인프런 커뮤니티 질문&답변
선생님 수업 내용이 잘 이해가 안가는데요.
작성
·
263
2
ㅜ,ㅜ 안녕하세요.
수업 내용중에 타입 제한을 쓰는 이유가 잘 이해가 안가는데요.
제네릭의 장점과 타입 추론에서의 이점 수업에서..
function logText<T>(text: T): T{
console.log(text);
return text;
}
const str = logText<string>('abc');
str.split('');
const login = logText<boolean>(true);
이렇게 하면 str은 string, login은 boolean타입이 되어 각각 원하는 API나 관련 타입으로 이용이 가능하다고 하셨는데요. 그렇다면 아래 처럼
이렇게 하면 파라미터 반환값 모두 string형태인걸 자스도 알고 있는데 왜 length를 사용할 수 없나요? 자스에서 string에 string.length 속성이 있으니 사용할 수 있어야 하지 않나요?
그리고 타입 제한 수업 끝 부분에
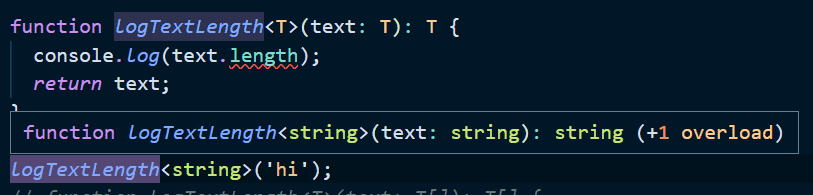
function logTextLength<T>(text: T): T {
console.log(text.length);
return text;
}
logTextLength('hi');
string을 자스가 알지 못하니 파라미터와 반환값에 배열을 넣어 타입 힌트를 주는게 타입 제한이라고 하셨는데요.
우리가 호출하고 싶은건 logTextLength('hi'); hi라는 string인데 왜 배열을 힌트로 알려주나요? 힌트를 줄거면 string이라고 힌트를 줘야 하지 않나요? string글자가 char의 array형태이기 때문에 배열 힌트를 준건가요?
미리 감사합니다. 선생님!!!
답변 1
1
캡틴판교
지식공유자
안녕하세요 제가 답변이 늦었네요. 아직 타입 추론이라는 개념이 낯설어서 이해가 잘 안가시는 것 같아요. 첫 번째 질문은 logTextLength 함수 입장에서는 인자가 어떤게 들어올 지 모르기 때문에 logTextLength('hi')를 하셨더라도 함수 안에서는 그게 string이라고 가정하지 않습니다 :)
두 번째 질문은 제가 잘 이해가 안돼서 답변이 어렵네요..







넵 감사합니다. 다시 한번 공부해 보겠습니다.