인프런 커뮤니티 질문&답변
async await에 대해 질문드립니다
해결된 질문
작성
·
194
0
강사님 안녕하세요
이 부분을 너무 질문드리는 것 같아서 죄송한 마음에 유튜브 비동기 함수 강의를 앞에서 50분 정도 들었습니다
(다른 급한 일들 때문에 한번에 다 못봤지만, 조금씩 꾸준히 다 보겠습니다 ㅠㅠ)
강사님께서 저희를 위해서 주말에 못쉬시고, 강의 올려주셨는데도,
그래도 이해가 어려운 부분이 있어서 하나만 더 봐주시면 감사하겠습니다 ㅠㅠ
아래의 소스코드들은 전부 이미지 파일이 아니라, 복붙 가능하십니다
아래의 1번째 소스코드와
async function a(){
await new Promise((resolve,reject)=>{
resolve();
})
await new Promise((resolve,reject)=>{
resolve();
})
await new Promise((resolve,reject)=>{
resolve();
})
}
a();
아래의 2번째 소스코드가 근본적으로 같은지 실험을 해보고 싶었습니다
async function b(){
await new Promise((resolve,reject)=>{
resolve();
})
}
async function a(){
await new Promise((resolve,reject)=>{
resolve();
})
b();
await new Promise((resolve,reject)=>{
resolve();
})
}
a();
확실한 방법은 아래의 async 함수 a( )를
promise. then( ) 구문으로 변환해보면 알 것 같았습니다
async function a(){
await new Promise((resolve,reject)=>{
resolve();
})
await new Promise((resolve,reject)=>{
resolve();
})
await new Promise((resolve,reject)=>{
resolve();
})
}
혹시 위의 async a( ) 함수를
아래처럼 변환하는 게 맞는지
function a(){
return new Promise((resolve,reject)=>{
resolve();
})
.then(()=>{
return new Promise((resolve,reject)=>{
resolve();
})
})
.then(()=>{
return new Promise((resolve,reject)=>{
resolve();
})
})
.then(()=>{
})
}
아니면 아래처럼 변환하는 게 맞는지 질문드리고 싶습니다
function a(){
return new Promise((resolve,reject)=>{
resolve();
})
.then(()=>{
return new Promise((resolve,reject)=>{
resolve();
})
.then(()=>{
return new Promise((resolve,reject)=>{
resolve();
})
.then(()=>{
})
})
})
}
읽어주셔서 감사합니다 ㅠㅠ
답변 1
0
제로초(조현영)
지식공유자
뭐가 다르다고 생각하시는 건가요? 아무 의미없는 .then(() => {}) 이 붙은게 어떤 영향을 미치는거라고 생각하시나요?
제 생각에는 이제 이건 충분히 하셨으니 넘어가셔도 될 것 같습니다.

가르쳐주셔서 감사합니다
1. 아래의 두 코드가 같다는 말씀으로 이해했습니다
2. 그리고 아래의 두 소스코드가 같다는 말씀으로 이해했습니다
3. 그래서 b( )를 promise then으로 변형시켜봤습니다
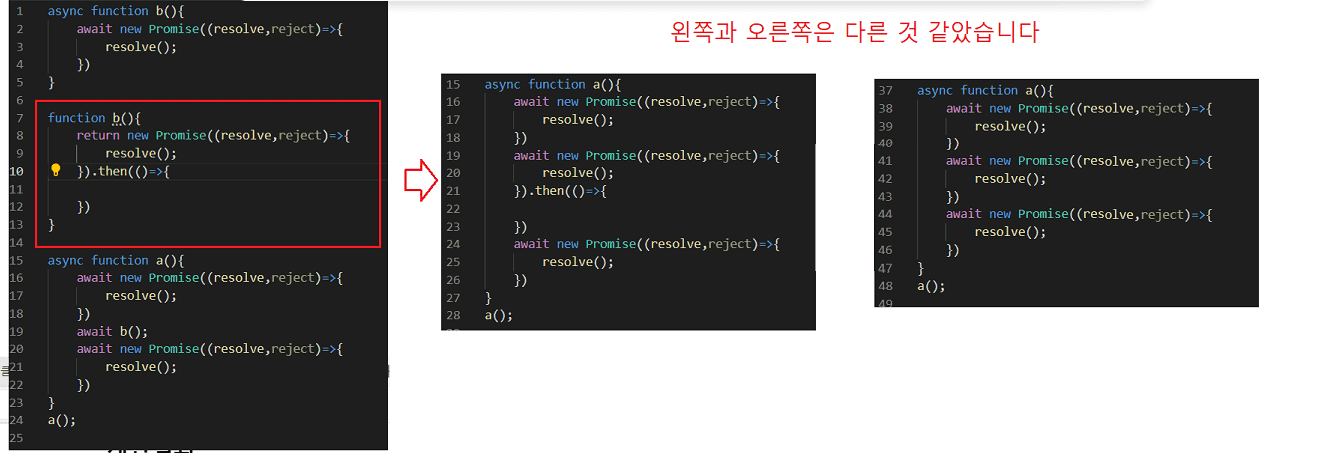
그런데 변형해보니

소스코드가 다른 것 같았습니다
혹시 제가 잘못 변형을 한 부분이 있는지 질문드리고 싶습니다
바쁘신데, 많은 도움 주셔서 감사합니다