인프런 커뮤니티 질문&답변
화면이 다 로드되지 않은 상태에서 스크롤을 내리면 오류창이 발생합니다
작성
·
298
0
현재 28강을 수강하고 있습니다. 오류가 언제부터 발생했는지는 모르겠는데, 어디서 발생했는지 도무지 못찾겠습니다 ㅜㅜ
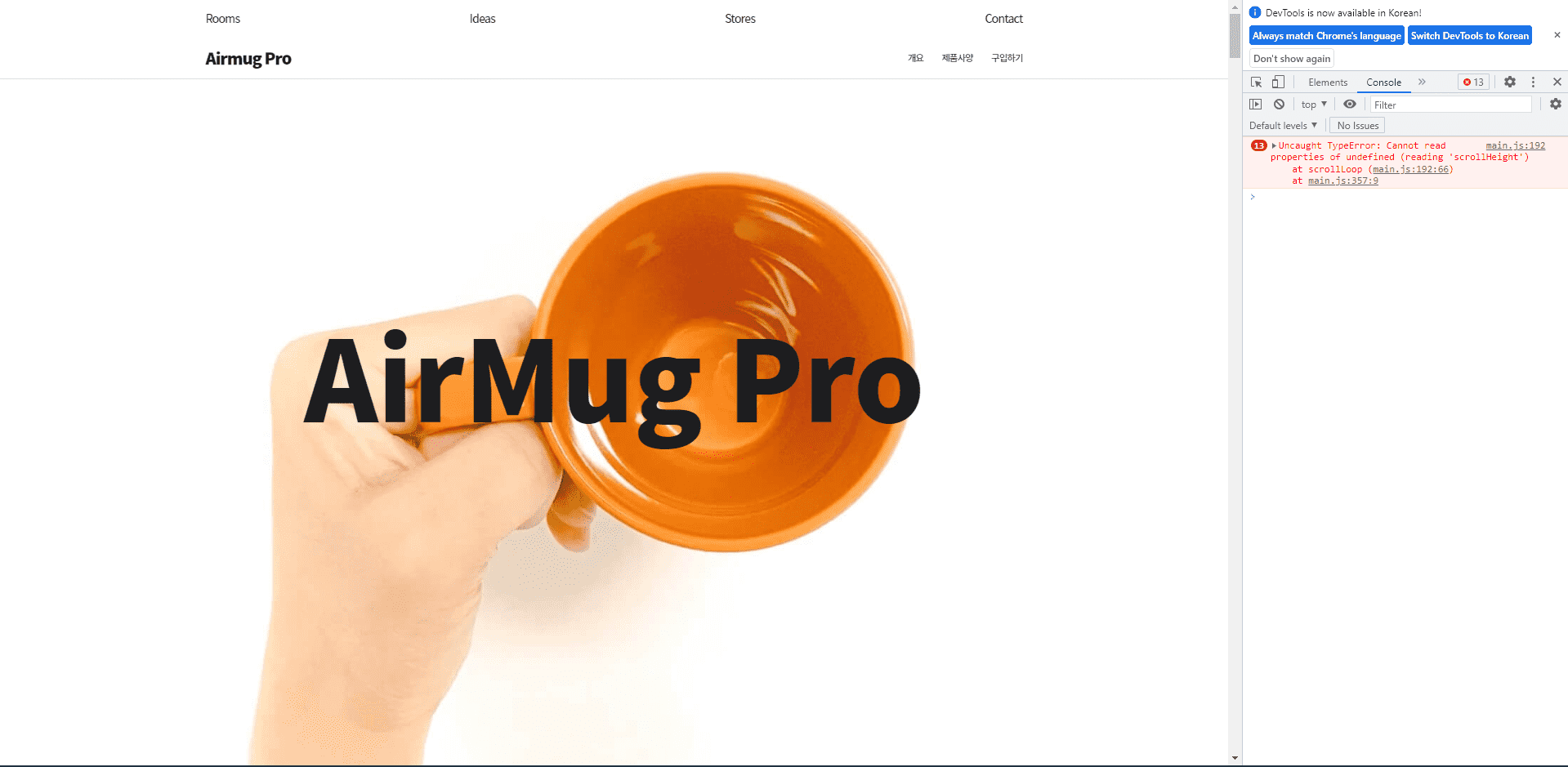
화면이 다 로드된 상태에서는 스크롤 창을 움직여도 오류코드가 뜨지 않는데, 화면이 아직 다 로드되지 않은 상태에서
스크롤을 움직이면 Uncaught TypeError: Cannot read properties of undefined (reading 'scrollHeight')라고 뜹니다
(()
=> {
// 함수를 자동으로 호출하는 코드
// (function(){}) (); 동일
// 전역변수 사용을 최소화 하기 위해서
let yOffset = 0;
//window.pageYOffset 대신에 사용할 변수
let prevScrollHeight = 0;
//현재 스크롤 위치(yOffset)보다 이전에 위치한 scroll-section 들의 높이값의 합
let currentScene = 0;
//현재 활성화된(눈앞에 보고 있는) scroll-section
let enterNewScene = false;
//새로운 scene가 시작되는 순간 true로 설정해줄 것임
const sceneInfo = [
{
// 0
type: 'sticky',
heightNum: 5, // 브라우저 높이의 5배로 scrollHeight 세팅
scrollHeight: 0,
objs: {
container: document.querySelector('#scroll-section-0'),
messageA: document.querySelector('#scroll-section-0 .main-message.a'),
messageB: document.querySelector('#scroll-section-0 .main-message.b'),
messageC: document.querySelector('#scroll-section-0 .main-message.c'),
messageD: document.querySelector('#scroll-section-0 .main-message.d'),
canvas: document.querySelector('#video-canvas-0'),
context: document.querySelector('#video-canvas-0').getContext('2d'),
videoImages: []
},
values: {
videoImagesCount: 300,
imageSequence: [0, 299],
canvas_opacity: [1, 0, { start: 0.9, end: 1 }],
messageA_opacity_in: [0, 1, { start: 0.1, end: 0.2 }],
messageB_opacity_in: [0, 1, { start: 0.3, end: 0.4 }],
messageC_opacity_in: [0, 1, { start: 0.5, end: 0.6 }],
messageD_opacity_in: [0, 1, { start: 0.7, end: 0.8 }],
messageA_translateY_in: [20, 0, { start: 0.1, end: 0.2 }],
messageB_translateY_in: [20, 0, { start: 0.3, end: 0.4 }],
messageC_translateY_in: [20, 0, { start: 0.5, end: 0.6 }],
messageD_translateY_in: [20, 0, { start: 0.7, end: 0.8 }],
messageA_opacity_out: [1, 0, { start: 0.25, end: 0.3 }],
messageB_opacity_out: [1, 0, { start: 0.45, end: 0.5 }],
messageC_opacity_out: [1, 0, { start: 0.65, end: 0.7 }],
messageD_opacity_out: [1, 0, { start: 0.85, end: 0.9 }],
messageA_translateY_out: [0, -20, { start: 0.25, end: 0.3 }],
messageB_translateY_out: [0, -20, { start: 0.45, end: 0.5 }],
messageC_translateY_out: [0, -20, { start: 0.65, end: 0.7 }],
messageD_translateY_out: [0, -20, { start: 0.85, end: 0.9 }]
// translate의 %는 100%가 전체몸통 기준이다
//전체 scrollHeight을 1로 봤을 때, 0.1, 0.2, ...의 비율. 전체의 0.1의(10%) 구간을 0.3 ~ 0.4의 시점동안 실행한다
}
},
{
// 1
type: 'normal',
// heightNum: 5, // type normal에서는 필요 없음
scrollHeight: 0,
objs: {
container: document.querySelector('#scroll-section-1'),
content: document.querySelector('#scroll-section-1 .description')
}
},
{
// 2
type: 'sticky',
heightNum: 5,
scrollHeight: 0,
objs: {
container: document.querySelector('#scroll-section-2'),
messageA: document.querySelector('#scroll-section-2 .a'),
messageB: document.querySelector('#scroll-section-2 .b'),
messageC: document.querySelector('#scroll-section-2 .c'),
pinB: document.querySelector('#scroll-section-2 .b .pin'),
pinC: document.querySelector('#scroll-section-2 .c .pin'),
canvas: document.querySelector('#video-canvas-1'),
context: document.querySelector('#video-canvas-1').getContext('2d'),
videoImages: []
},
values: {
videoImagesCount: 960,
imageSequence: [0, 959],
canvas_opacity: [1, 0, { start: 0.9, end: 1 }],
messageA_translateY_in: [20, 0, { start: 0.15, end: 0.2 }],
messageB_translateY_in: [30, 0, { start: 0.5, end: 0.55 }],
messageC_translateY_in: [30, 0, { start: 0.72, end: 0.77 }],
messageA_opacity_in: [0, 1, { start: 0.15, end: 0.2 }],
messageB_opacity_in: [0, 1, { start: 0.5, end: 0.55 }],
messageC_opacity_in: [0, 1, { start: 0.72, end: 0.77 }],
messageA_translateY_out: [0, -20, { start: 0.3, end: 0.35 }],
messageB_translateY_out: [0, -20, { start: 0.58, end: 0.63 }],
messageC_translateY_out: [0, -20, { start: 0.85, end: 0.9 }],
messageA_opacity_out: [1, 0, { start: 0.3, end: 0.35 }],
messageB_opacity_out: [1, 0, { start: 0.58, end: 0.63 }],
messageC_opacity_out: [1, 0, { start: 0.85, end: 0.9 }],
pinB_scaleY: [0.5, 1, { start: 0.5, end: 0.55 }],
pinC_scaleY: [0.5, 1, { start: 0.72, end: 0.77 }],
pinB_opacity_in: [0, 1, { start: 0.5, end: 0.55 }],
pinC_opacity_in: [0, 1, { start: 0.72, end: 0.77 }],
pinB_opacity_out: [1, 0, { start: 0.58, end: 0.63 }],
pinC_opacity_out: [1, 0, { start: 0.85, end: 0.9 }]
}
},
{
// 3
type: 'sticky',
heightNum: 5,
scrollHeight: 0,
objs: {
container: document.querySelector('#scroll-section-3'),
canvasCaption: document.querySelector('.canvas-caption')
},
values: {
}
}
];
function setCanvasImages(){
let imgElem;
for (let i =0; i < sceneInfo[0].values.videoImagesCount; i++){
imgElem = document.createElement('img');
imgElem.src = `../video/sample1/IMG_${6726 + i}.JPG`;
sceneInfo[0].objs.videoImages.push(imgElem);
}
let imgElem2;
for (let i =0; i < sceneInfo[2].values.videoImagesCount; i++){
imgElem2 = document.createElement('img');
imgElem2.src = `../video/sample2/IMG_${7027 + i}.JPG`;
sceneInfo[2].objs.videoImages.push(imgElem2);
}
}
setCanvasImages();
function setLayout() {
// 각 스크롤 섹션의 높이 세팅
for (let i = 0; i < sceneInfo.length; i++){
if(sceneInfo[i].type === 'sticky') {
sceneInfo[i].scrollHeight = sceneInfo[i].heightNum * window.innerHeight;
// 결과값을 scroll-section의 높이로 넣어줘야함
} else if(sceneInfo[i].type === 'normal') {
sceneInfo[i].scrollHeight = sceneInfo[i].objs.container.offsetHeight;
}
sceneInfo[i].objs.container.style.height = `${sceneInfo[i].scrollHeight}px`;
// 달러의 중괄호 내부에는 변수를 쓸 수 있다
}
yOffset = window.pageYOffset;
//처음 새로고침을 하고 아직 스크롤을 하지 않은 상태에서는 body에 show-scene-${currentScene}가 붙지않기 때문에
//load와 동시에 body에 show-scene-${currentScene}을 붙여주기 위한 코드 작업이 아래의 코드이다.
//currentScene을 자동으로 세팅하는 코드
let totalScrollHeight = 0;
for(let i = 0; i < sceneInfo.length; i++){
totalScrollHeight = totalScrollHeight + sceneInfo[i].scrollHeight;
if(totalScrollHeight >= yOffset) {
currentScene = i;
break;
}
}
document.body.setAttribute('id', `show-scene-${currentScene}`);
const heightRatio = window.innerHeight / 1080;
sceneInfo[0].objs.canvas.style.transform = `translate3d(-50%, -50%, 0) scale(${heightRatio})`;
//각 디바이스(노트북, 스마트폰, 패드 등) 크기에 맞게 스케일을 조정해주는 코드
// 기존 높이(1080) 대비 줄어들거나 늘어난 디바이스의 높이(window.innerHeight)에 맞춰 이미지의 스케일을 조정해준다
sceneInfo[2].objs.canvas.style.transform = `translate3d(-50%, -50%, 0) scale(${heightRatio})`;
}
function scrollLoop(){
//몇번 째 scroll-section 이 눈앞에서 스크롤 중인지 판별하기 위한 함수
//scroll-section-0 + scroll-section-1 높이의 합보다 현재 스크롤의 YOffset의 크기가 클시 scroll-section-2가 시작됐다고 생각할 수 있다.
enterNewScene = false;
prevScrollHeight = 0;
for (let i = 0; i < currentScene; i++){
prevScrollHeight = prevScrollHeight + sceneInfo[i].scrollHeight;
}
if (yOffset > prevScrollHeight + sceneInfo[currentScene].scrollHeight){
//여기에서 sceneInfo[currentScene]는 i와 동일한 역할을 해준다.
enterNewScene = true;
currentScene++;
document.body.setAttribute('id', `show-scene-${currentScene}`);
}
if (yOffset < prevScrollHeight) {
if (currentScene === 0){
return;
}
enterNewScene = true;
currentScene--;
document.body.setAttribute('id', `show-scene-${currentScene}`);
}
if (enterNewScene) return;
//씬이 바뀌는 순간 true일 경우 함수를 종료함
playAnimation();
}
function calcValues(values, currentYOffset){
// 배열에 넣어놓은 values 값
let rv;
// 각 섹션 안에서 스크롤된 범위를 비율로 구하기
const scrollHeight = sceneInfo[currentScene].scrollHeight;
const scrollRatio = currentYOffset/scrollHeight;
// 전체범위에 초기값을 더해준다 (초기값 이후부터의 숫자가 필요해서)
if(values.length === 3) {
// start ~ end 사이의 애니메이션 실행
const partScrollStart = values[2].start * scrollHeight;
const partScrollEnd = values[2].end * scrollHeight;
const partScrollHeight = partScrollEnd - partScrollStart;
if(currentYOffset >= partScrollStart && currentYOffset <= partScrollEnd){
rv = (currentYOffset-partScrollStart) / partScrollHeight * (values[1]- values[0]) + values[0];
} else if(currentYOffset < partScrollStart){
rv = values[0];
} else if(currentYOffset > partScrollEnd){
rv = values[1];
}
} else {
rv = scrollRatio * (values[1]- values[0]) + values[0];
}
return rv;
}
function playAnimation() {
const objs = sceneInfo[currentScene].objs;
const values = sceneInfo[currentScene].values;
const currentYOffset = yOffset - prevScrollHeight;
const scrollHeight = sceneInfo[currentScene].scrollHeight;
const scrollRatio = currentYOffset / scrollHeight;
switch (currentScene) {
case 0:
// console.log('0 play');
let sequence = Math.round(calcValues(values.imageSequence, currentYOffset));
objs.context.drawImage(objs.videoImages[sequence],0,0);
//sequence에 해당 객체가 선택이 되고, x y값이 0 0으로 배정된다
objs.canvas.style.opacity = calcValues(values.canvas_opacity, currentYOffset);
if (scrollRatio <= 0.22) {
// in
objs.messageA.style.opacity = calcValues(values.messageA_opacity_in, currentYOffset);
objs.messageA.style.transform = `translate3d(0, ${calcValues(values.messageA_translateY_in, currentYOffset)}%, 0)`;
} else {
// out
objs.messageA.style.opacity = calcValues(values.messageA_opacity_out, currentYOffset);
objs.messageA.style.transform = `translate3d(0, ${calcValues(values.messageA_translateY_out, currentYOffset)}%, 0)`;
}
if (scrollRatio <= 0.42) {
// in
objs.messageB.style.opacity = calcValues(values.messageB_opacity_in, currentYOffset);
objs.messageB.style.transform = `translate3d(0, ${calcValues(values.messageB_translateY_in, currentYOffset)}%, 0)`;
} else {
// out
objs.messageB.style.opacity = calcValues(values.messageB_opacity_out, currentYOffset);
objs.messageB.style.transform = `translate3d(0, ${calcValues(values.messageB_translateY_out, currentYOffset)}%, 0)`;
}
if (scrollRatio <= 0.62) {
// in
objs.messageC.style.opacity = calcValues(values.messageC_opacity_in, currentYOffset);
objs.messageC.style.transform = `translate3d(0, ${calcValues(values.messageC_translateY_in, currentYOffset)}%, 0)`;
} else {
// out
objs.messageC.style.opacity = calcValues(values.messageC_opacity_out, currentYOffset);
objs.messageC.style.transform = `translate3d(0, ${calcValues(values.messageC_translateY_out, currentYOffset)}%, 0)`;
}
if (scrollRatio <= 0.82) {
// in
objs.messageD.style.opacity = calcValues(values.messageD_opacity_in, currentYOffset);
objs.messageD.style.transform = `translate3d(0, ${calcValues(values.messageD_translateY_in, currentYOffset)}%, 0)`;
} else {
// out
objs.messageD.style.opacity = calcValues(values.messageD_opacity_out, currentYOffset);
objs.messageD.style.transform = `translate3d(0, ${calcValues(values.messageD_translateY_out, currentYOffset)}%, 0)`;
}
break;
case 2:
// console.log('2 play');
let sequence2 = Math.round(calcValues(values.imageSequence, currentYOffset));
objs.context.drawImage(objs.videoImages[sequence2],0,0);
if (scrollRatio <= 0.25) {
// in
objs.messageA.style.opacity = calcValues(values.messageA_opacity_in, currentYOffset);
objs.messageA.style.transform = `translate3d(0, ${calcValues(values.messageA_translateY_in, currentYOffset)}%, 0)`;
} else {
// out
objs.messageA.style.opacity = calcValues(values.messageA_opacity_out, currentYOffset);
objs.messageA.style.transform = `translate3d(0, ${calcValues(values.messageA_translateY_out, currentYOffset)}%, 0)`;
}
if (scrollRatio <= 0.57) {
// in
objs.messageB.style.transform = `translate3d(0, ${calcValues(values.messageB_translateY_in, currentYOffset)}%, 0)`;
objs.messageB.style.opacity = calcValues(values.messageB_opacity_in, currentYOffset);
objs.pinB.style.transform = `scaleY(${calcValues(values.pinB_scaleY, currentYOffset)})`;
} else {
// out
objs.messageB.style.transform = `translate3d(0, ${calcValues(values.messageB_translateY_out, currentYOffset)}%, 0)`;
objs.messageB.style.opacity = calcValues(values.messageB_opacity_out, currentYOffset);
objs.pinB.style.transform = `scaleY(${calcValues(values.pinB_scaleY, currentYOffset)})`;
}
if (scrollRatio <= 0.83) {
// in
objs.messageC.style.transform = `translate3d(0, ${calcValues(values.messageC_translateY_in, currentYOffset)}%, 0)`;
objs.messageC.style.opacity = calcValues(values.messageC_opacity_in, currentYOffset);
objs.pinC.style.transform = `scaleY(${calcValues(values.pinC_scaleY, currentYOffset)})`;
} else {
// out
objs.messageC.style.transform = `translate3d(0, ${calcValues(values.messageC_translateY_out, currentYOffset)}%, 0)`;
objs.messageC.style.opacity = calcValues(values.messageC_opacity_out, currentYOffset);
objs.pinC.style.transform = `scaleY(${calcValues(values.pinC_scaleY, currentYOffset)})`;
}
break;
case 3:
// console.log('3 play');
break;
}
}
window.addEventListener('scroll',() => {
yOffset = window.pageYOffset;
scrollLoop();
});
window.addEventListener('load', function(){
setLayout();
sceneInfo[0].objs.context.drawImage(sceneInfo[0].objs.videoImages[0],0,0);
});
// window.addEventListener('DOMContentLoaded', setLayout); 로 대체 할 수 있음.
// DOMContentLoaded는 이미지 등은 제외하고 content 레이아웃만 로드되면 바로 실행됨.
window.addEventListener('resize',setLayout);
})();

답변 1
1
1분코딩
지식공유자
로드가 다 끝나지 않은 상태에서 속성에 접근해서 발생하는 오류인데요,
뒷부분에서 CSS 클래스를 이용해서 로드 전에는 스크롤이 동작하지 않도록 처리하는 부분이 나옵니다.
순서대로 진행하시면 되겠습니다^^





아하 감사합니다 뒷부분에 수정하는 방법이 나오는군요! 분발해서 완강하겠습니다