인프런 커뮤니티 질문&답변
오류가 나는데 뭐가 문제인지 모르겠어요ㅠㅠ
해결된 질문
작성
·
437
0

(() => {
let yOffset = 0; // window.pageYOffset 대신 쓸 변수
let prevScrollHeight = 0; // 현재 스크롤 위치(yOffset)보다 이전에 위치한 스크롤 섹션들의 스크롤 높이값의 합
let currentScene = 0; // 현재 활성화된(눈 앞에 보고있는) 씬(scroll-section)
const sceneInfo = [
{
// 0
type: 'sticky',
heightNum: 5, //브라우저 높이의 5배로 scrollHeight 세팅
scrollHeight: 0,
objs: {
container: document.querySelector('#scroll-section-0')
}
},
{ // 1
type: 'normal',
heightNum: 5, //브라우저 높이의 5배로 scrollHeight 세팅
scrollHeight: 0,
objs: {
container: document.querySelector('#scroll-section-1')
}
},
{ // 2
type: 'sticky',
heightNum: 5, //브라우저 높이의 5배로 scrollHeight 세팅
scrollHeight: 0,
objs: {
container: document.querySelector('#scroll-section-2')
}
},
{ // 3
type: 'sticky',
heightNum: 5, //브라우저 높이의 5배로 scrollHeight 세팅
scrollHeight: 0,
objs: {
container: document.querySelector('#scroll-section-3')
}
}
];
function setLayout() {
// 각 스크롤 섹션의 높이 세팅
for (let i = 0; i < sceneInfo.length; i++){
sceneInfo[i].scrollHeight = sceneInfo[i].heightNum * window.innerHeight;
sceneInfo[i].objs.container.style.height = `${sceneInfo[i].scrollHeight}px`;
}
//console.log(sceneInfo);
}
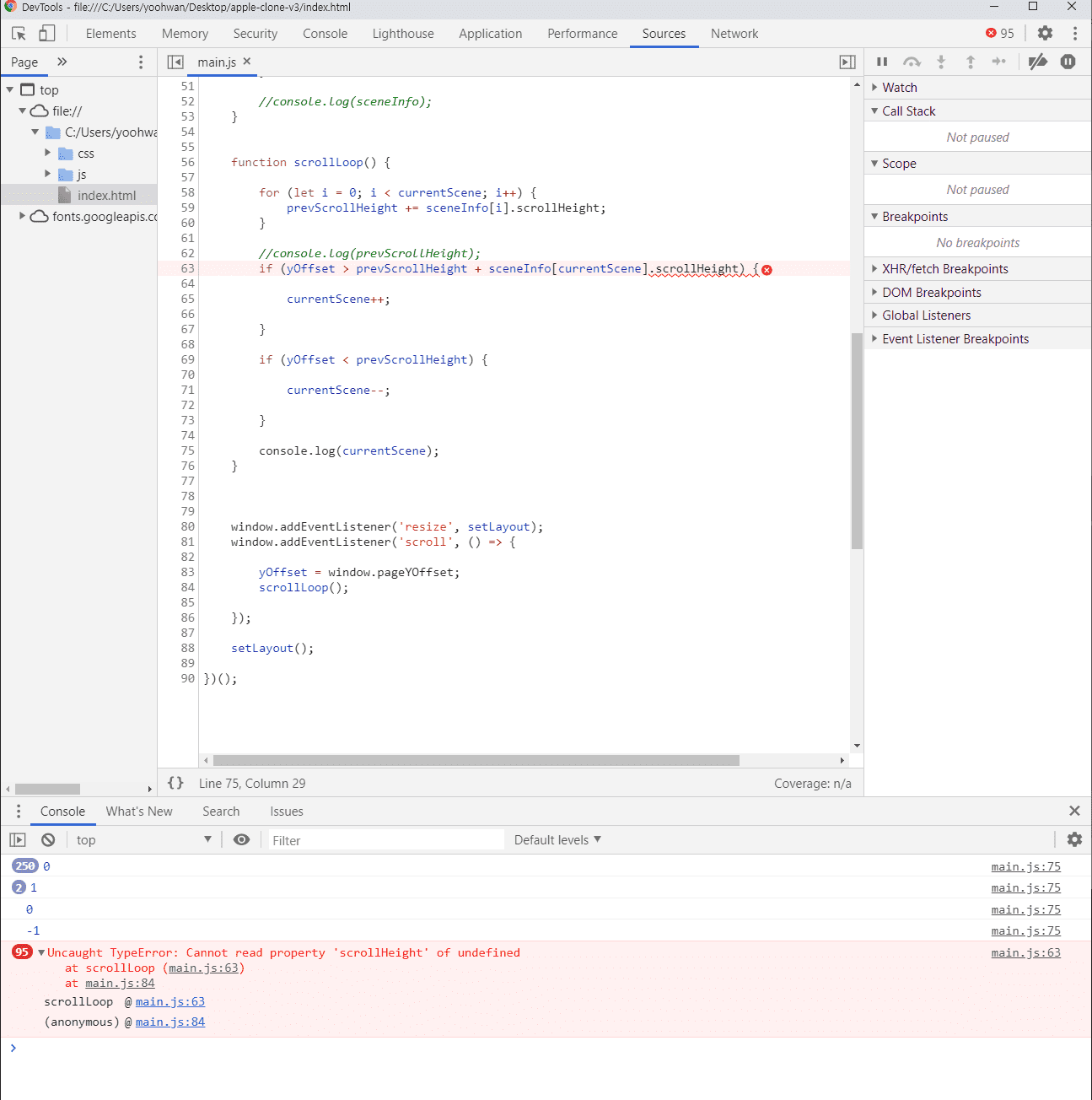
function scrollLoop() {
for (let i = 0; i < currentScene; i++) {
prevScrollHeight += sceneInfo[i].scrollHeight;
}
//console.log(prevScrollHeight);
if (yOffset > prevScrollHeight + sceneInfo[currentScene].scrollHeight) {
currentScene++;
}
if (yOffset < prevScrollHeight) {
currentScene--;
}
console.log(currentScene);
}
window.addEventListener('resize', setLayout);
window.addEventListener('scroll', () => {
yOffset = window.pageYOffset;
scrollLoop();
});
setLayout();
})();답변 3
1
1분코딩
지식공유자
아, 혹시 아래쪽에 추가로 콘텐츠를 더 넣으셨나요?
sceneInfo[currentScene]이 정의가 안되어 발생하는 버그인데요, 최근에 아래쪽에 스크롤 이펙트와 관련 없는 일정 높이 이상의 콘텐츠가 추가되면 발생하는 버그가 발견되어서 소스를 업데이트 했습니다.
관련 영상도 추가로 곧 찍어서 올리고 공지할 예정이었는데, 소스 먼저 업데이트 해두었으니 소스를 새로 받아보시고, 그래도 에러가 나면 또 말씀해 주세요!
관련해서 수정한 부분은 main.js의 scrollLoop함수 앞부분(464째줄) //추가 코드 라고 달아 둔 부분입니다.
0
1분코딩
지식공유자
아 다행이네요^^ 소스를 조금 더 다듬을 예정이라,
공지 올라가면 소스는 그때 다시 한 번 다운로드 부탁드릴게요!
아무래도 복잡한 프로젝트성 예제이다보니, 실제 프로젝트 하듯 버그가 발견되고 수정하고..반복이 되네요^^;
0
