인프런 커뮤니티 질문&답변
passport 공식문서 질문
작성
·
183
0
1. 공식문서에서는 passport-local을 받아와 그대로 생성자로 사용합니다.
강의에서는 가져온 passport-local에서 Stratege를 꺼내 LocalStrategy 생성자로 사용합니다.
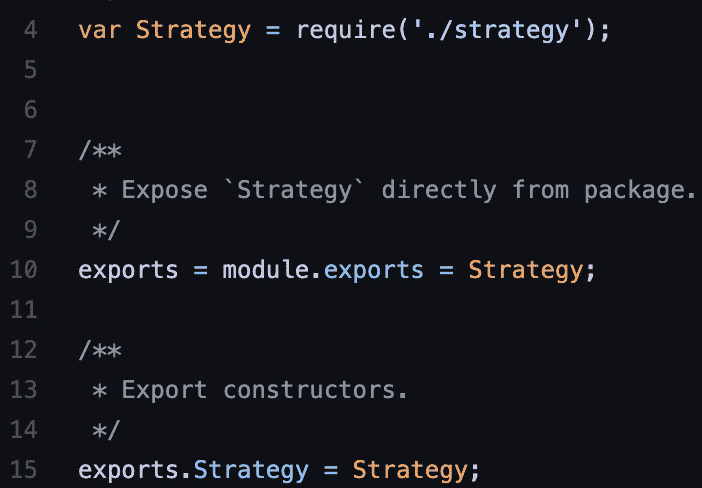
passport-local의 깃헙입니다. require에 .Strategy를 붙이나 안붙이나 똑같아 보이는데 원래는 15번째 줄만 있었는데 의존성때문에 수정하지않고 10번째 줄을 추가해 결국 같은건가요?
2. 공식문서를 보면 authenticate 함수를 객체로 옵션을 넣어 failureField로 실패처리를 하고 app.post에 다음 콜백으로 req,res,next를 받는 함수를 넣어 authenticate를 중간 미들웨어로 사용합니다.
강의에서는 authenticate함수 내부의 에러도 처리하기위해 authenticate와 (req,res,next)를 받는 함수를 합쳐 req,res,next와 authError, user, info 6개의 변수를 모두 다룰 수 있게 커스터마이징해 사용했다고 이해했습니다.
제가 궁금한 점은 공식문서를 찾아봐도 authenticate의 인자로 콜백함수를 받을 때 콜백함수가 localStrategy의 done에서 보낸 인자를 받는다는 내용을 못찾았습니다. 그래서 passportjs깃헙을 보니 함수가 정의된 부분에 document에 나오지 않은 사용법이 주석으로 설명 되어있던데 제로초님은 새로운 라이브러리를 사용할때 깃헙까지 읽으며 익히시나요?
답변 1
1
1. 네 저렇게 export되어있으면 붙이나 안 붙이나 똑같겠네요.
2. 네 이해가 안 되는 부분이 있으면 깃헙에서 코드를 전부 찾아봅니다. 남의 코드를 자유롭게 읽을 수 있는 정도까지 공부하시는 게 좋습니다. 요즘은 타입스크립트가 있어서 타입 정의만 봐도 여러 가지 사용 방법을 알 수 있어서 더 편해진 것 같습니다.