인프런 커뮤니티 질문&답변
질문드려요~~~~~~
해결된 질문
작성
·
183
0
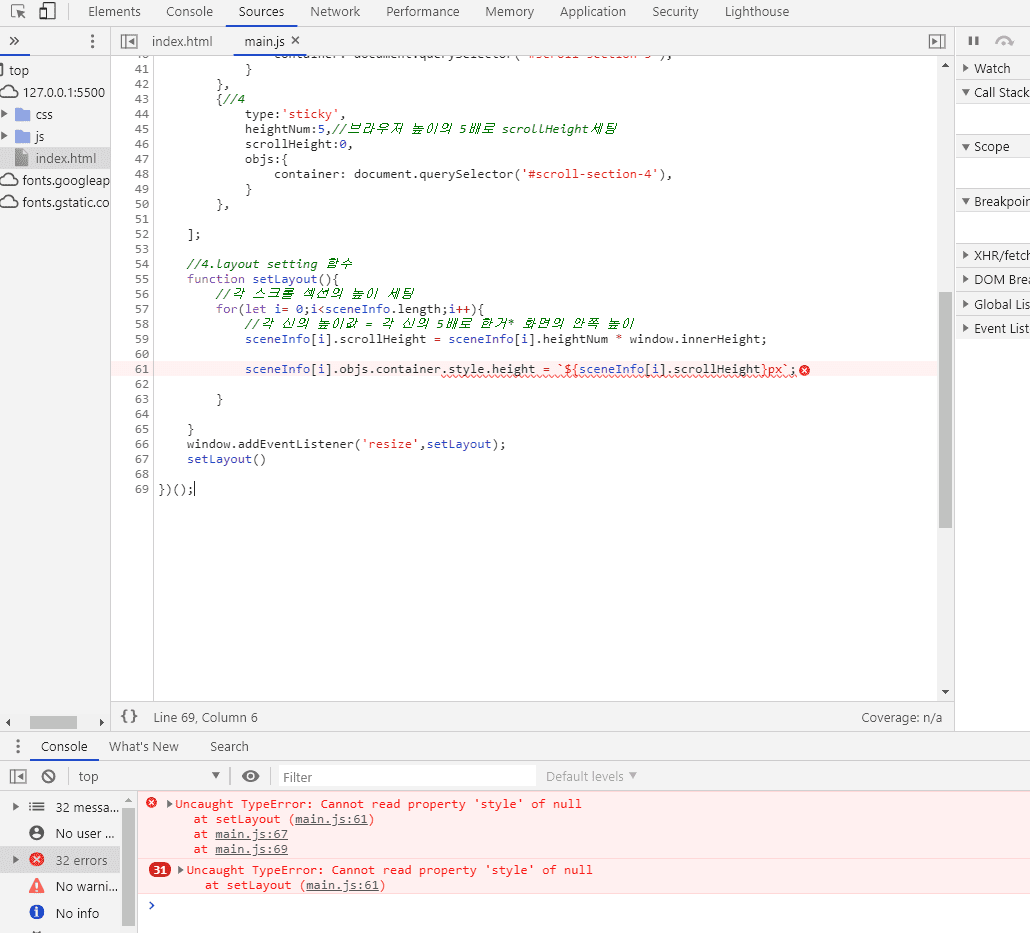
중간까지 하다가 처음부터 다시 하고 있는데 ~ 첨부터 막혔어요~, style 속성을 읽지 못하는데 이유를 모르겠습니다.~html이나,css완성본을 썼는데 혹시 연관이 있을까요? 코드의 문제점을 알고 싶습니다.
(() =>{
// 1.animate 정보를 배열에 담는다.
const sceneInfo =[
// 2.객체 4개를 만든다.섹션이 4개 이므로
// 3.각 구간의 type을 설정한다.
{//0
type:'sticky',
heightNum:5,//브라우저 높이의 5배로 scrollHeight세팅
scrollHeight:0,
// 5.objs객체를 담는다.
objs:{
container: document.querySelector('#scroll-section-0'),
}
},
{//1
type:'normal',
heightNum:5,
scrollHeight:0,
objs:{
container: document.querySelector('#scroll-section-1'),
}
},
{//2
type:'sticky',
heightNum:5,//브라우저 높이의 5배로 scrollHeight세팅
scrollHeight:0,
objs:{
container: document.querySelector('#scroll-section-2'),
}
},
{//3
type:'sticky',
heightNum:5,//브라우저 높이의 5배로 scrollHeight세팅
scrollHeight:0,
objs:{
container: document.querySelector('#scroll-section-3'),
}
},
{//4
type:'sticky',
heightNum:5,//브라우저 높이의 5배로 scrollHeight세팅
scrollHeight:0,
objs:{
container: document.querySelector('#scroll-section-4'),
}
},
];
//4.layout setting 함수
function setLayout(){
//각 스크롤 섹션의 높이 세팅
for(let i= 0;i<sceneInfo.length;i++){
sceneInfo[i].scrollHeight = sceneInfo[i].heightNum * window.innerHeight;
sceneInfo[i].objs.container.style.height = `${sceneInfo[i].scrollHeight}px`;
}
}
window.addEventListener('resize',setLayout);
setLayout()
})();슷한 내용을 질문한 수강생이 있는지 먼저 검색을 해주세요. (중복 질문을 자제해주세요.)
• 서비스 운영 관련 질문은 인프런 우측 하단 ‘문의하기’를 이용해주세요. (영상 재생 문제, 사이트 버그, 강의 환불 등)
질문 전달에도 요령이 필요합니다.
• 지식공유자가 질문을 좀 더 쉽게 확인할 수 있게 도와주세요.
• 강의실 페이지(/lecture) 에서 '질문하기'를 이용해주시면 질문과 연관된 수업 영상 제목이 함께 등록됩니다.
• 강의 대시보드에서 질문을 남길 경우, 관련 섹션 및 수업 제목을 기재해주세요.
• 수업 특정 구간에 대한 질문은 꼭 영상 타임코드를 남겨주세요!
구체적인 질문일수록 명확한 답을 받을 수 있어요.
• 질문 제목은 핵심 키워드를 포함해 간결하게 적어주세요.
• 질문 내용은 자세하게 적어주시되, 지식공유자가 답변할 수 있도록 구체적으로 남겨주세요.
• 정확한 질문 내용과 함께 코드를 적어주시거나, 캡쳐 이미지를 첨부하면 더욱 좋습니다.
기본적인 예의를 지켜주세요.
• 정중한 의견 및 문의 제시, 감사 인사 등의 커뮤니케이션은 더 나은 강의를 위한 기틀이 됩니다.
• 질문이 있을 때에는 강의를 만든 지식공유자에 대한 기본적인 예의를 꼭 지켜주세요.
• 반말, 욕설, 과격한 표현 등 지식공유자를 불쾌하게 할 수 있는 내용은 스팸 처리 등 제재를 가할 수 있습
니다.
답변 1
1
sceneInfo를 세팅하실 때, 5개를 해주셔서 생긴 문제네요~
총 섹션 개수는 4개인데 sceneInfo에 객체를 5개를 만드셔서, 마지막 objs를 못가져오는 문제입니다^^
끝에 하나 지워주세요~
그리고 완성본으로 작업하실 때는 일단
이런 부분들.. 로딩 관련된 before-load 클래스나 loading 엘리먼트같은 것들을 삭제해 주셔야 제대로 확인이 될거에요~
로딩이 빙글빙글 가리고 있거든요!