인프런 커뮤니티 질문&답변
이미지 업로드 ajax 문의 드립니다.
작성
·
324
1
ajax 코드에서
$.ajax({
url: "{{ url_for('board.upload_image')}}",
cache: false,
contentType: false,
processData: false,
data: data,
type: "post",
success: function(url){
var image = $("<img>").attr("src", url).css("max-width", "900px");
$("#summernote").summernote("insertNode", image[0]);
},
error: function(data){
console.log(data); // 디버깅할수있게 표시
alert(data);
}
})
sucess 부분을 이해 못하겠습니다
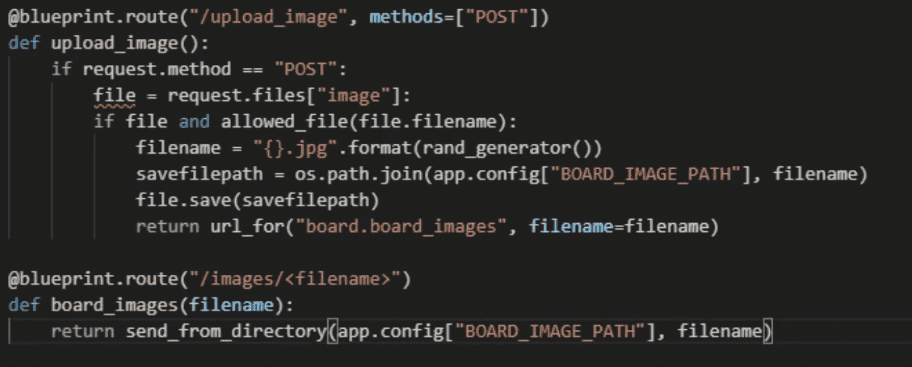
url를 flask 에서 줘야하는데
flask 서버에서 url을 어떤 코드가 주는지 도저히 모르겠습니다.
혹시 return send_from_directory 가
url을 주는건가요?
flask 서버에서
print(send_from_directory(app.config["BOARD_IMAGE_PATH"], filename))
해보니
출력되는 값이
<Response streamed [304 NOT MODIFIED]>
이거 더군요
해당값이 html로 넘어가면서 이미지 주소를 넘겨 주는거 같은데 맞나요?
답변 1
1
$.ajax({
url: "{{ url_for('board.upload_image')}}",
success: function(url) {
console.log(url);
}
};
위의 코드에서 success 의 url 은 ajax 대상의 url {{url_for('board.upload_image')}} 가 반환해주는 값을 사용하게 됩니다. 물론 여기서는 url 을 받기 위해 사용하지만 이 값은 어떤 자료형식이던 사용할 수 있습니다. 일단 여기서는..
success 에서 url 은 upload_image() 함수가 리턴해주는 값을 사용합니다. upload_image() 함수는위의 이미지에서 처럼 url_for 로 board.board_imaegs 에 <filename> 을 매개변수로 사용하여 값을 만들고 있습니다.
board.board_images 는 /images/<filename> 이므로 최종적으로 upload_imaegs 는
http://localhost/images/abcd.jpg
같은 주소를 반환하게 되고 success 는 이 값을 사용하게 됩니다.







선생님 너무 신기하네요
선생님 설명을 듣기전에는
ajax > board.upload_image() > board_images() > ajax 와 통신
할것 같은데,
board.upload_image() 요 함수가 ajax와 통신을 하고나서 ,
board_images() 여기로 넘어가나 보네요
자세한 답변 감사드립니다. 쉽게 이해되었습니다!