인프런 커뮤니티 질문&답변
답변 1
0
1분코딩
지식공유자
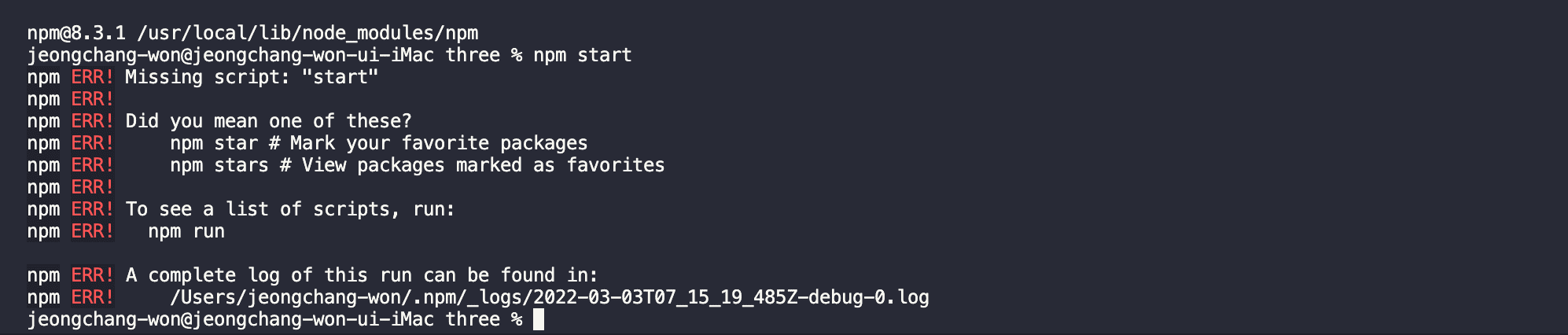
우선, 프로젝트 폴더(src폴더와 package.json 파일 등이 들어있는)에서 npm start를 실행하셨는지 확인해주시고요~
(02폴더가 아니라, basic 폴더가 프로젝트 폴더랍니다.)
해당 폴더가 맞다면..
혹시 강의 영상 따라서 그대로 readme.txt에 있는 패키지들도 설치 해주셨을까요?
했는데도 오류가 난다면, npm run start로 실행 해보시겠어요?
1분코딩
지식공유자
아- 프로젝트 폴더가 webpack-js-html인데, 그 상위폴더에 설치를 하신 것으로 보여요.
VSCode에 webpack-js-html 폴더를 드래그앤 드롭 하시고 진행해보세요!






 node.js 깔고 npm start를 실행했는데 이런 오류는 어떤건가요?
node.js 깔고 npm start를 실행했는데 이런 오류는 어떤건가요?
package.json을 켜놓고 npm i -D @babel/cli @babel/core @babel/preset-env babel-loader clean-webpack-plugin copy-webpack-plugin core-js cross-env html-webpack-plugin source-map-loader terser-webpack-plugin webpack webpack-cli webpack-dev-server 을 실행시키니 폴더 밖에 node_modules과 package.json이 새로 생성되어 그런 것 같습니다.
이런경우는 어떻게 해야하나요?