마다 필요한 함수,변수를 import, export구문 작성하며 써야하는건지?
3. vue.js는 ES6문법으로 js를 작성해야 하는것이 관례인지.
4. 옛날 ES6문법이 아닌 js는 당연 import, export를 사용하지 않았습니다. vue파일에 기존 js를 import하여 쓰고 싶은데 <script src=''/>처럼 파일 전체를 가져와, 안의 함수나 변수들을 vue파일의 script태그에서 사용할수 있는 scope를 가진 export, import문을 알고싶습니다.
import "module-name"; 이걸까요..?
답변
답변을 기다리고 있는 질문이에요
첫번째 답변을 남겨보세요!