인프런 커뮤니티 질문&답변
안녕하세요 강사님 reduce 관련해서 질문이 있습니다.
작성
·
144
0
안녕하세요 강사님.
reduce 관련해서 질문 있습니다.
멤버 리스트에서 조건에 해당하는 데이터만 빼서
새로운 리스트를 생성하려 하는데 아래와 같은 에러가
발생하여 문의드립니다.
에러 관련해서 찾아보니까 필터 역할을 하는 함수 부분이
문제라고 하는데.. 도무지 어디가 잘못된건지 모르겠습니다.. ㅜㅜ
let memberList = [
{ name: 'mark', age: 20 },
{ name: 'john', age: 18 },
{ name: 'bob', age: 17 },
{ name: 'alice', age: 24 },
{ name: 'can', age: 26 },
];
let adultlist = memberList.reduce((prev, cur) => {
if (cur.age > 20) {
prev.push(cur.name);
}
}, []);
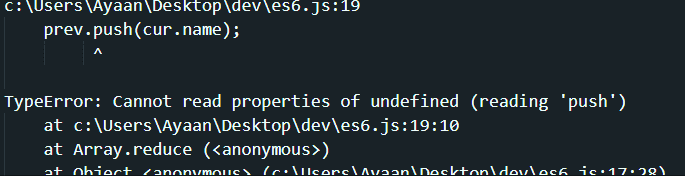
console.log(adultlist);에러 사진입니다.
답변 1
1
이진석
지식공유자
안녕하세요.
reduce는 첫번째 인자로 지정된 함수에서 반환된 값을 계속 누적해갑니다. 그런데 그 함수에서 return 구문이 없으니 누적값이 undefined가 되었고, 다음 순회 때 prev에 undefined가 할당이 되어 발생된 오류입니다.
if 다음에 return prev; 를 넣어주시어 누적값을 반환해주셔야합니다.
화이팅입니다. :-)







감사합니다.!