인프런 커뮤니티 질문&답변
await Promise.All([...])시 예외 처리 질문
작성
·
544
0
강의 수강중 공부 목적으로 로그인을 포함한 웹소캣 채팅 앱을 만들고 있습니다. 회원가입을 구현하던 중 질문이 고민이 생겨 질문드립니다.
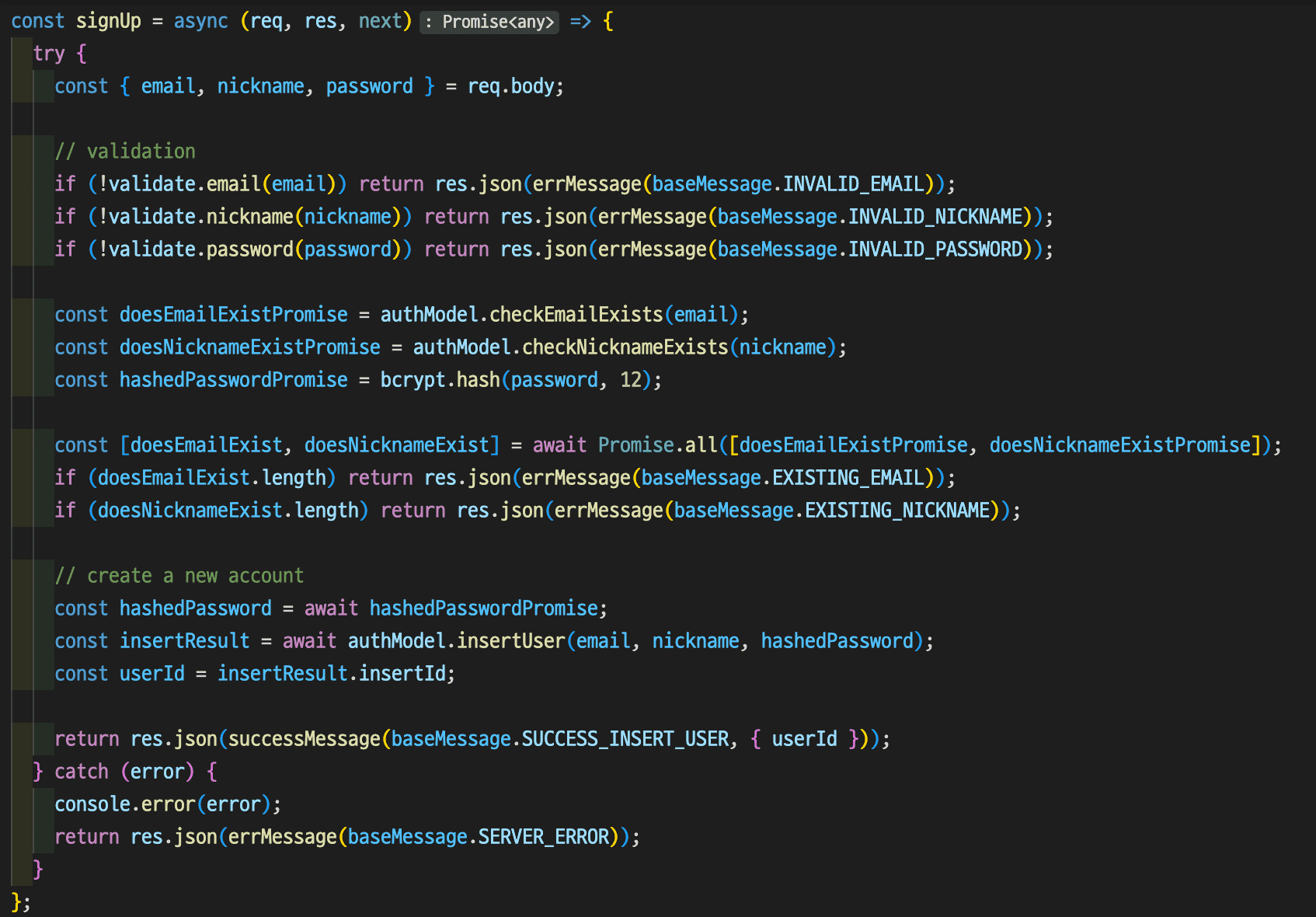
email, nickname, password를 받아서 길이, 형식 체크를 한 뒤 email과 nickname은 DB에서 중복 체크를 하고 문제가 없으면 DB에 insert하는 방식입니다.
email과 nickname을 DB에서 중복확인 하는 함수 checkEmailExists과 checkNicknameExists은 서로 독립적이어서 promise를 먼저 받고 await Promise.All로 결과를 받아 하나라도 실패하면 try-catch에서 에러처리 하도록 했습니다.
질문1
Promise.All을 쓰는것이 적절한가요? 하나라도 실패하면 안되기에 AllSattled 대신 All을 사용했고 서로 독립적이어서 둘대 백그라운드로 먼저 넘긴 뒤 한번에 All로 받았습니다.
질문2
위와같이 작성하면 데이터베이스 오류와 서버에러에 구분이 안됩니다. 그래서 생각한 방법이 두가지가 있는데 하나는 db요청을 보내는 함수에서 try-catch로 db에러를 걸러내는 것이고 다른 하나는 서버에러를 잡는 위 코드의 try-catch문 안에 db요청에 또 try-catch로 감싸 이중 try-catch를 하는 방법입니다.
db요청 함수 안에서 try-catch를 하면 catch 부분에서 res.json을 하기 위해 res를 넘겨주거나 혹은 catch부분에서 db error 메세지를 리턴해서 위 signUp 함수에서 db error 메세지를 받았을 때 과정을 따로 처리해야 할것같습니다. 이 방법은 db요청을 하나만 처리할 때는 쉽게 할 수 있을 것 같은데 await Promise.All을 쓰니 어떻게 해야할지 감이 안잡힙니다.
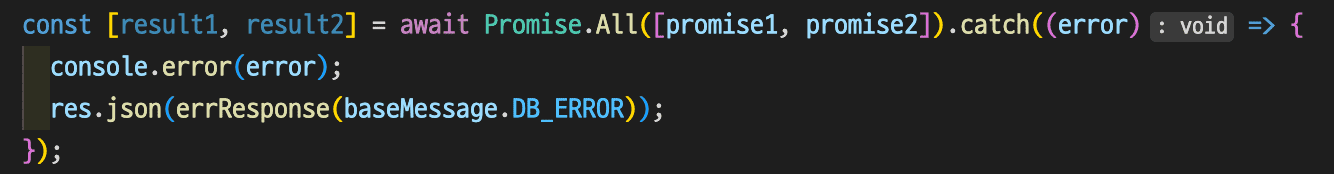
이렇게 await Promise.All의 에러를 .catch로 잡을 수도 있나요? 위가 가능하다면 signUp함수에 return을 안해서 뒤 과정이 실행될것 같은데 catch안에서 return res.json(...)을 해도 return은 catch의 콜백함수에 대한 return아닌가요? 위처럼 await promise.catch()가 가능하다면 catch가 실행 되었을 때 signUp 함수는 어떻게 종료 시킬 수 있나요?
이중 try-catch의 경우 일단 생긴것부터 이건 좀 아닌것같고 무엇보다 const가 블록레벨 스코프라 콜백 지옥마냥 그 db요청 결과에 관련된 모든 것을 try-catch안에 넣어야해서 포기했습니다.