

인프런 커뮤니티 질문&답변
모델링 요소 클릭하면 이미지가 뜨게 하는 법
작성
·
233
0
안녕하세요! :). 강의 너무 잘 듣고 있습니다!! ✨✨✨
강의 들으며 이것저것 만들어보고 있었는데 간단하게 구현하고 싶은 게 있어서 질문 드립니다!


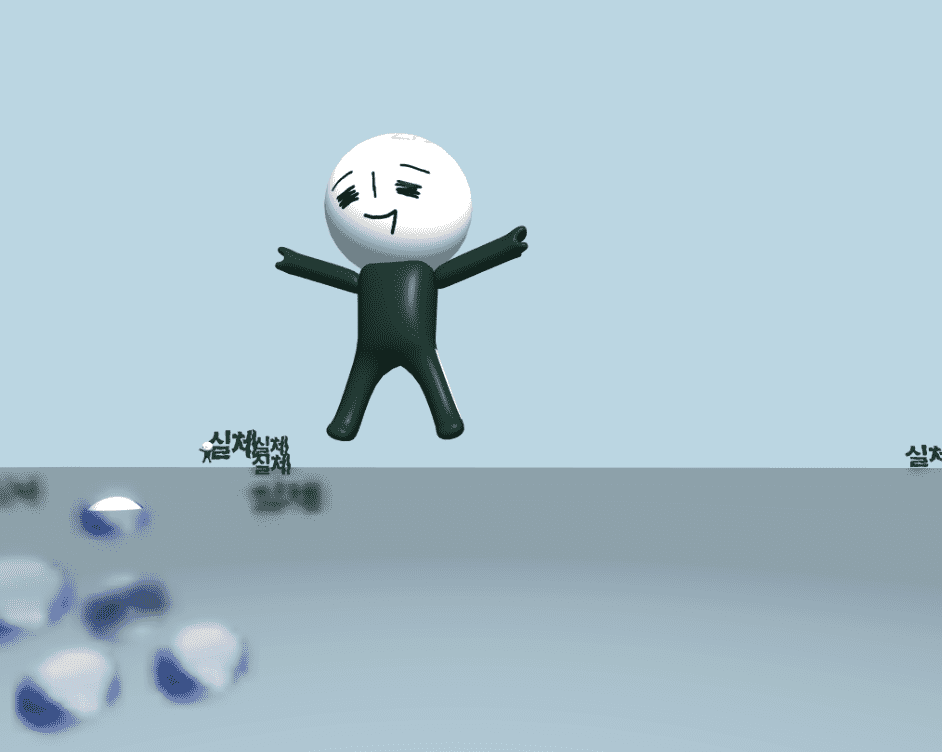
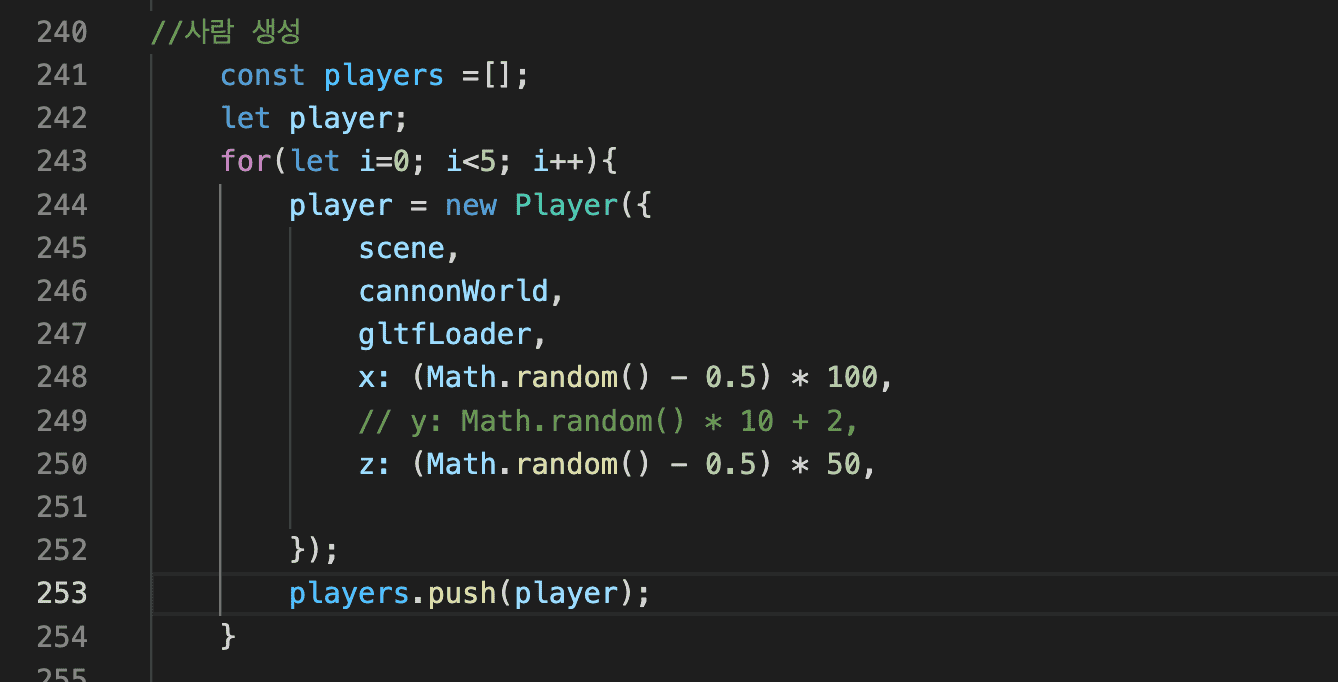
저런식으로 배열 만들어서 랜덤한 위치에 사람모델링을 배치하는 방식으로 화면 구성을 하고 있었는데,
웹 화면에서 사람 하나하나를 클릭하면, 특정 이미지가 화면에 뜨게끔 하려면 어떻게 코드를 써야 할까요,,,??..(아래 사진처럼 구현하고 싶습니다!)

사람 모델링 각각을 클릭할 때마다 다른 이미지가 화면에 뜨도록 하고 싶어서
players[0] .addEventListener('click', () => {}
players[1] .addEventListener('click', () => {}
이런식으로 하나하나 작성하면 될까요?..?
css js를 얕게만 공부해가지구 저기 함수 안에? 뭐라고 써야 이미지가 뜨는지 모르겠어서,,질문 드립니다!!
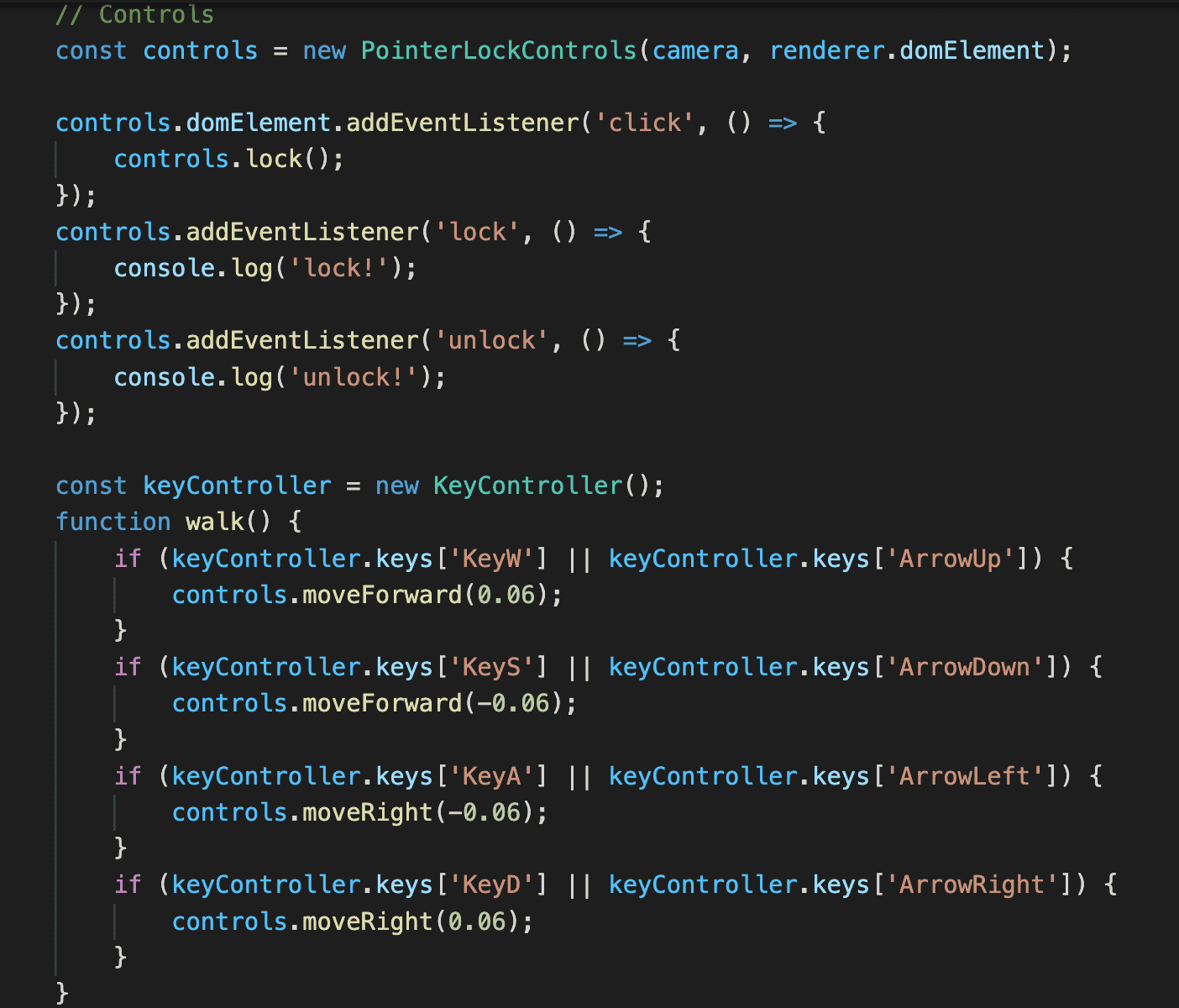
+앗 현재 컨트롤러는 아래과 같이 설정되어 있습니다!뭔가 Lock때문에 사람 모델링 하나하나 클릭하는 게 어려울 것 같기도 하네요,,

답변 1
1
1분코딩
지식공유자
players[0], players[1] 들은 일반 html 엘리먼트가 아니라 그냥 three.js에서 만든 오브젝트일 뿐이기 때문에, 따로 addEventListener 등의 메소드는 사용할 수 없습니다^^
three.js에서 클릭 처리는 Raycaster를 이용하셔야 해요. Raycaster 섹션에서 "클릭한 메쉬 감지하기" 강의를 참고해 보세요!
