인프런 커뮤니티 질문&답변
await으로 변환하는 법 하나만 더 질문드립니다
해결된 질문
작성
·
203
0
주말에도 많은 질문을 받아주셔서 감사합니다
promise에서 await 변환이 너무 어려워서 질문드리고 싶습니다
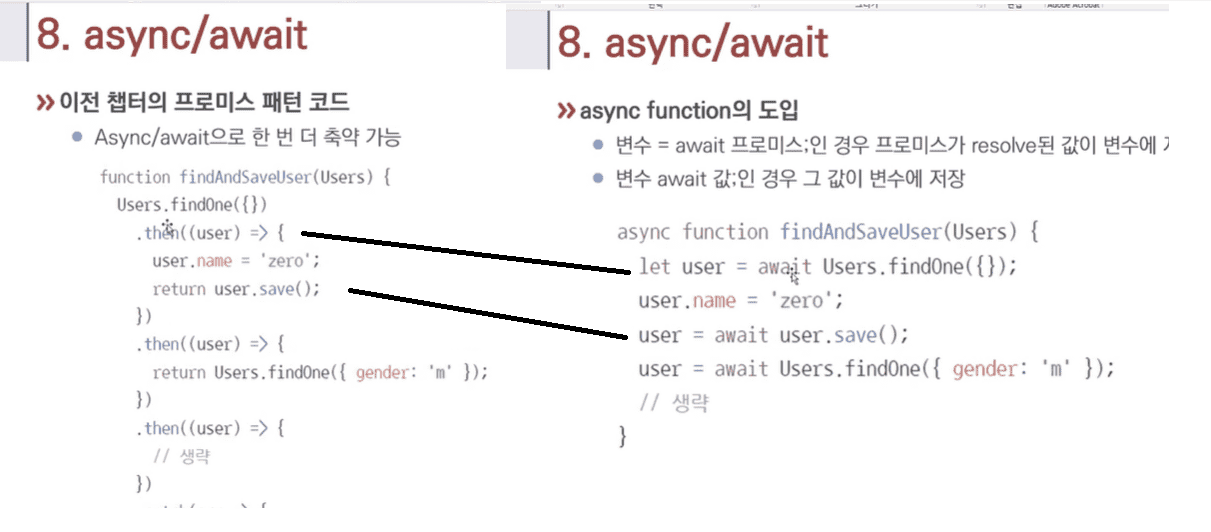
promise .then( ) 을 await으로 변환한 것을 가르쳐주신 부분을
두 사진을 놓고 비교해봤습니다
질문1.
await은 then의 역할을 해주는데요
그림 봐주시면 왼쪽은 then 하나인데요
.then((user) => {
user.name = 'zero';
return user.save();
})
오른 쪽은 await이 2개입니다
await users.findOne({ });
user.name = 'zero'
await user.save( );
await user.save( );은
user.save().then 으로는 변환이 안된 이유를 질문드리고 싶습니다
질문2.
promise then에서 async await으로 변환 예시를 보면
콜백의 인자는 좌변의 변수로,
어떤 리턴값은 wait으로
너무 간단하게 변환시키시는데요
저는 처음 배우는 입장이다보니,
어떤 규칙이나 원리로 변환시키신건지 이해가 너무 어려워서 질문드리고 싶습니다
await ABCDE 가
ABCDE.then( ) 이라는 것까지는 이해해도
나머지가 바뀌는 과정은 이해가 너무 어렵습니다
예를 들면
let user = await User.findOne({ }) 에서
await 좌변에 있는 user가,
.then( )에서는 콜백의 인자가 되는 과정이라던지 ..등등
변환을 할 때 공식이 있는 것인지 아니면
직접 디버깅을 수차례를 시도하시면서
수작업으로
하나 하나 추측해가면서 변환해보고
결과를 비교해보고 안되면 다르게 변환해보고
이렇게 수작업으로 하신건지 궁금해서 질문드리고 싶습니다







답변해주셔서 감사합니다
아직 이해가 너무 어려워서 또 질문을 드리게 되었네요 ㅠㅠ