인프런 커뮤니티 질문&답변
web pack image 경로 설정입니다.!
작성
·
218
답변 1
0
1분코딩
지식공유자
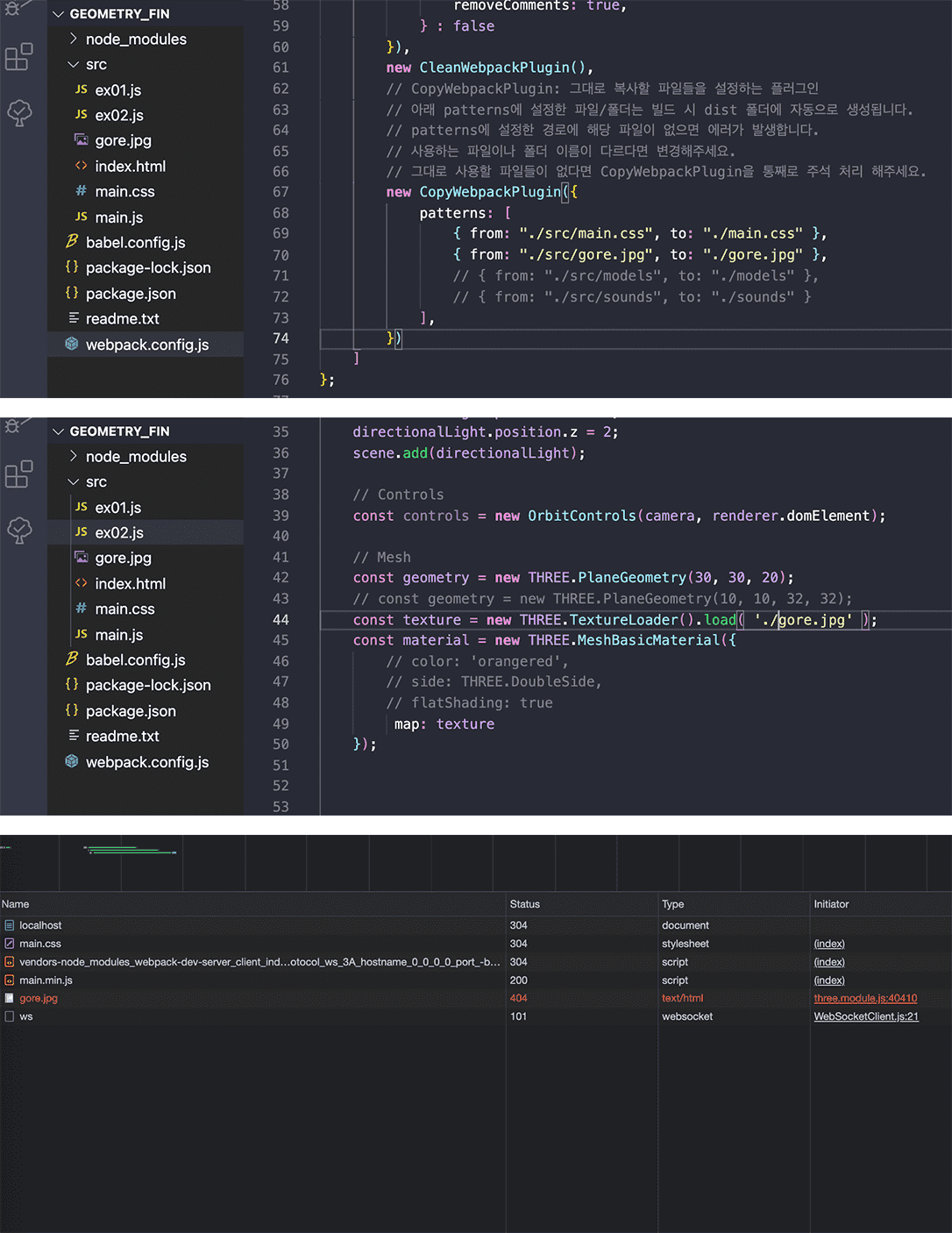
src 폴더 안에 textures 이런 식으로 텍스쳐 이미지용 폴더를 따로 만들어서
{ from: "./src/textures", to: "./textures" },
이런 식으로 폴더 자체를 설정해보세요~ 개별 이미지들을 일일이 하는 것 보다는 폴더를 설정하시는게 편리하다고 생각됩니다. 강의에서 텍스쳐 이미지를 다루는 파트에서도 그렇게 하고 있답니다~
webpack.config.js 수정 후에는 서버 재시작 해주시는 것 잊지 마시고요^^







texture 수업을 들었는데 webpack.config.js에 textures을 연결해줘도 파일경로가 찾을 수 없다고 뜹니다 .ㅠㅠ