인프런 커뮤니티 질문&답변
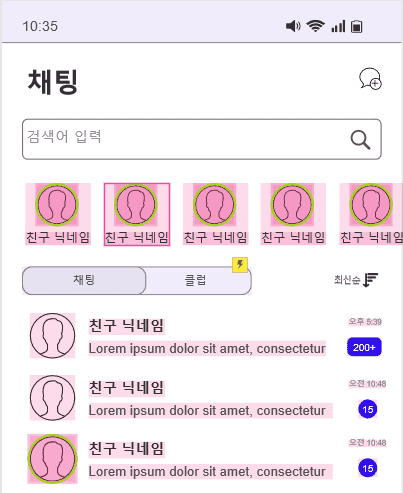
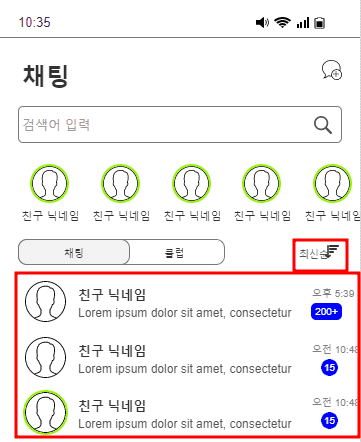
작업 화면과 프리뷰 화면이 다른 경우
작성
·
386
답변 1
0
조영수(데이먼)
지식공유자
overmars님 안녕하세요. 지금과 같은 경우는.
저희가 로컬에서 작업하는 Axure 환경과,
웹브라우저에서 실행되는 프로토타입의 구동 환경이 다르기 때문에 작업환경과 100% 일치하지가 않는데요.
이 경우 두가지 방법으로 조금은 비슷하게 맞출 수 있습니다.
1) 폰트는 가급적이면 기본폰트를 사용합니다.
기본 폰트 외에 다른 폰트를 사용했다면 강의 뒷 부분에 나오는 웹 폰트 설정을 해줘야 화면에 비슷하게 보여집니다.
2) 텍스트 영역의 width 값을 늘려봅니다.
Axure 환경에서는 width값이 딱 맞아 보이더라도 프로토타입에서는 width 영역이 달라질 수 있습니다.
이 경우에는 Axure에서 텍스트 영역의 Width값을 조금 더 늘리면 해결될 수 있습니다.
아마도 위에 남겨주신 이슈는 기본 폰트가 아닌 다른 폰트를 사용하면서 발생한 이슈로 추정되는데,
기본 폰트를 사용하셨는데도 문제가 발생했다면 추가 질문으로 한번 더 남겨주세요!
조영수(데이먼)
지식공유자
아 폰트 사이즈가 작아서 발생한 이슈였군요!
저도 overmars님 이야기 듣고 테스트해봤는데 일정 폰트 사이즈 이하면 더 이상 폰트 사이즈가 작아지지가 않네요. 덕분에 저도 새로운걸 알게되었습니다 :)







빠른 답변 너무 감사합니다!
어떤 부분이 안되는지 하나씩 빼다 보니 메시지 시작 시간 텍스트가 문제였습니다.
근데 width를 늘리니 프리뷰에서 줄내림이 되버립니다ㅜㅜ 마치 글자크기가 설정한 크기(7로 설정)만큼 작아지지 않는 느낌입니다.
폰트는 기본 폰트로 사용중입니다. (Arial)