인프런 커뮤니티 질문&답변
너무 어려워서 await 질문드리고 싶습니다
해결된 질문
작성
·
174
0
너무 어려워서 주말에 너무 많은 질문을 드리는 것 같아서 죄송합니다
질문1.
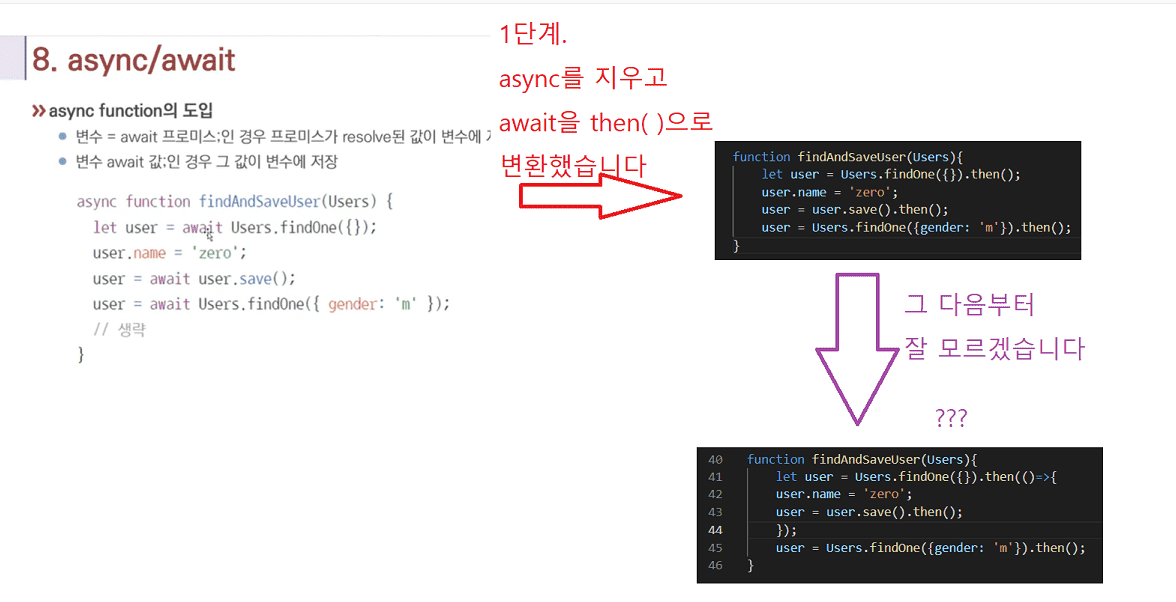
async/await 함수를 promise .then 으로 변환하려는데
너무 어렵습니다
그림의 2단계부터 아예 막히는데
강사님은 async/await 구문을 보시면
바로 바로 promise.then 구문으로 어떻게 변환할지가 보이시는지
그런 공식이 있는지 질문드리고 싶습니다
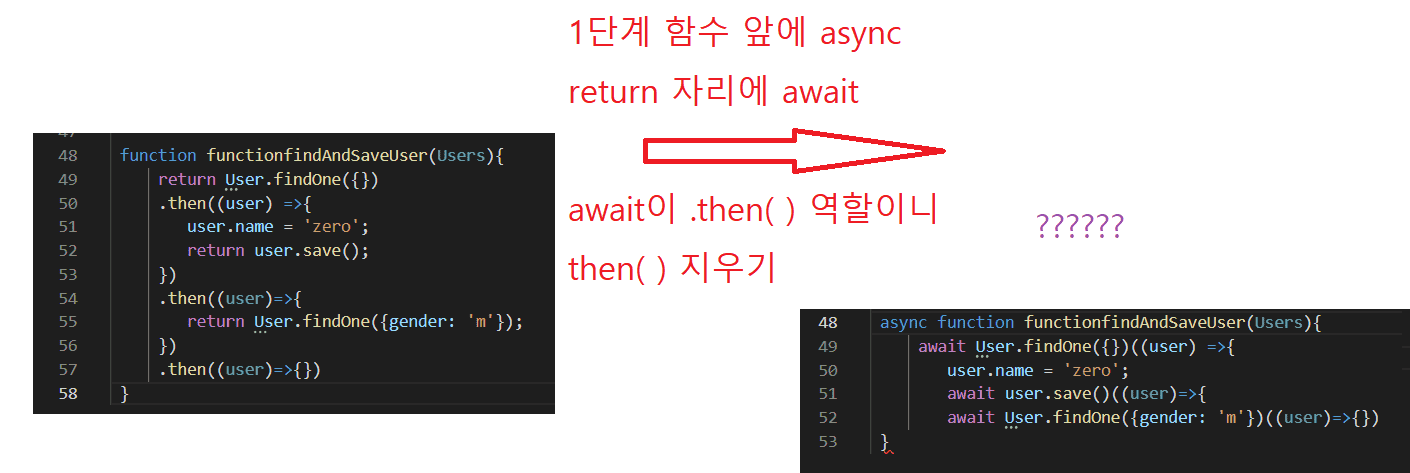
질문2. promise를 async로 변화시키는 것은 더 어려웠습니다
그래서 처음 배우는 초심자의 입장에서는 궁금증이 생긴 게
강사님께서는 1. 하나 하나 전부 일일이 수차례 디버깅 하시면서 오랜 시간을 들여 변경하시는지
아니면 2. return 자리가 await이고, await ABC는 ABC.then( )이다 라는 공식 말고도
그 외의 요소와 관련된 다른 공식들도 있는지 질문드리고 싶습니다
무엇을 콜백의 인자로 바꿔줄 것인지
어디에 콜백을 추가해줄 것인지
아니면 이 부분은 좌변에 변수로 하나 만들어줄 것인지
이런 판단을 하시는 근거를 배워야 저도 이해가 될 것 같아서요
읽어주셔서 감사합니다
답변 1
1
아뇨 공식처럼 있어서 뭐든 10초 안에 변환 가능합니다. ㅋㅋㅋ 1대1 매칭이거든요.
일단 return 부분이 await이 되고, then 안에 있는 매개변수가 await 앞에 변수가 됩니다. 매개변수가 없으면 변수 없이 await 하는 거고요.
return User.findOne()
.then((user) => {
이니까
const user = await User.findOne()이 됩니다.
그다음에는
return user.save();
}).then((user) => {
이니까
const user = await user.save();가 됩니다. 다만 아까 user와 변수가 겹치니까 처음 걸 let으로 만들고 여기서는 그냥 user = await user.save(); 가 되고요.
예를 들어 return 'xxx';
}).then(() => {});
가 있으면 then의 매개변수가 없으니까
await 'xxx';가 되겠죠.
async 함수를 promise로 바꾸는데는 이거 반대로 하시면 됩니다.
제가 이거랑 실행컨텍스트, 호출스택 현장강의하면 최소 인당 30만원은 받는데 강의 가격 제대로 뽑으시네요. ㅎㅎ
1단계에서 틀렸습니다. await에서 끊어서 then으로 바꾸는겁니다. await이 아닌건 그냥 then 안에 같이 넣는 거고요.
그리고 프로그래밍에서 앞에 것 이해못하면 다음으로 안 넘어가는게 그렇게 좋은 습관은 아니라서 좀 걱정은 되네요. 몇달 고민해도 이해 안 되는 부분이 분명히 나옵니다. 다만 언어 부분은 그렇게 철저하게 공부하시면 좋을 것 같습니다.
예전에 C언어 프로그래밍을 공부할 때
포인터를 잘 이해 못하고 그냥 다음 진도 넘어간 적이 있었는데
그 다음부터 다음 진도를 잘 이해 못하고 성적이 나쁘게 나온 적이 있었습니다
포인터를 이해해야 힙을 제대로 이해하고, 포인터의 주소를 이해하고, 배열과 동적할당을 이해할 수 있더라구요
더 나아가서 프로세스 메모리구조를 이해할 수 있었구요
그 교훈을 얻은 뒤로부터는 확실하게 앞에 것을 이해하고 넘어가니 성적이 올라서, 몰라도 넘어가는 공부는 선호하지 않게 되었습니다
그런데, 저도 await에서 끊었는데, 왜 정답이 다르게 나온건지 이해가 안갑니다
그냥 정답을 보시면 1단계 변환이 뭔지 아실 수 있을텐데요.
return User.findOne({}).then((user) => {
user.name = 'zero';
return user.save();
})
await에서 끊으신 게 아니라 각 줄마다 끊으신거죠.
C언어의 포인터는 당연히 이해하고 넘어가야 그 다음이 있습니다. 자바스크립트에서 실행컨텍스트나 비동기 문법도 그런 것이고요. 다만 라이브러리 같은 경우에는 그렇게 공부하시면 매우 효율이 떨어집니다.
그리고 마지막에도 async 함수의 return은 undefined이므로 .then((user) => {})를 붙여서 undefined를 return 해주어야 합니다.
아 그렇군요
처음 배우는 입장에서는 어떤 것은 몰라도 다음 진도에 큰 영향을 안주는 부분인지,
어떤 것은 제대로 알지 못하면 다음 진도에 큰 영향을 주는 부분인지 잘 모르겠어서,
배우는 것은 확실히 이해하자는 마인드로 질문을 드리게 되었는데
강사님 입장에서는 질문을 너무 많이 받으시니, 힘드실 것 같다는 생각이 듭니다
혹시 오늘 가르쳐주신 promise await 변환 공식도
[무료] [리뉴얼] 렛츠기릿 자바스크립트 - 인프런 | 강의 (inflearn.com)
이 강의에서 가르쳐주셨나요?
제가 노드 강의의 자바스크립트 파트에서 질문을 많이 드리는 것 같아서
강사님이 덜 힘드시려면
이 강의를 공부하고 와야하나 고민이 많이 되어서요
아하 네 알겠습니다
Promise, await, async 파트를 질문드리기 전에
강사님 강의도 듣고, 구글링도 해보고 유튜브에서도 강의를 더 찾아 들어보고 질문드리긴 했었는데,
오늘 질의응답으로 가르쳐주신 변환 비법은 현강에서 자세하게 전수되는 고급비법이었군요..
가르쳐주셔서 감사합니다
아뇨. 그렇게 고급 비법은 아닙니다... 일단 전체적으로 너무 어렵게 생각하시는 것 같네요. 그래도 이 강좌가 2강에서 나오는 문법 내용은 다 알고있다는 전제 하에 복습 차원으로 2강을 넣어둔 것이라 이 부분만 익히고 진도 나가시면 됩니다.
주말에도 질문을 받아주셔서 감사하게 생각하고 있습니다
다만, 오늘 인강 진도 내용은,
질의응답에서 가르쳐주신 현강 전수 비법을 배우고 나서야
비로서 이해가 되더라구요
강의료를 더 올리시더라도, 이런 비법을 설명에 넣어주셔도 좋을 것 같구요
아니면, 이런 비법 내용을 모아서 따로 유료강의로 내셔도 신청할 의향이 있습니다
그러면 저도 질문을 지금보다는 적게 드릴 수 있을 것 같기도 하구요ㅎㅎ
오늘도 고생 많으셨습니다



..!!!
오 이런 공식이..!!!
제가 사실, 앞에 것을 이해 못하면 다음 진도로 못나가는 학생이라서
모르겠으면 구글링도 해보고, 유튜브도 찾아보고 그 다음에 질문을 드리거든요
그래도 모르는 게 너무 많아서 많은 질문을 드리게 되었습니다..
그리고 이런 고급 비법을 전수해주시다니요..
주말에 저 때문에 잘 쉬시지도 못하시고 이렇게 가르쳐주셔서 감사합니다
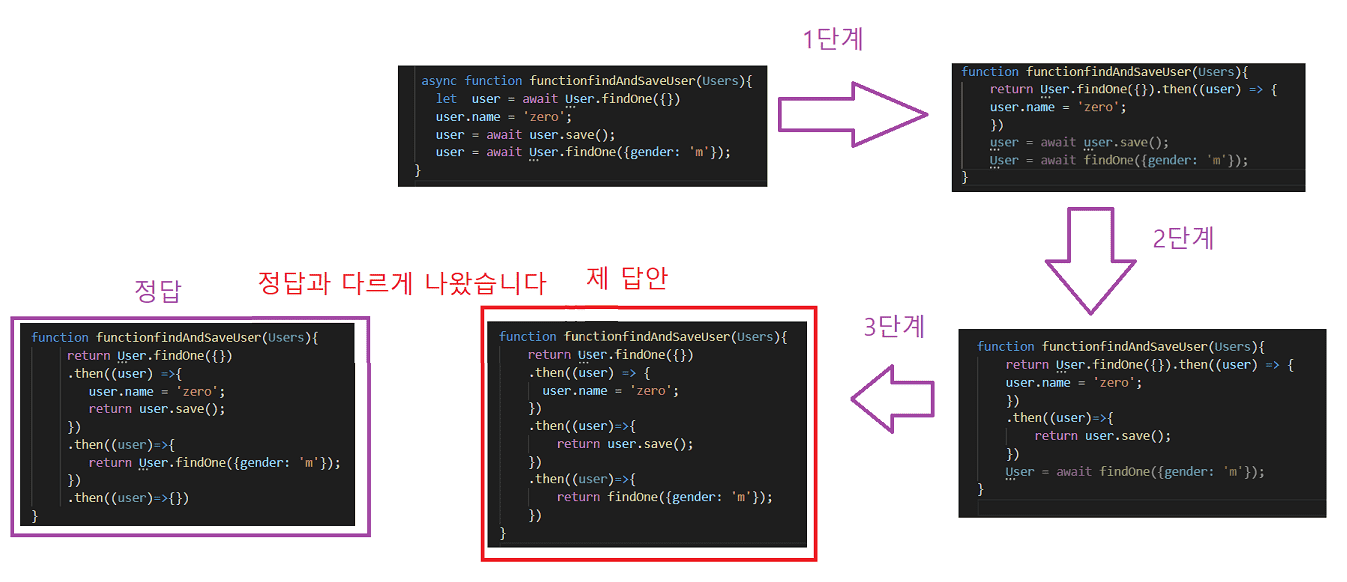
 분석을 해보니 처음에 1단계 변환에서
분석을 해보니 처음에 1단계 변환에서
하나 더 질문드리고 싶은 게 있는데요
async/await 을 promise( ). then( ) 으로 바꿔봤는데
정답이랑 다르게 나와서
단계별로 분석을 해봤습니다
콜백함수의 중괄호 안에
까지만 넣어야 할지
이 2줄을 넣어야 할지, 전부 다 넣어야할지 부터 햇갈려서
결국 정답과 다른 결과가 나온 것 같았습니다
혹시 어떤 단계에서 잘못되었는지 봐주시면 정말 감사하겠습니다