인프런 커뮤니티 질문&답변
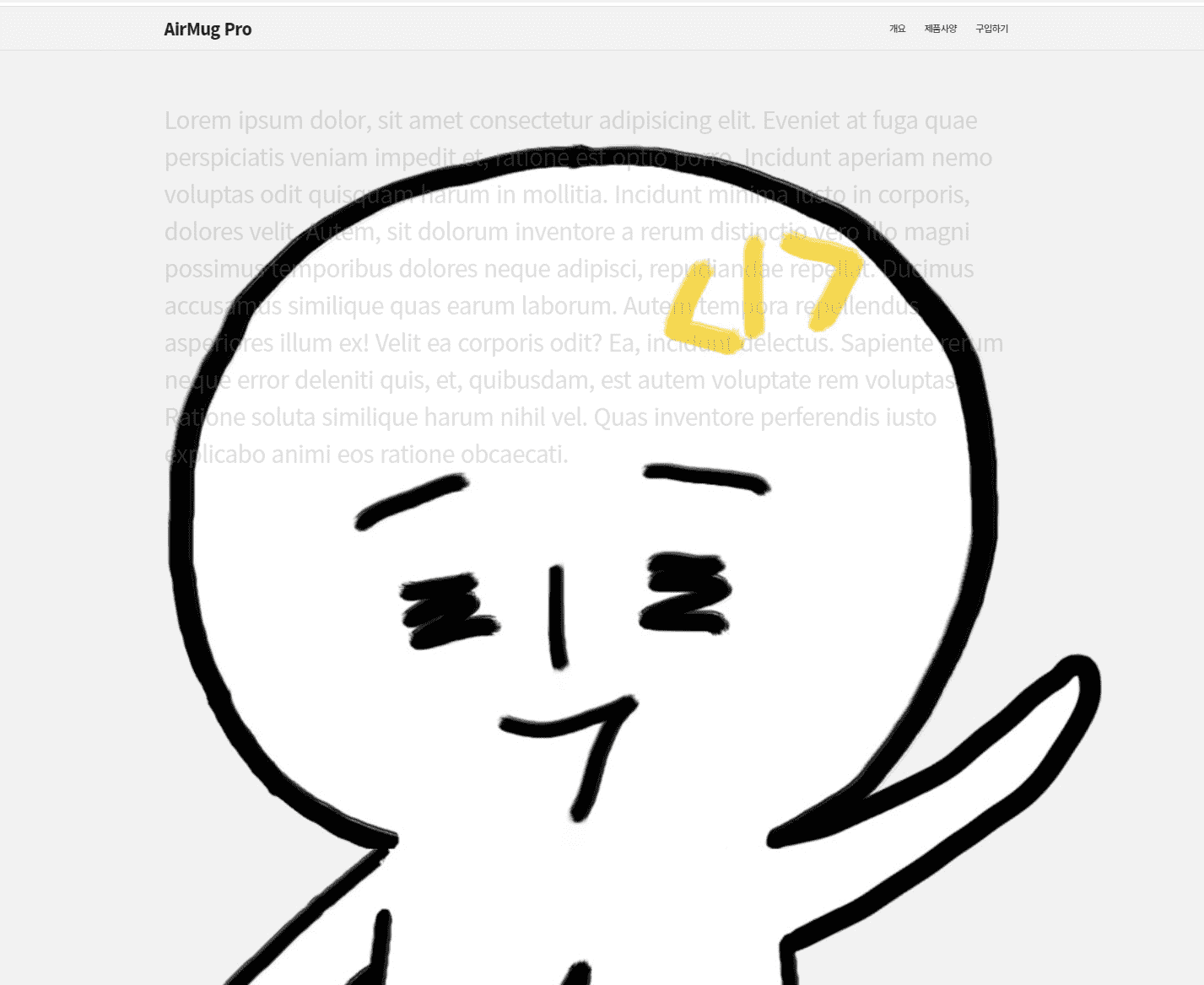
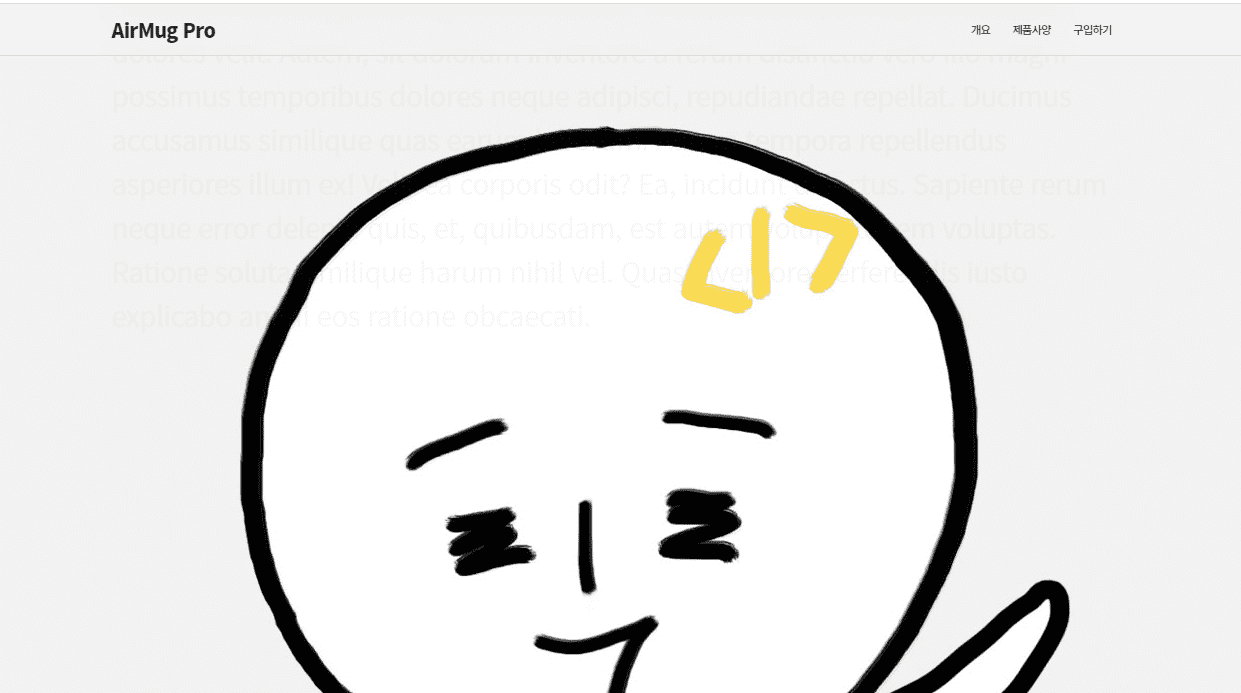
1분이 이미지 뒤에 글자 남는 현상
작성
·
294
답변 2
0
0
1분코딩
지식공유자
아, 스크롤 속도에 따라 가끔 opacity가 0.034 이런 식으로 딱 떨어지지 않을 때가 있는데요,
margin-top이 적용되어 아래로 위치하기 전에 .image-blend-canvas 캔버스와 같은 위치에 있을 때 발생할 수 있는 현상이네요~
CSS의 .image-blend-canvas.sticky 부분에 z-index: 10; 이렇게 적당히 z-index를 주어서 .image-blend-canvas 캔버스가 다른 콘텐츠보다 위에 위치하도록 해주시면 해결되겠습니다.
.image-blend-canvas.sticky {
position: fixed;
top: 0;
z-index: 10;
}