인프런 커뮤니티 질문&답변
vscode 이어서 질문입니다...
작성
·
216
답변 5
0
settings.py 내에 STATICFILES_DIRS 설정으로 askcompany/static 경로는 추가하셨었죠?
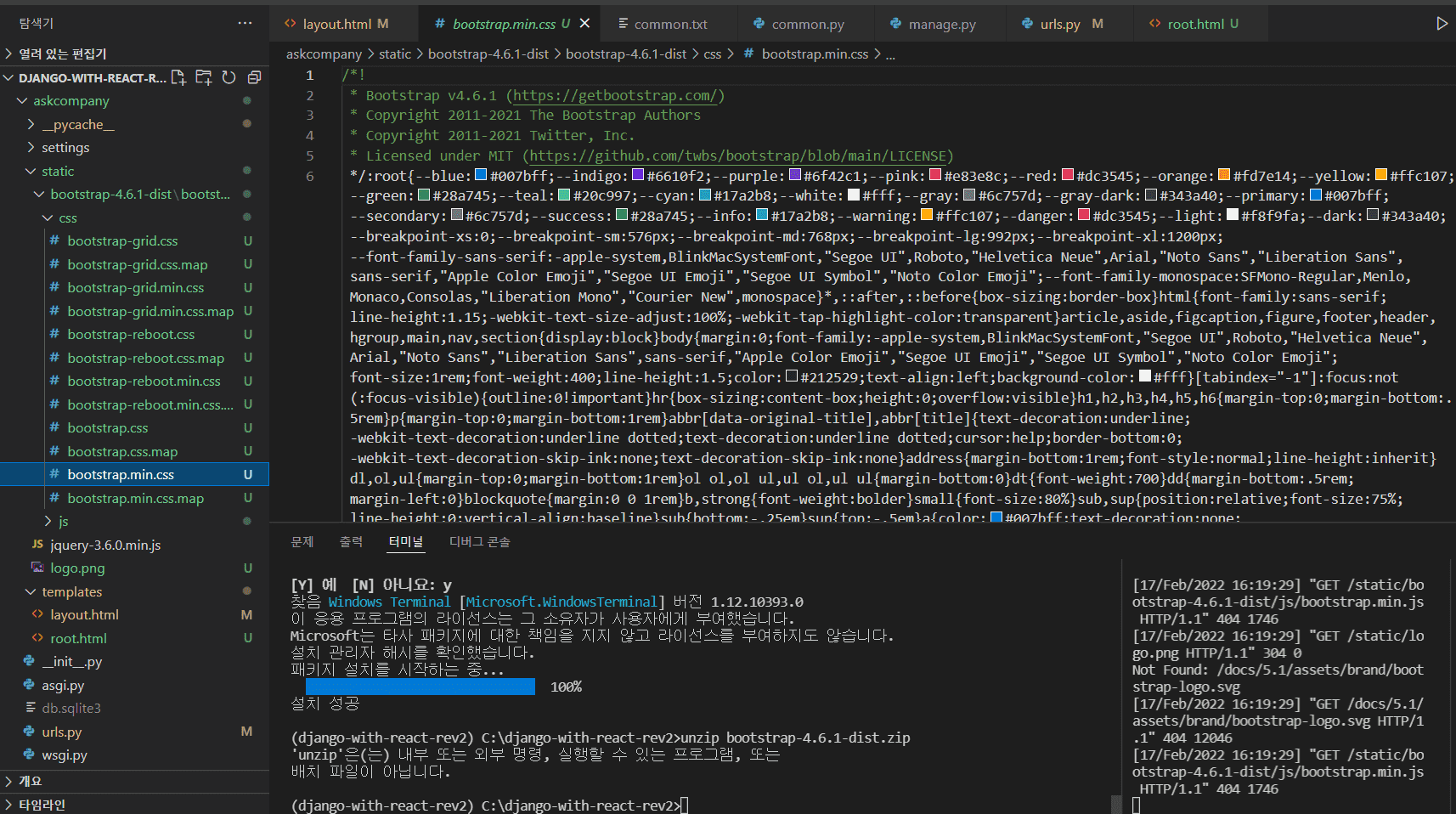
그리고, bootstrap-4.6.1-dist 경로명이 2번 들어있습니다.
askcompany/static/bootstrap-4.6.1-dist/bootstrap-4.6.1-dist/css/bootstrap.min.css 가 아니라
askcompany/static/bootstrap-4.6.1-dist/css/bootstrap.min.css 경로가 되도록
윈도우탐색기에서 파일/폴더 위치를 수정해주세요. :-)
0
감사합니다!
알려주신대로
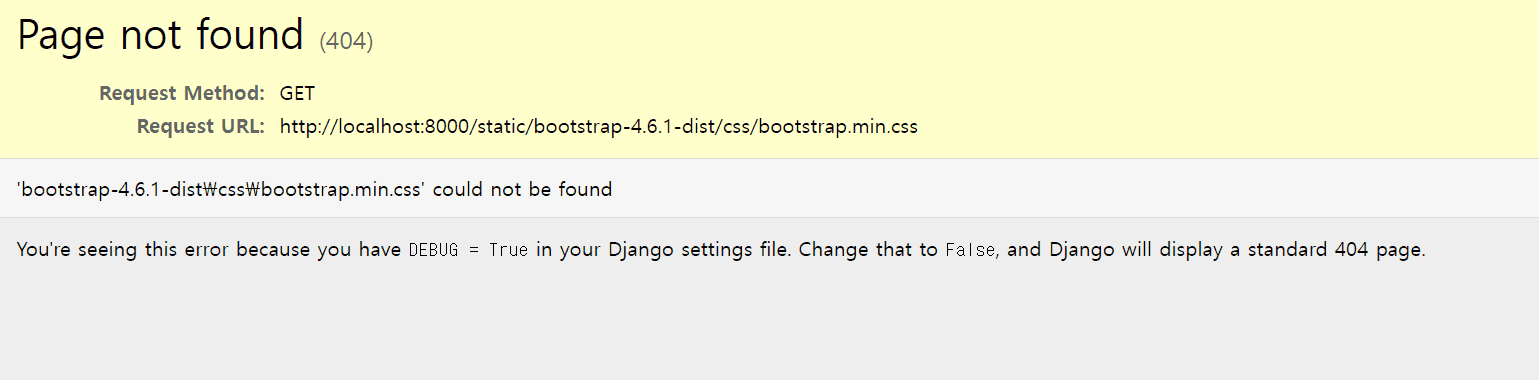
http://localhost:8000/static/bootstrap-4.6.1-dist/css/bootstrap.min.css 를 검색했더니
위와같이 나오는데, 무엇이 잘못되었을까요?
 ㄹ
ㄹ제 코드 현상황은 이러합니다...
0
안녕하세요.
현재 웹페이지의 html 내역이 원하는 대로 잘 만들어졌는 지 확인하는 과정이 먼저 필요합니다. layout.html 이 소스(source)가 되는 것인데, 소스만 확인하는 것이 아니라 결과물이 잘 만들어졌는 지가 실제 동작에 영향을 미치거든요.
웹 페이지 빈공간에 우클릭하셔서 페이지소스보기를 해보세요. 그러면 아래와 같은 코드가 있어야 합니다.
<link rel="stylesheet" href= "/static/bootstrap-4.4.1-dist/css/bootstrap.min.css" />
이 부분이 확인되셨다면, 지정 경로에 bootstrap 파일이 없어서 일수도 있습니다. 파일명이나 버전명 등이 미묘하게 달라서일 수도 있거든요. https://getbootstrap.com/docs/4.6/getting-started/download/ 에서 다운받으셨다면, 파일의 버전이 4.6.1 입니다. 필히, 다운/압축을 푸신 폴더명을 꼭 확인해주세요.
<link rel="stylesheet" href="{% static "bootstrap-4.6.1-dist/css/bootstrap.min.css" %}" />
<script src="{% static "bootstrap-4.6.1-dist/js/bootstrap.min.js" %}"></script>
장고의 static은 url에 지정한 대로 static 경로에 같은 경로로 파일이 존재해야만 합니다. :-)
그리고, 다음과 같이 CSS 파일의 URL을 브라우저에 직접 입력하여 해당 static 파일 로딩을 확인해볼 수 있습니다.
http://localhost:8000/static/bootstrap-4.6.1-dist/css/bootstrap.min.css
이 모든 내용을 다 적용하셨음에도 static 파일이 읽혀지지 않는다면, 장고 개발서버를 껐다가 재시작해보세요. python manage.py runserver 창에서 Ctrl-C (컨트롤-C) 를 입력하시면 서버가 중단이 됩니다. 흔히 윈도우에서는 Ctrl-C 는 복사 단축키지만 이는 윈도우 애플리케이션에서만 그렇구요. 일반적인 개발용 애플리케이션에서는 프로그램 중단을 요청(Interrupt)하는 단축키입니다.
그리고, 관련 질문이 이어지실 경우, 새로운 질문 타래를 여시기보다 기존 질문에서 질답을 이어가주시면 좋을 듯 합니다.
화이팅입니다. :-)
0
0



아.. 해결된것 같습니다 정말 감사합니다!