인프런 커뮤니티 질문&답변
1-14실습도중 질문
작성
·
261
2
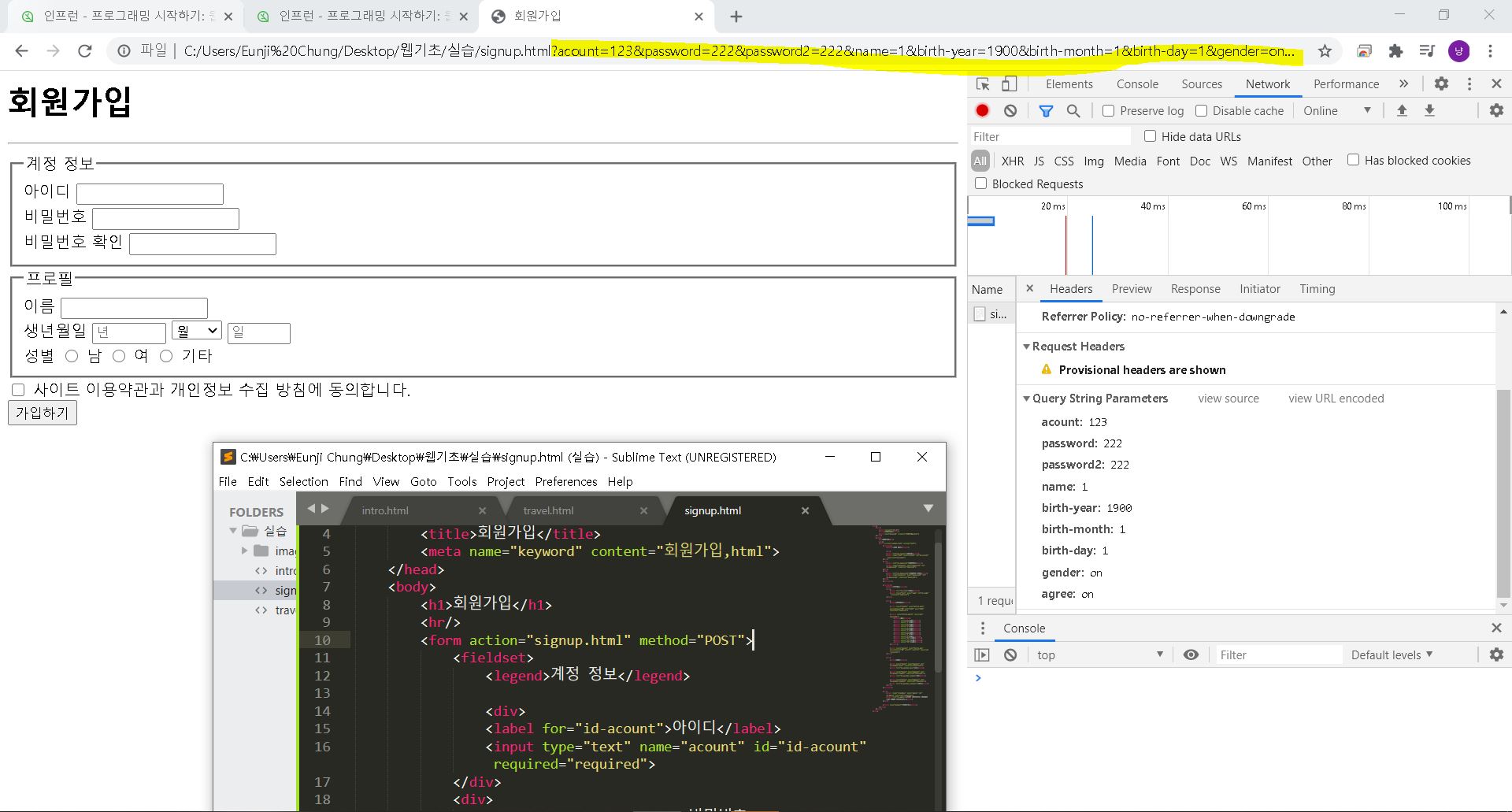
실습 따라하는데 분명 method="POST"로 지정했는데 주소에 저렇게 값 받은게 뜨네요 왜이럴까요.....ㅠㅠ
코드 수정하고 저장 했습니다
답변 2
3
안녕하세요. 먼저 질문 주신 내용을 살펴봤습니다.
1. 먼저 method="POST"로 설정되어있다면, form 요소 안에 있는 요소들의 값(value)이 URL 요청시에 쿼리(query)가 아닌 요청 body에 담겨서 URL에 요청이 됩니다. 따라서 보여주신 스크린샷에서 처럼 쿼리로 전달되는 건 method="GET"으로 요청을 보냈을 때 나타나는 현상입니다.
2. 첨부해주신 코드를 실행해봤을 때 method="POST"에선 브라우저 주소창에 쿼리가 붙어있지 않고 method="GET" 요청을 했을 때에만 쿼리가 붙습니다. 따라서 첨부해주신 코드에는 문제가 없어보입니다.
3. 또한 form태그의 action 속성 값에 URL을 입력하게 되면 submit이 발생한 후 해당 URL에 form 태그 내부 값들과 함께 method의 방법으로 요청하게 됩니다. 현재 예제에선 파일을 URL로 지정했기 때문에 값을 처리하지 않고 그대로 파일을 응답받아 화면에 보여주게 됩니다.
4. 혹시 문제가 해결되지 않으신다면 보다 간단한 예제를 만들어 비교해보시는 걸 추천드립니다. 예를 들어 form 태그 하나와 내부에 input태그 하나, submit을 발생시키는 button 태그 하나를 만들면 좋은 예제가 될것 같습니다.
5. 보내주신 현상이 발생할 수 있는 가능성은 다음과 같습니다. 먼저 method="GET"으로 요청을 보냅니다(submit 버튼 클릭). 그 후 method="POST"로 수정후 submit 버튼을 클릭해 요청을 다시 보내는 것이 아닌 페이지 새로고침을 하면 위와같은 모습이 됩니다.
감사합니다!
0
<html>
<head>
<meta charset="utf-8">
<title>회원가입</title>
<meta name="keyword" content="회원가입,html">
</head>
<body>
<h1>회원가입</h1>
<hr/>
<form action="signup.html" method="POST">
<fieldset>
<legend>계정 정보</legend>
<div>
<label for="id-acount">아이디</label>
<input type="text" name="acount" id="id-acount" required="required">
</div>
<div>
<label for="id-password">비밀번호</label>
<input type="password" name="password" id="id-password" required="required">
</div>
<div>
<label for="id-password2">비밀번호 확인</label>
<input type="password" name="password2" id="id-password2" required="required">
</div>
</fieldset>
<fieldset>
<legend>프로필</legend>
<div>
<label for="id-name">이름</label>
<input type="test" name="name" id="id-name" required="required">
</div>
<div>
<label>생년월일</label>
<input type="number" name="birth-year" placeholder="년" min="1900" max="2020" required="required">
<select name="birth-month" required="required">
<option>월</option>
<option value="1">1월</option>
<option value="2">2월</option>
<option value="3">3월</option>
<option value="4">4월</option>
<option value="5">5월</option>
<option value="6">6월</option>
<option value="7">7월</option>
<option value="8">8월</option>
<option value="9">9월</option>
<option value="10">10월</option>
<option value="11">11월</option>
<option value="12">12월</option>
</select>
<input type="number" name="birth-day" placeholder="일" min="1" max="31" required="required">
</div>
<div>
<label>성별</label>
<input type="radio" name="gender" id="id-gender-male" required="required"/>
<label for="id-gender-male">남</label>
<input type="radio" name="gender" id="id-gender-female" required="required"/>
<label for="id-gender-female">여</label>
<input type="radio" name="gender" id="id-gender-unknown" required="required"/>
<label for="id-gender-unknown">기타</label>
</div>
</fieldset>
<div>
<input type="checkbox" name="agree" id="id-agree" required="required">
<label for="id-agree">사이트 이용약관과 개인정보 수집 방침에 동의합니다.</label>
</div>
<button type="submit">가입하기</button>
</form>
</body>
</html>
코드 전문 첨부함니다