인프런 커뮤니티 질문&답변
try catch문이 2개일 때 변환 방법에 대해 질문드리고 싶습니다
해결된 질문
작성
·
533
0
강사님 안녕하세요
유튜브 강의에서 .then( ) .catch( ) 와 try{ } catch{ } 가 같다고 가르쳐주신 말씀을 듣고 혹시 이렇게 고쳐도 되는지 질문드리고 싶습니다
아래의 코드를 promise then으로 변경시도했습니다
(async () => {
try {
await Promise.resolve("Hello")
throw new Array(-1)
}
catch(err) {
if (err.message==='Invalid array length') {
await Promise.resolve("Hello")
}
else {
console.error(err.message);
exit(1);
}
}
try {
const data1 = await Promise.resolve("Hello");
await Promise.resolve("Hello")
await Promise.resolve("Hello")
const data2 = await Promise.resolve("Hello")
}
catch(err) {
console.error(err.message);
}
})()
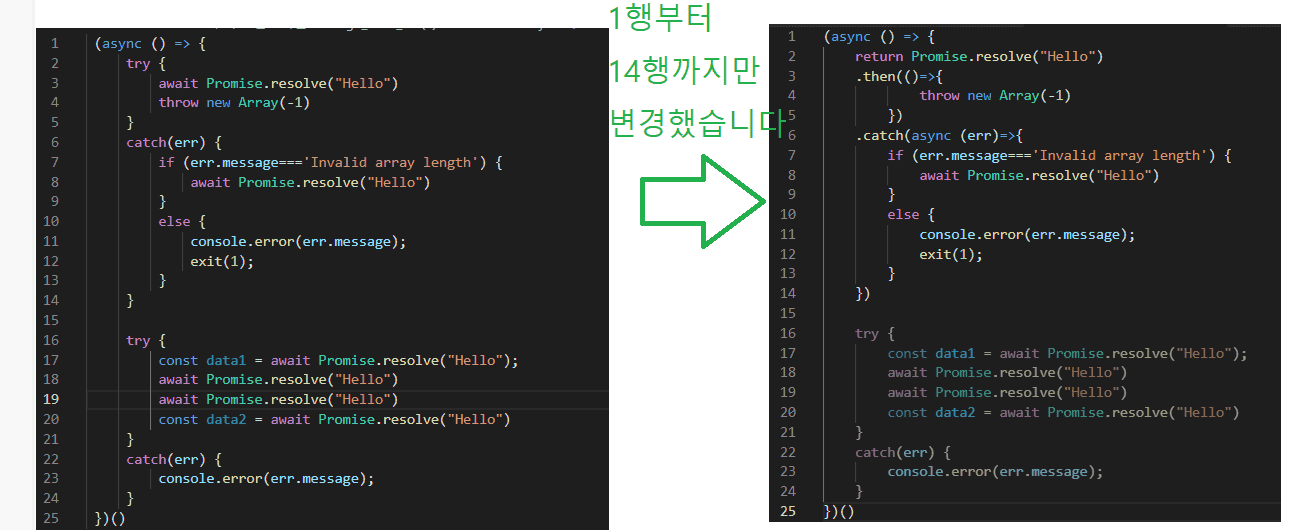
1번째 변경 코드는 1행부터 14행까지만 수정했습니다
이 경우에는 16행부터의 try catch문이 기능을 상실했습니다
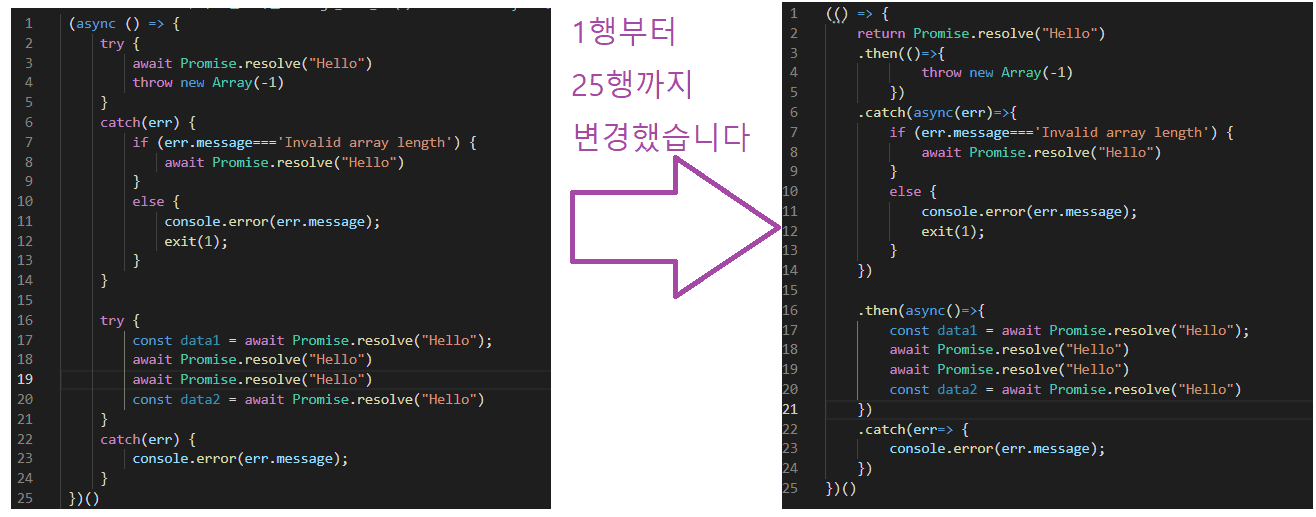
2번째 변경코드는 1행부터 25행까지 수정했습니다
2번째 소스코드는 이렇습니다
(() => {
return Promise.resolve("Hello")
.then(()=>{
throw new Array(-1)
})
.catch(async(err)=>{
if (err.message==='Invalid array length') {
await Promise.resolve("Hello")
}
else {
console.error(err.message);
exit(1);
}
})
.then(async()=>{
const data1 = await Promise.resolve("Hello");
await Promise.resolve("Hello")
await Promise.resolve("Hello")
const data2 = await Promise.resolve("Hello")
})
.catch(err=> {
console.error(err.message);
})
})()
혹시 이렇게 2번째 방법으로 변환하는 게 맞는지 질문드리고 싶습니다
함수 하나에 try catch 문이 2개 있으면
1번째 try catch문만 promise then으로 변경하지 말고
1번째 2번째 try catch문 전부 promise then으로 변경해야 하는지 질문드리고 싶습니다
긴 질문을 읽어주셔서 감사합니다
답변 1
1








가르쳐주셔서 정말 고맙습니다

같은 걸 계속 질문드려서 죄송합니다
그 약간 햇갈려서 그러는데요
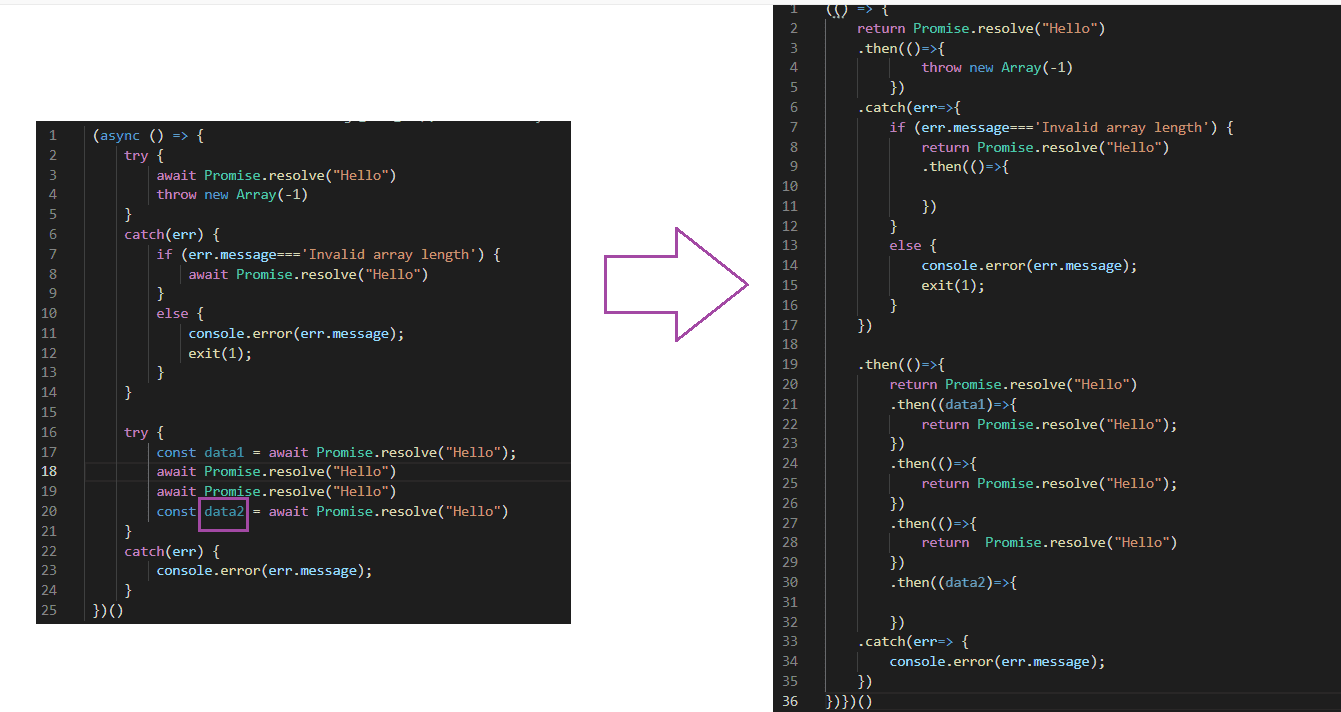
왼쪽 사진 20행의 data2 변수 위치가
오른쪽 사진 30행 콜백의 인자로 가는 게 맞는지 질문드리고 싶습니다 ㅠㅠ
27행보다 30행으로 가는 게 더 맞는 것 같아서요..